2025/12/19
インターンシップレポート:ハーフミラーを用いたアナログディストーション装置の制作
はじめに CGデザイナーの川村です2025年の8月に東京工科大学の降籏(ふりはた)収吾さん(@roopspn_2020)が弊社東京オフィスにインターンシップに参加してくださいました。 インターンシップについて 弊社のインターンシップは、期間…

2025/12/05
インターンシップレポート:Kinectを用いた体験型コンテンツ制作
はじめに 初めまして、立命館大学映像学部5回生の林美奈です。この度は、1→10様にて2ヶ月強ほどインターンとして活動させていただきました。ここでは、その成果をレポートさせていただきます。 目次 1.自己紹介 2.制作したもの 3.仕組み 4…

2025/11/20
ワントゥーテン AI/XR Trend Summary vol.06
ワントゥーテン所属クリエーターが注目する国内外のAI/XR関連トピックス。進化するクリエイティブの最前線で知っておきたい技術・表現をお届けします! 世界初の「AI女優」と称される Tilly Norwood(ティリー・ノーウッド) http…

2025/10/31
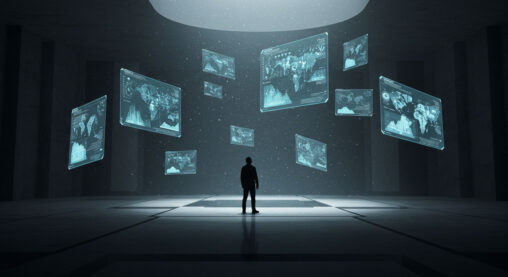
デザイナーの視点で読み解く空間DX:「空間がメディアになる」新しい可能性
デザイン部でチーフマネージャーを務めている御幡です。今回は、弊社が推進している「空間DX」についてお話ししようと思います。「空間DX」をわかりやすく整理しながら、それが僕たちデザイナーにどんな可能性をもたらすのかをご紹介します。 空間DXは…

2025/10/24
非エンジニアである私が、AIと一緒にインタラクティブコンテンツを作ってみた
前書き デザイン部の新福です。VD部という部署に所属し、普段は3DCGや映像制作を担当しています。また、エンジニアと協力してインタラクティブコンテンツを制作することも多いです。ChatGPTが浸透して久しく、 アイディア出し 画像生成 AE…

2025/10/20
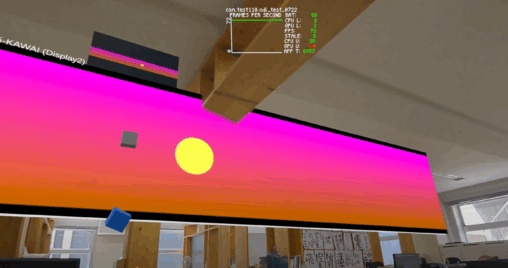
Meta Quest 3 のパススルーとNDIをつかった映像確認ツールのレポート
横7mのスクリーンをオフィス内に仮想表示している様子 はじめに CT部の河合です。普段主にUnityを使ったコンテンツを制作しています。今回紹介するのは、NDIをつかった画像や映像の確認ツールのテスト、です。keijiro氏のKlakNDI…

2025/10/14
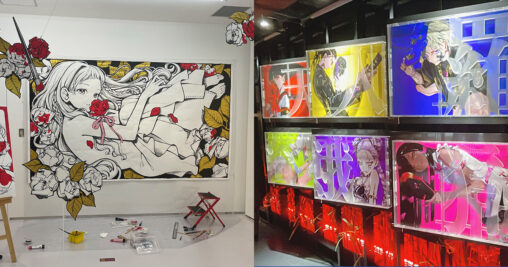
イラストレーターの個展から考える表現・見せ方のヒント(展示表現編)
こんにちは。デザイン部所属のデザイナー上野です。 前回は「イラストレーターの個展から考える表現・見せ方のヒント(絵画表現編)」と題して、個展で展示されていた絵画作品やイラスト表現から、表現や見せ方のヒントを見てきました。 今回ご紹介する2つ…

