CGデザイナーの川村(@tsumiki_room)です
今回はTouchDesignerのTOPの中でも特にカラーグレーディングに関わる機能をいくつか深堀りしていきます
弊社では、TouchDesignerを多用途に使用しています
センサー入力の取得やライトの制御などにも活用していますが、特にビジュアライゼーションにおいては、カラーグレーディングが重要な役割を果たしています
https://twitter.com/onetoten_inc/status/1815266330511286427

ポストプロセスを多用している
┃composite TOP ┃
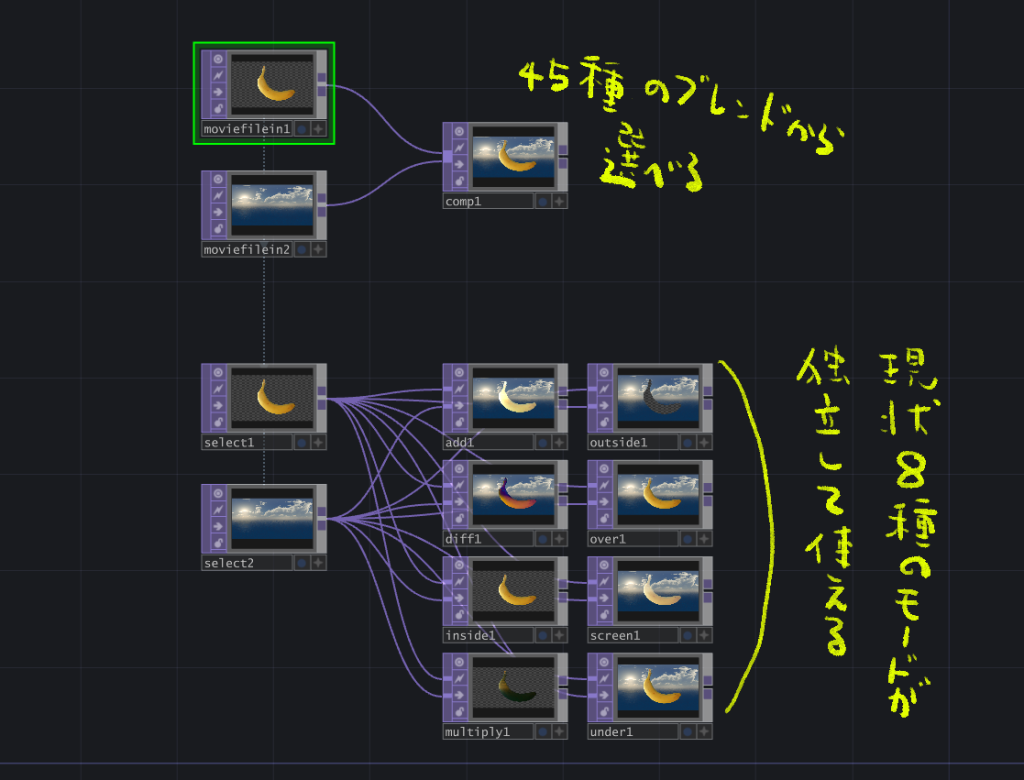
複数のTOPをブレンドするためのオペレーターです
おそらくすべてのTOPの中で最も使用頻度が高いもののひとつではないでしょうか
全部で45種類ものブレンドモードが用意されており、そのうちいくつかは独立したTOPになっていますが、compositeTOPは3つ以上のTOPをつなげるなどより高機能です
こちらに全種類まとめました→TouchDesigner Composite覚書き

