こんにちは。デザイン部の坂能です。
1-10では「先行技術シード」という、特定の領域に関して興味を持った有志の社員が集まって研究内容や情報共有をするという取り組みがあり、主にAI/XRを中心とした技術トレンドを常に追うことで今後のクライアント・案件獲得に繋げる目的があります。
その中でも私は生成AI技術に興味があり、様々なAI生成サービスの使用感を試したり、トレンドを追っていくことで商用利用・実務での活用の可能性・応用的な使い方などのナレッジを蓄積する目的で、デザイン部メンバーを中心としたメンバーで構成されている「AIジェネレーティブゼミ」にて、日々研究に勤しんでいます。
今期も引き続き、AIについての記事を更新していこうと考えています。
今回はその活動の一環として、以下のテーマで記事を書きました。
ペン入れAI「copainter」
copaineterとは、線画から着彩まで幅広く対応したイラスト特化型のAIサービスです。
案件でイラストなどを描く際、綺麗に線画を起こす必要が多いため、A自動で線画が生成できる場合かなり時短になると考えています。
以下のリンクからcopainterにログイン
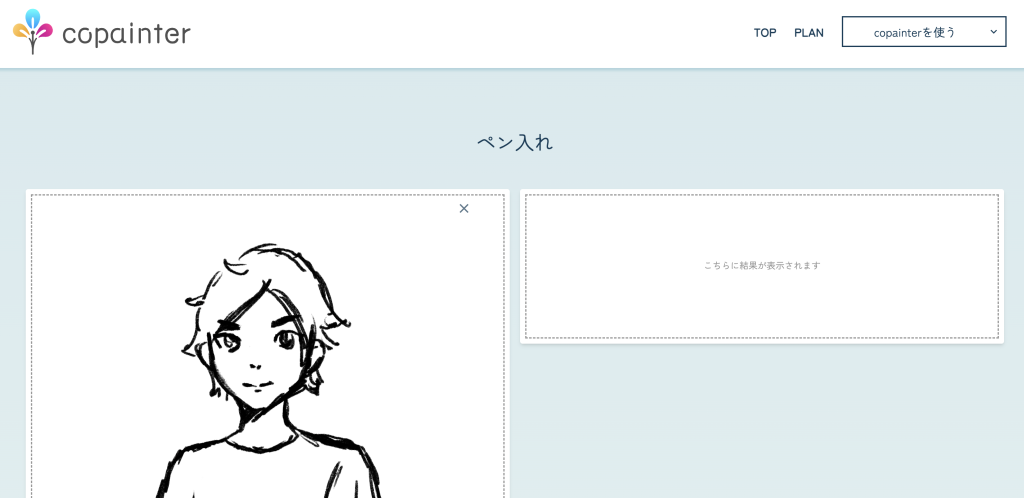
ログインすると以下のページに飛びます。
自分で用意したラフをもとにペン入れ〜着彩まで全て完了できるとのことです。