2025/10/10
イラストレーターの個展から考える表現・見せ方のヒント(絵画表現編)
こんにちは。デザイン部所属のデザイナー上野です。 私は昔からイラストを見るのも描くのも好きということもあり、趣味の一環として、時間が合えばよくイラストレーターさんの展示を見に行っています。 単純にイラストを楽しむのはもちろん、そのイラストを…

2025/10/06
AIコーディングに大事!疎結合にするクラス設計の基本
こんにちは。Webフロントエンドエンジニアの飯塚です。最近では、AIを使った自動コーディングが一般的になりつつあります。弊社でも積極的に取り入れており、私自身利用するシーンがますます増えてきました。 この技術は開発スピードを飛躍的に向上させ…

2025/10/01
「明治夜宴」モーションロゴ制作 CGテクニック解説
お久しぶりです!VD部CGデザイナー/モーショングラフィックデザイナーのみやうち(@miya_kosuke)です。 今回は2025年5月まで長崎グラバー園で行われていた「明治夜宴」というイベントのモーションロゴについて書いていきたいと思いま…

2025/09/25
ワントゥーテン AI/XR Trend Summary vol.05
ワントゥーテン所属クリエーターが注目する国内外のAI/XR関連トピックス。進化するクリエイティブの最前線で知っておきたい技術・表現をお届けします! AI YouTuber AIが考えたYouTuberの動画、映像生成も音声もすべてAI。往年…

2025/09/12
こんなのあったらいいよね? ― “つながるしるし”SNDC応募アイデア
こんにちは!アートディレクターの鎌田です。18th SNDC(シヤチハタ・ニュープロダクト・デザイン・コンペティション)に応募したエクスペリエンスなプロダクトの企画を紹介させてください。 SNDCとは? https://…

2025/08/25
ワントゥーテン AI/XR Trend Summary vol.04
ワントゥーテン所属クリエーターが注目する国内外のAI/XR関連トピックス。進化するクリエイティブの最前線で知っておきたい技術・表現をお届けします! laser mapping with LED screen ラスベガスのSphereでの演出…

2025/08/22
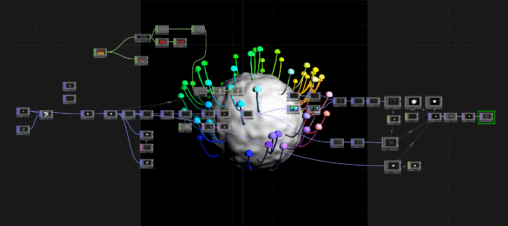
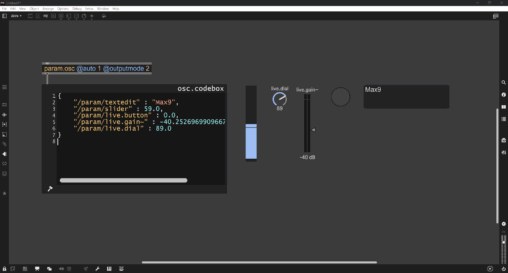
【Max9新機能】生まれ変わったOSC通信の仕組みを徹底解説
はじめに こんにちは。ワントゥーテンの稲田です。 突然ですが、皆さんはMax/MSP(以下、Max)というソフトウェアをご存知でしょうか?Maxは、ノードと呼ばれる箱を仮想の線で繋いでいくことで、専門的なプログラミング知識がなくてもインタラ…