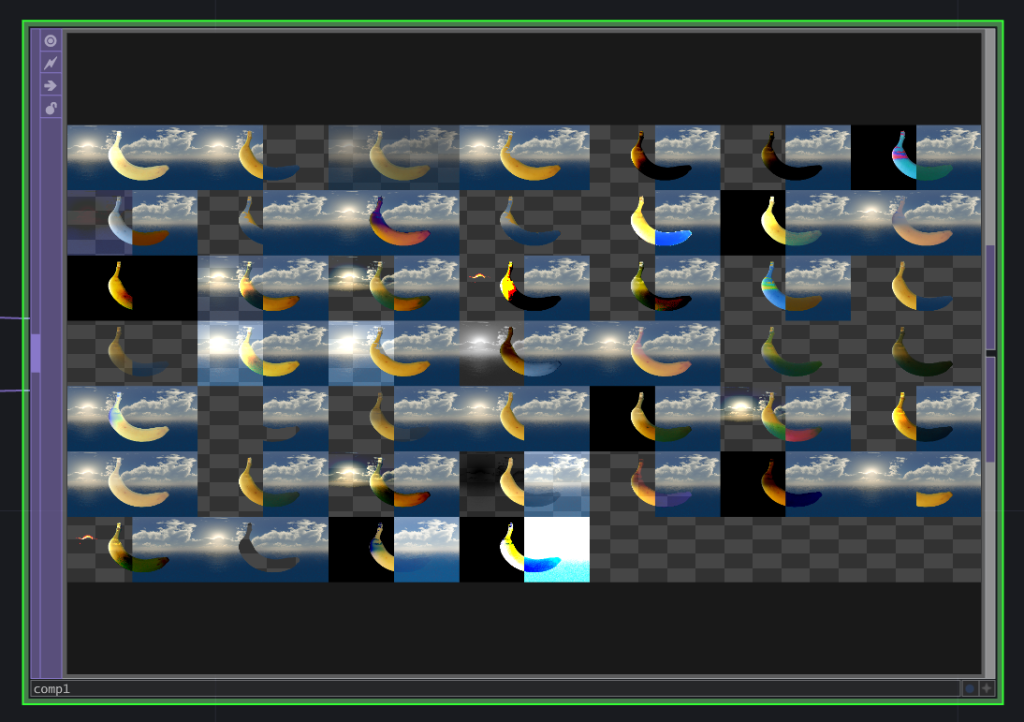
compTOPの膨大なブレンドを一覧で確認するためには、
Compositeタブ > Preview Grid (On)
をすると便利です

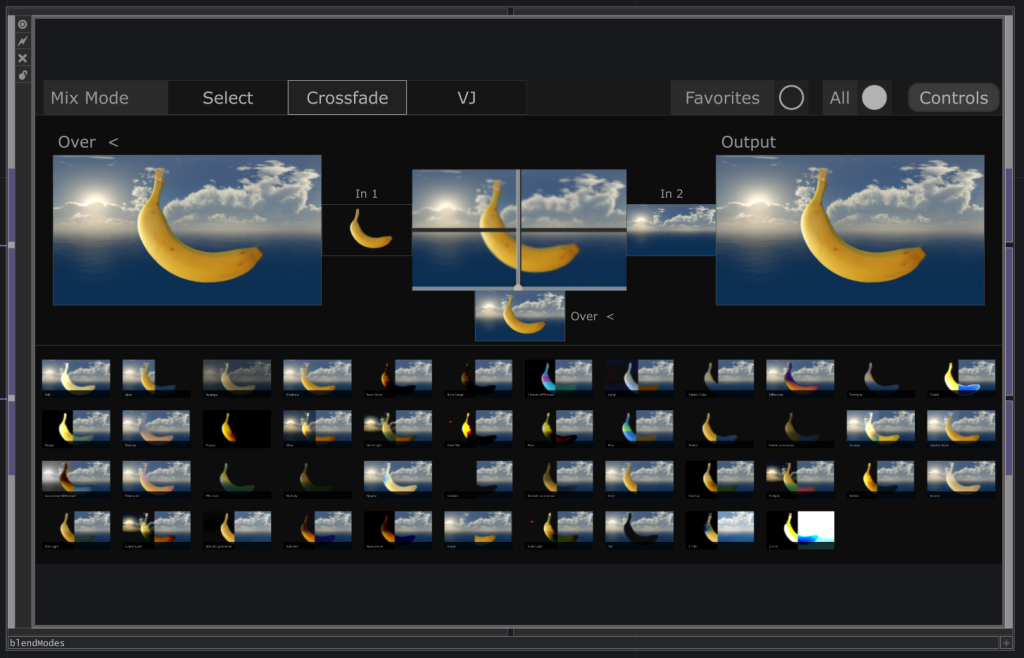
また、Palette内にあるTools>blendModesを使うとより分かりやすいのでおすすめです Palette:blendModes