料金プラン

Freeプランの場合、初回チケット10枚+毎月3枚が付与されます。
もし本格的に実用する場合、ライトプランを契約したほうが良さそうです。
使い方
ラフを用意する

今回はかなり簡単に上記の人物を描いてみました。
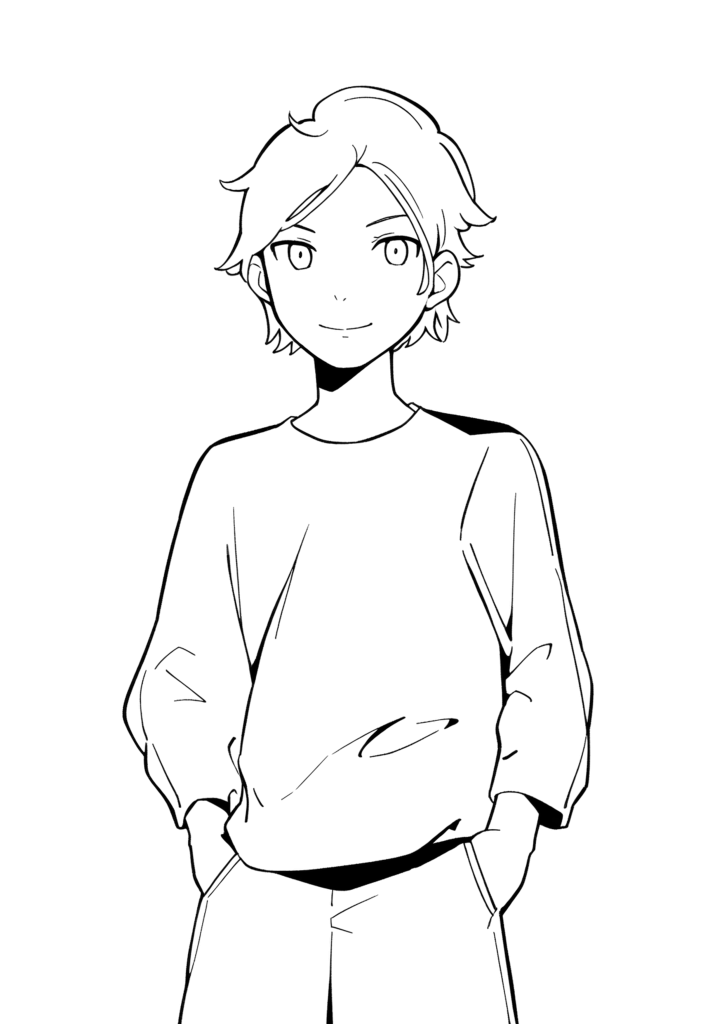
ラフを読み込んで、設定をかける


約30秒で生成が完了します

綺麗な絵柄にした上で人体のバランスや服の皺も綺麗に整えてくれます。

ちなみに忠実度を0にすると、ポーズと服装だけを踏襲した殆ど違う絵柄になります。
もし絵を描くのが苦手な人が使用する場合でも比較的簡単にイメージ通りの絵が描けると思います。
線画を下塗りする

線画の時と同じく画像を読み込むと、下塗りをしてくれます。
方法はプロンプトと自動生成、参考画像から下塗りを選べます。
今回は「目を青に、髪をピンクに、服を黄色に、ズボンを緑色」というプロンプトを英語で入力してみます。

プロンプトに完全忠実ではありませんが、下塗りのみを生成してくれました。
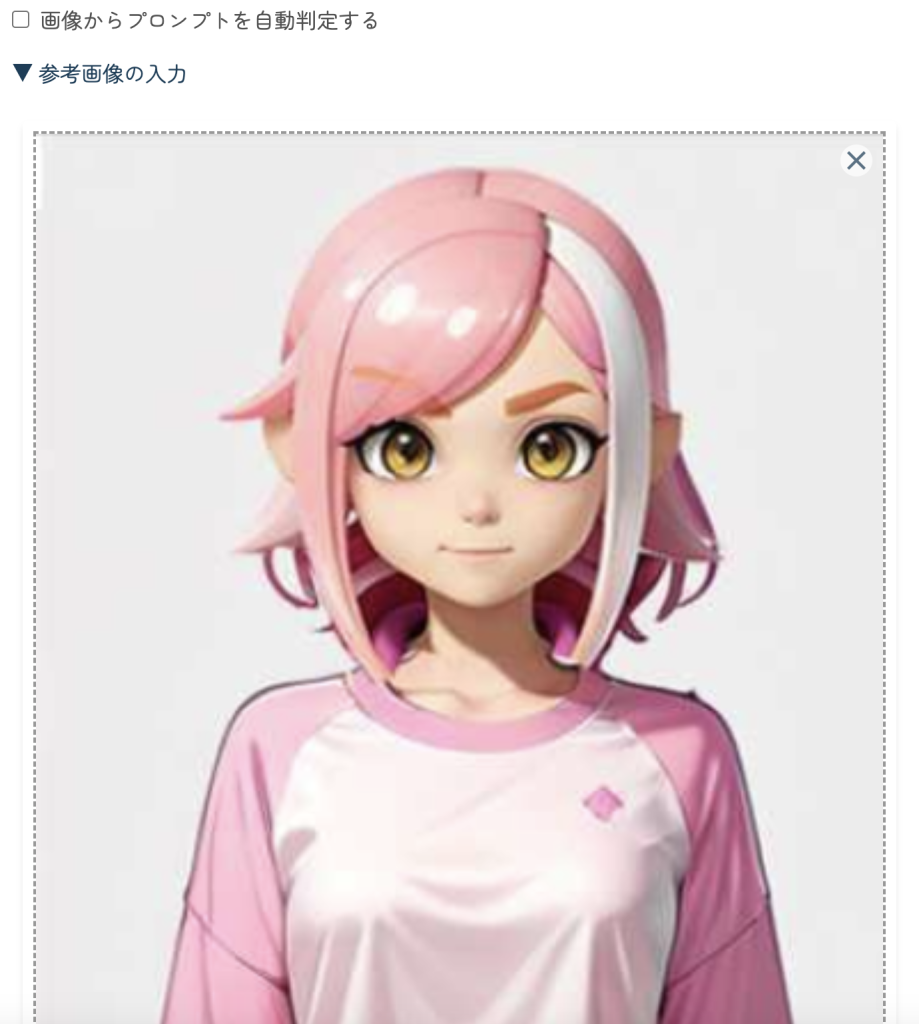
プロンプトを入力せず、参考画像のみで着彩