2025/08/14
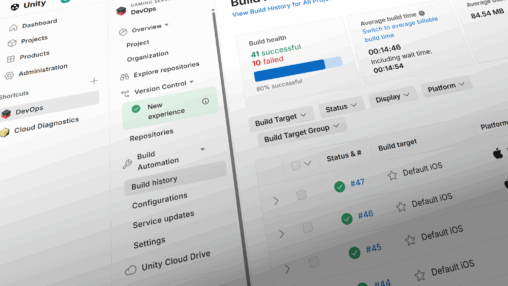
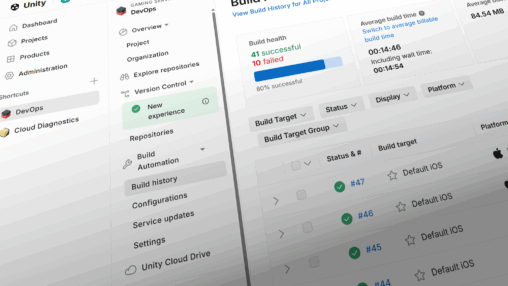
Windows環境のみでiOSアプリをビルドしてTestFlightに載せる方法
お久しぶりです。エンジニアの横田です。最近、リリース済みのiOSアプリの保守を引き継ぐ必要性がでてきたのですが僕の環境がWindowsなので開発がしづらいので、iOSアプリをビルドしてApple Store ConnectにTestFlig…

2025/08/08
インターンシップレポート:Arucoマーカーを用いたタンジブルディスプレイ試作
はじめに 初めまして、関西大学総合情報学部4回生の森友吾です。大学ではインタフェース工学を専攻しています。この度は、1→10様にて2ヶ月ほどインターンとして活動させていただいたので、その成果をご報告します。 目的 普段は Processin…

2025/08/01
実践例:UE5でDMX出力とムービングライトを扱いやすくするテクニック
はじめに エンジニアの仁科です。弊社では空間演出するにあたって、たびたびムービングライトを使用します。ただしあまり既存の照明機材やソフトを使うことはありません。理由は主に2つあり、ひとつは照明オペレーターとしての経験があるメンバーがいないの…

2025/07/25
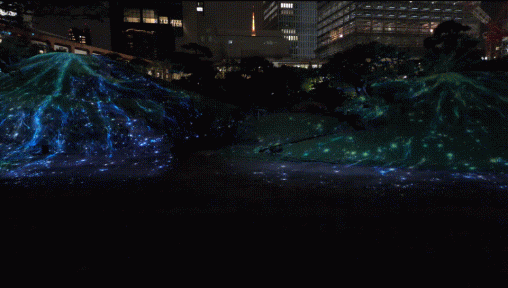
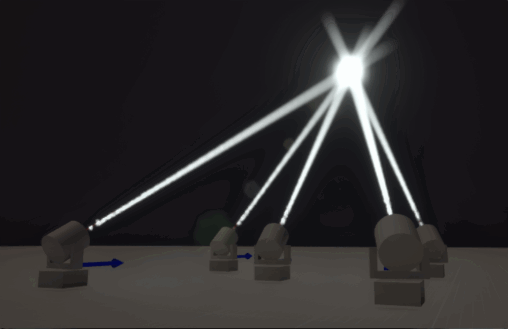
光を設計する──フォグとレーザーでつくる屋外インスタレーションの実装プロセス
こんにちは、デザイナーの川村(@tsumiki_room)とエンジニアの持田です。本記事では、2025年春に開催された「旧芝離宮夜会 by ワントゥーテン ~ひかりめぐる庭~」において、藤棚エリアに設置した演出コンテンツの検討から実装に至る…

2025/07/04
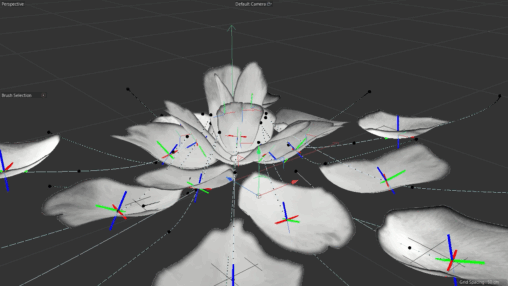
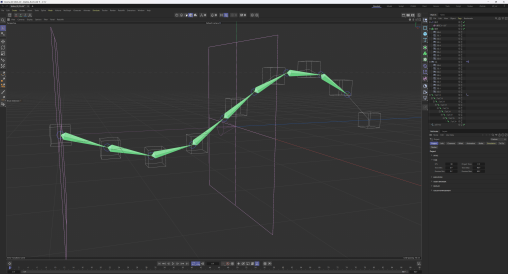
Cinema4Dでコントロールしやすそうな揺れモノリグを作りたい
はじめまして! VD部CGデザイナー/モーショングラフィックデザイナーのみやうち(@miya_kosuke)です。 普段はコンテンツ内の演出を作ったり、UIモーションを作ったりしています。 今回、仕事とは別の自主制作プロジェクトで作成したキ…