カラーグレーディングとは関係ないですが
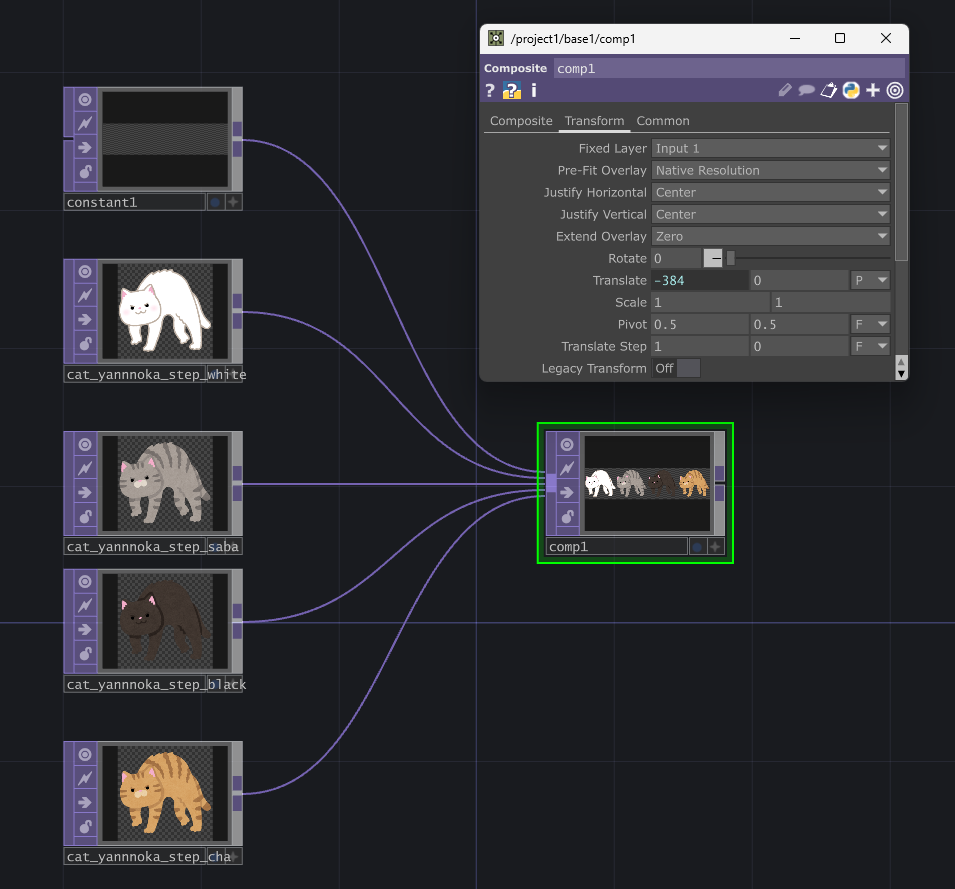
Transformタブ > Transrate Step(画像同士の距離を入力)
でこのように画像を並べることができます

あまり知られていない機能ですが
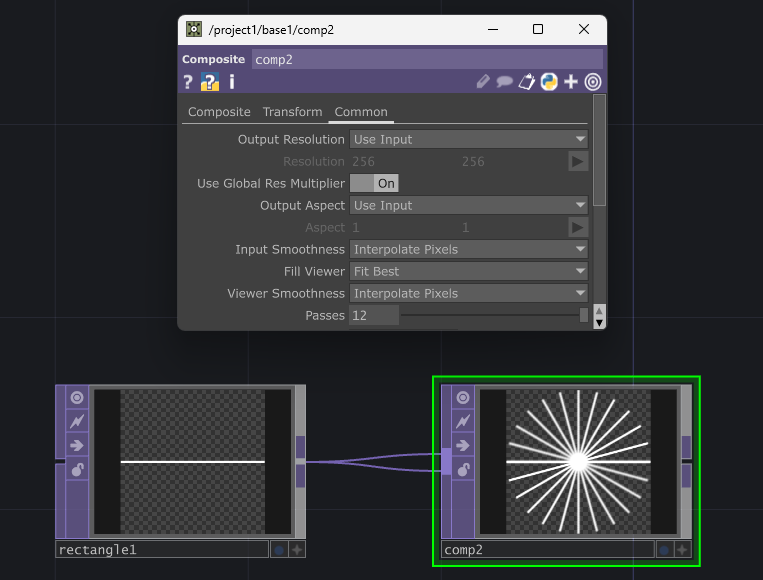
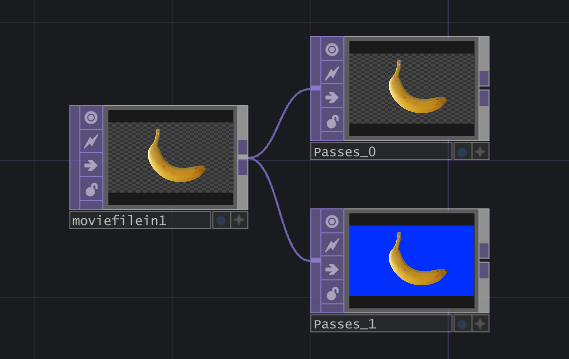
Commonタブ > Passes
でTransformの繰り返しができます


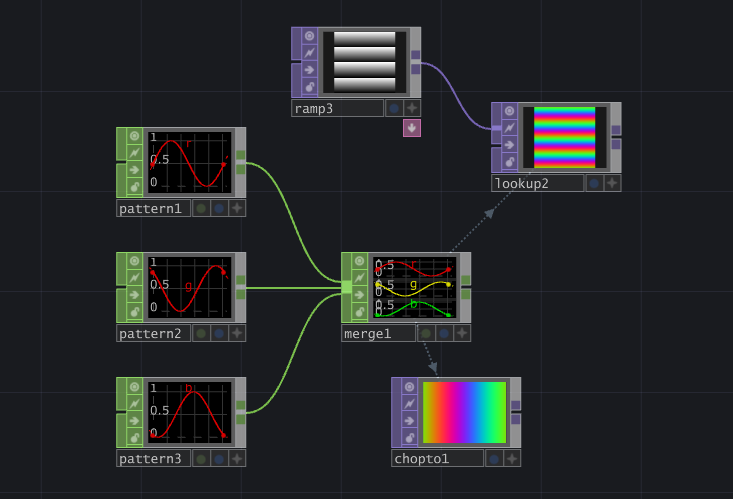
┃lookup TOP ┃
色を置き換えるためのオペレーターです
色を細かく指定できるので非常に使い勝手が良いです
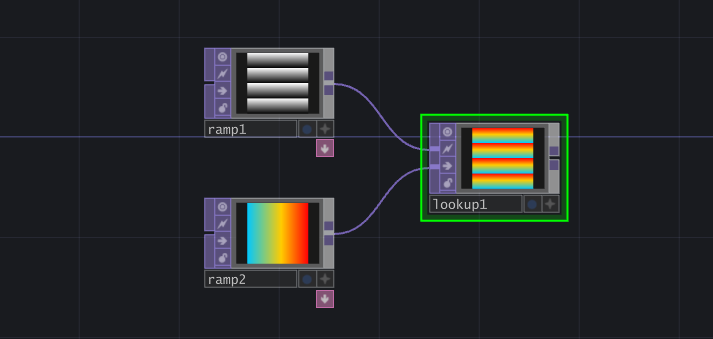
基本的な使い方です
input0に置き換えたい画像を入れ、input1にLookUpTable(色を指定するための画像)を入れます