2025/06/30
ワントゥーテン AI/XR Trend Summary vol.03
ワントゥーテン所属クリエーターが注目する国内外のAI/XR関連トピックス。進化するクリエイティブの最前線で知っておきたい技術・表現をお届けします! Google Flow発表、今後生成AIのサービス化競争が本格的に 5月に開かれたGoogl…

2025/06/24
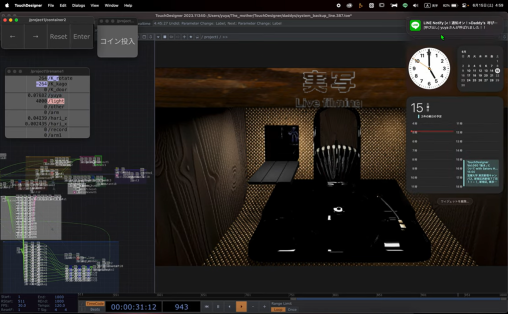
【TouchDesigner】いちばんやさしいPOPsのはじめかた
CGデザイナーの川村(@tsumiki_room)ですTouchDesignerに新しく「POPs」というファミリーが加わりました今回はPOPsの面白さとおすすめの始め方を紹介します fun!#touchdesigner #POPs #PO…

2025/06/13
インターンシップレポート:風船を用いたインスタレーション
立命館大学映像学部一回生、今井希築です。 この度、2025年3月の間、1→10さまにてインターンシップに参加させていただきました。今回はそのインターンシップについてレポートさせていただきます。 目次 1.自己紹介 2.制作物紹介 3.システ…

2025/04/30
ワントゥーテン AI/XR Trend Summary vol.02
ワントゥーテン所属クリエーターが注目する国内外のAI/XR関連トピックス。進化するクリエイティブの最前線で知っておきたい技術・表現をお届けします! AI関連 AIによるコーディングエージェントが登場 つぎつぎとAIによるコーディングのサービ…

2025/04/08
【今すぐ試したい!】3Dモデル生成AIサービスの紹介とワークフロー
はじめに こんにちは、CGデザイナーの高睿(こう えい)です。 AI技術の進化とともに、3Dモデル生成AIは、テキストや画像から直接3Dデータを作成する手法として注目されています。 従来は専門的なスキルや高価なツールが必要だった3Dモデ…

2025/03/31
ワントゥーテン AI/XR Trend Summary vol.01
ワントゥーテン所属クリエーターが注目する国内外のAI/XR関連トピックス。進化するクリエイティブの最前線で知っておきたい技術・表現をお届けします! 人型ロボットの有効な活用? この映像自体はおそらくフェイクですが、十分説得力のある事例です。…

2024/12/26
ペン入れAI「copainter」の実用性についての検証
こんにちは。デザイン部の坂能です。 1-10では「先行技術シード」という、特定の領域に関して興味を持った有志の社員が集まって研究内容や情報共有をするという取り組みがあり、主にAI/XRを中心とした技術トレンドを常に追うことで今後のクライアン…

2024/12/20
【OpenAI】AI生成を使ったポスター制作第2弾
こんにちは。デザイン部の坂能です。 1-10では「先行技術シード」という、特定の領域に関して興味を持った有志の社員が集まって研究内容や情報共有をするという取り組みがあり、主にAI/XRを中心とした技術トレンドを常に追うことで今後のクライアン…