CHOPで指定することもできます
Lookupタブ > Method をCHOP Valuesに変えて、タブ下部にあるCHOPに指定するCHOPを入れます

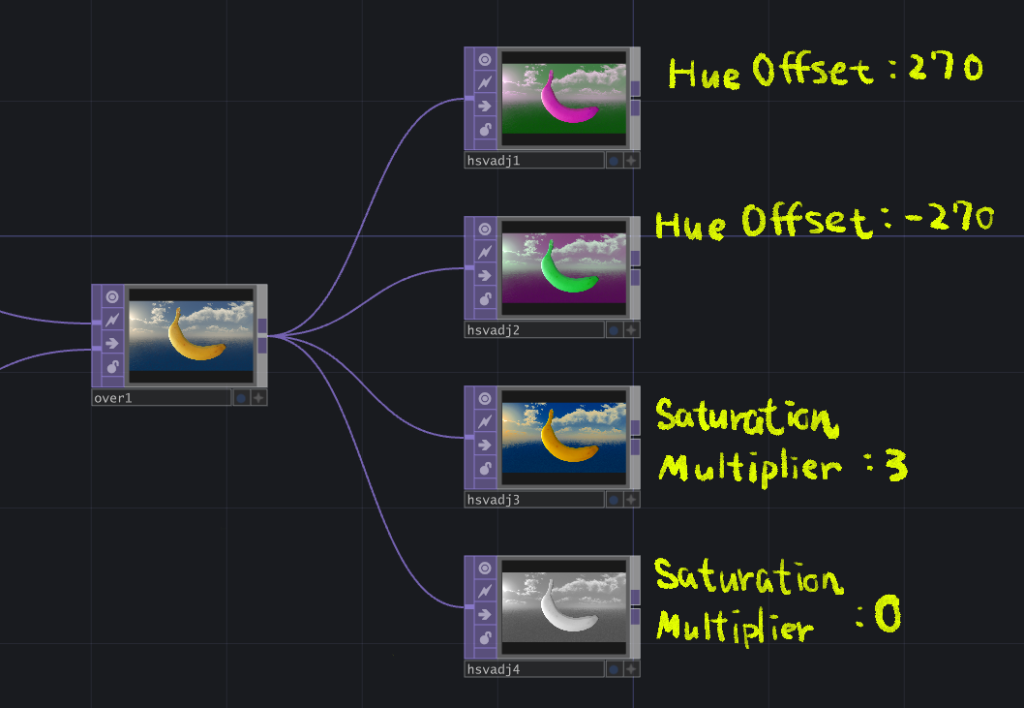
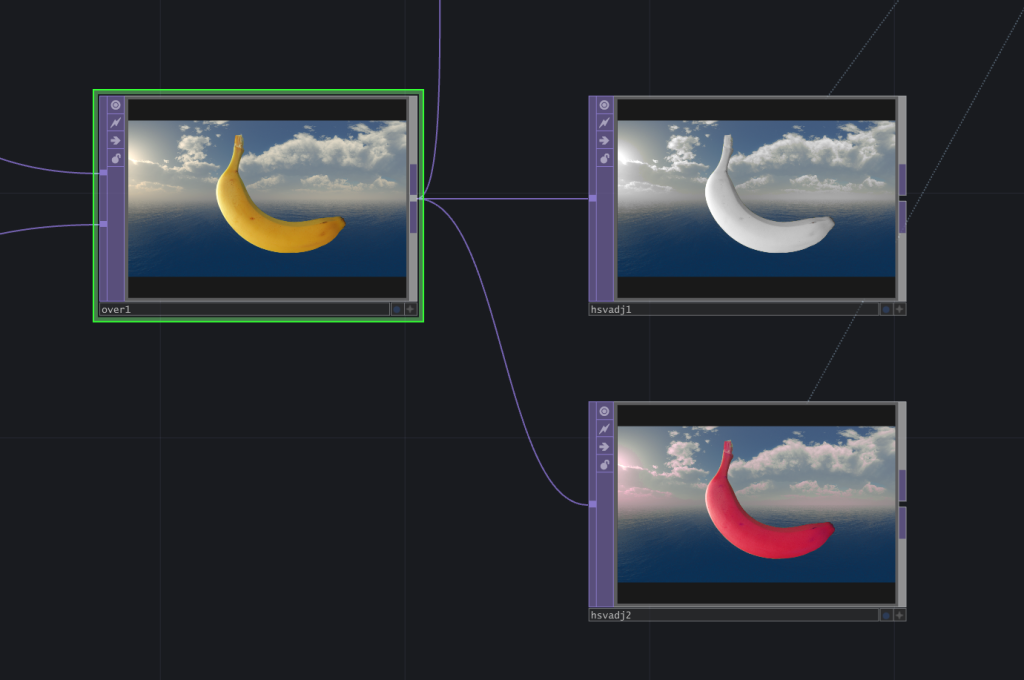
┃HSV Adjust TOP ┃
色相、彩度、明度を変更するためのオペレーターです
また変更する色域を指定して部分的に変更することもできます
HSVの操作は一般的な画像編集ソフトよく使われています

HSV Tweakタブ > Start Color で変更する色を指定し
Hue/Saturation/ValueのRangeとFalloffで色域を狭めると任意の色のみ変更することができます

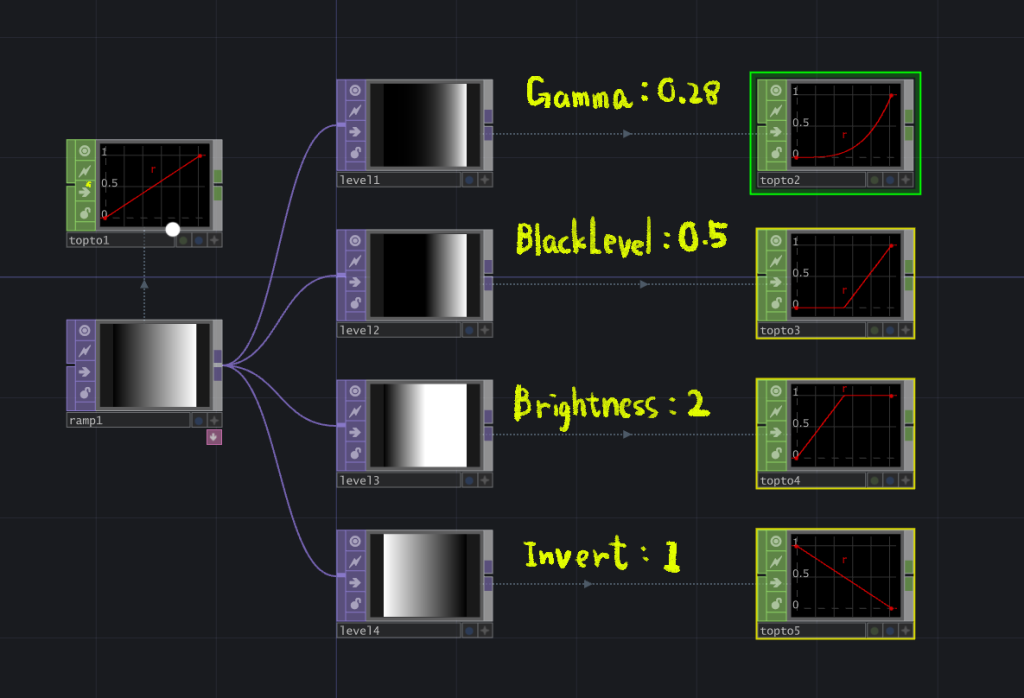
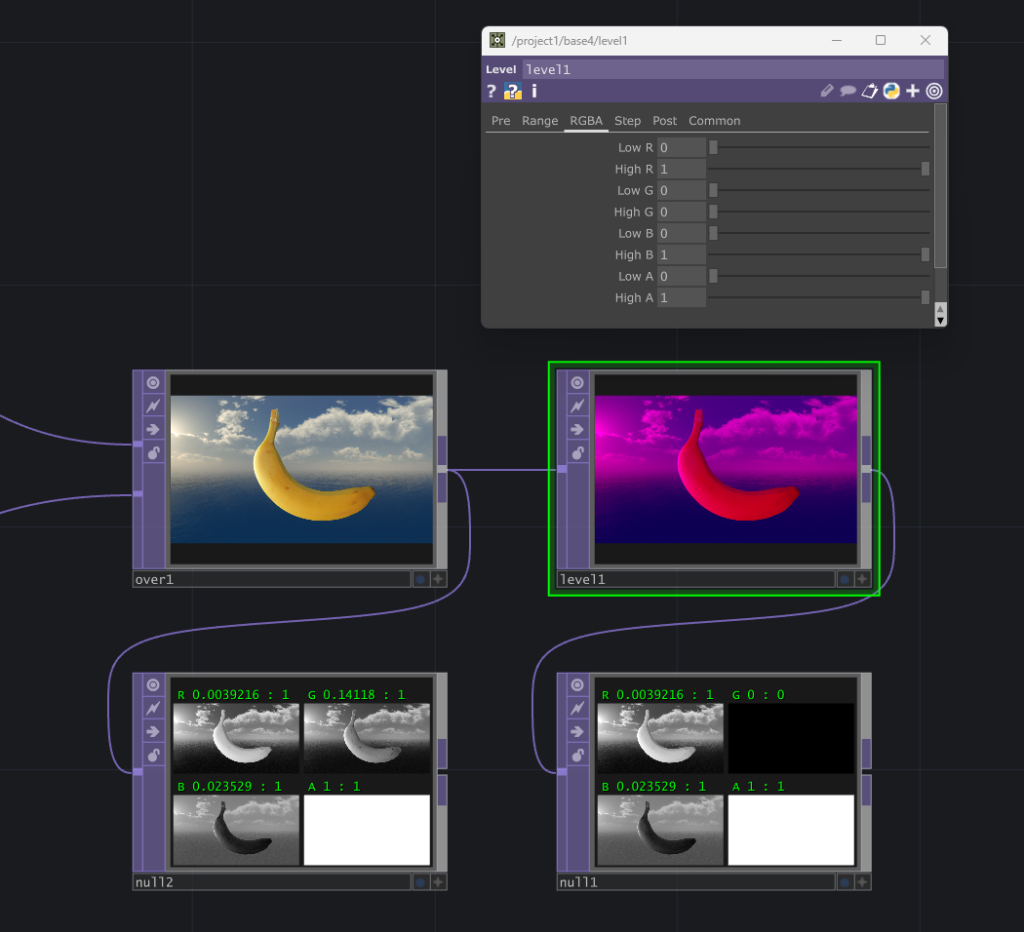
┃Level TOP ┃
黒レベル、明るさ、ガンマ、コントラスト、カラーレンジ、量子化、不透明度などを調整します
似たTOPにLuma Level TOPがあります
パラメーターはほぼ同じですが、こちらはガンマと黒レベル使用時により正確に色相と彩度を維持する必要があるときなどに使います