2024/11/15
インターンシップレポート : デジタルハリウッド大学4年生 林祐哉
はじめに CGデザイナーの川村(@tsumiki_room)です 2024年の5月にデジタルハリウッド大学の林祐哉さん(@uya_881118)が東京オフィスで実施したインターンシップについてのレポートを紹介します。 ワントゥーテンでは特定…

2024/11/08
3DLidarをROSで活用してHumanDetectionしてみた
ワントゥーテンCT部エンジニアの服部です。今回はとある案件にて、”ある明るさの一定でない部屋の各ポイントに、人がいるかいないか”を天井からセンシングする需要があったため、普段は中々手を出せない3DLidarを使ってみ…

2024/11/01
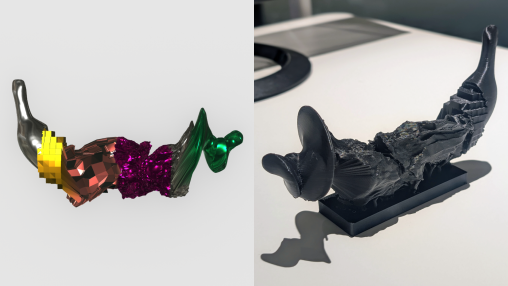
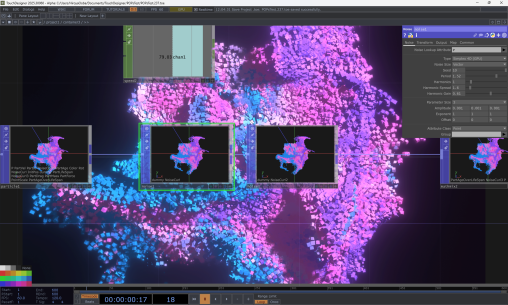
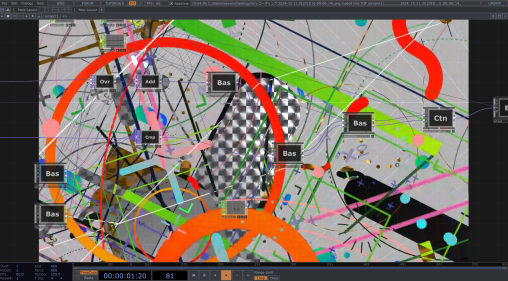
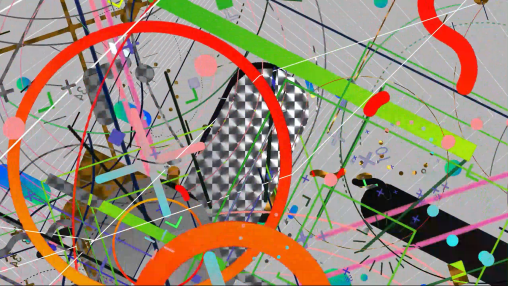
インターンシップレポート:Point Cloud を用いたVJ 演出
立命館大学の映像学部3回生、米田菜々穂です。 この度、8月末から10月初旬まで、1→10さまにてインターンシップに参加させていただきました。ここでは、今回のインターンシップについてレポートさせていただきます! 目次 自己紹介 制作したもの …

2024/10/28
1→10における3Dスキャンシステムの取り組み
CT部の横田です。 ワントゥーテンでは3Dスキャンシステムを使ったコンテンツ開発を8年近く行ってきました。 2016年に実施されたとあるリアルイベントにて独自の3Dスキャンシステムを開発しておりました。このイベントは、当日の体験者をその場で…

2024/10/23
サーバーサイドGTMをGTM-APIで構築してみた
サーバーサイドエンジニアの小谷です。サーバーサイドGTMをGTM-APIを使って構築してみたので、その内容を記載していきます。 方法としては、GCPのサービスアカウントを作成し、そのキーファイルを使って、PythonでGTM-APIをたたい…