R/G/B/Aの色域を個別に変更することができます

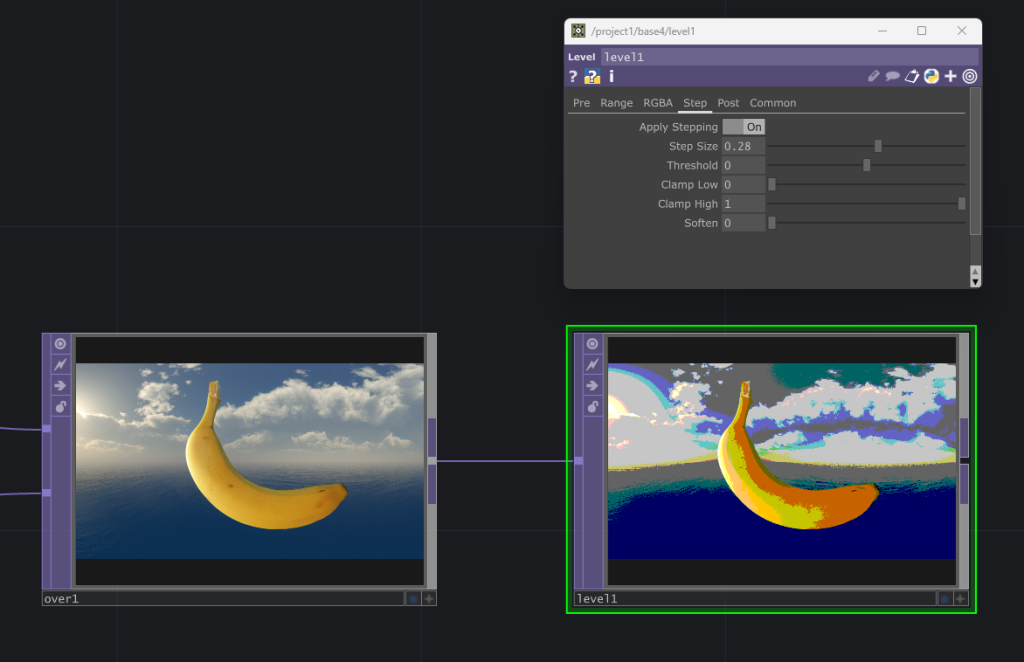
Stepタブ > Step Size
で画像が量子化します
所謂ポスタリゼーションをかけた状態です

┃おわりに ┃
以上が主要なものになりますが、まだまだ重要な機能が数多くありますのでこちらの記事を【その1】として、続きは【その2】に移します
よろしければそちらもご覧ください
[TouchDesigner]カラーグレーディングの系の頻出TOP その2