こちらの参考画像を読み込む

ちょっとノイズは入りますが、忠実に再現してくれます。
何も入力せず着彩

何も入力せずお任せで生成すると、絵のイメージに合わせた塗りにしてもらえます。
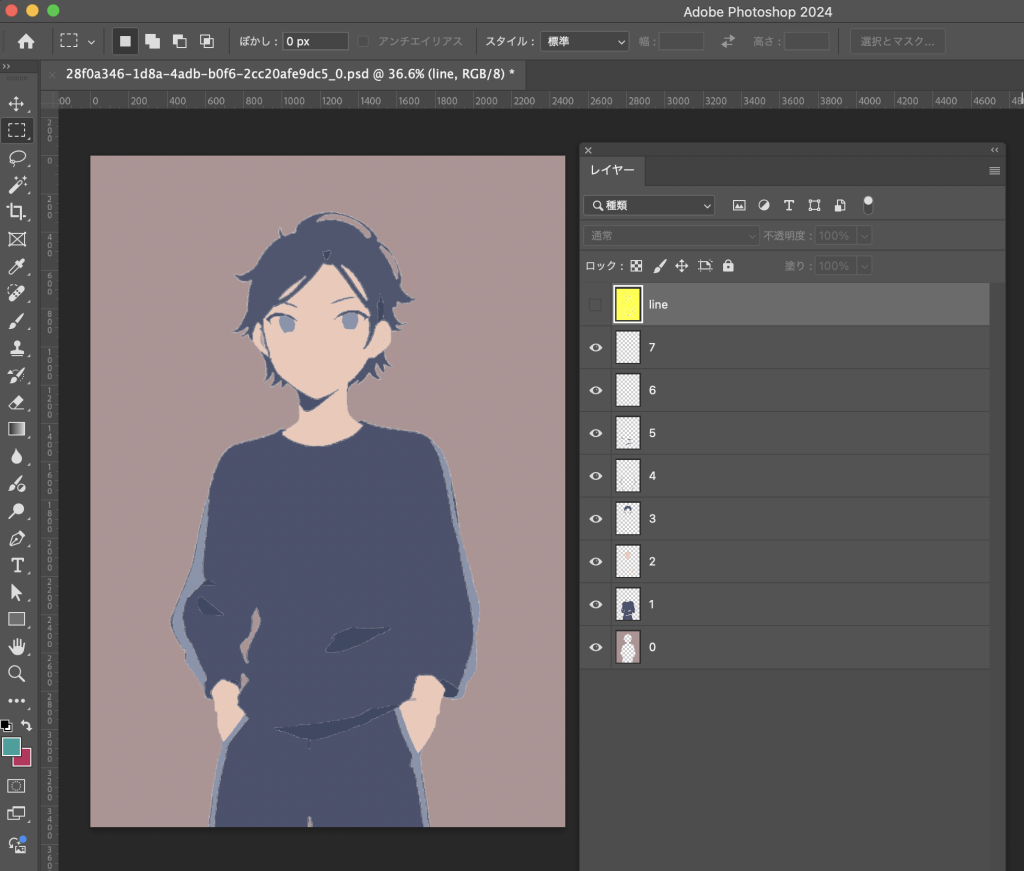
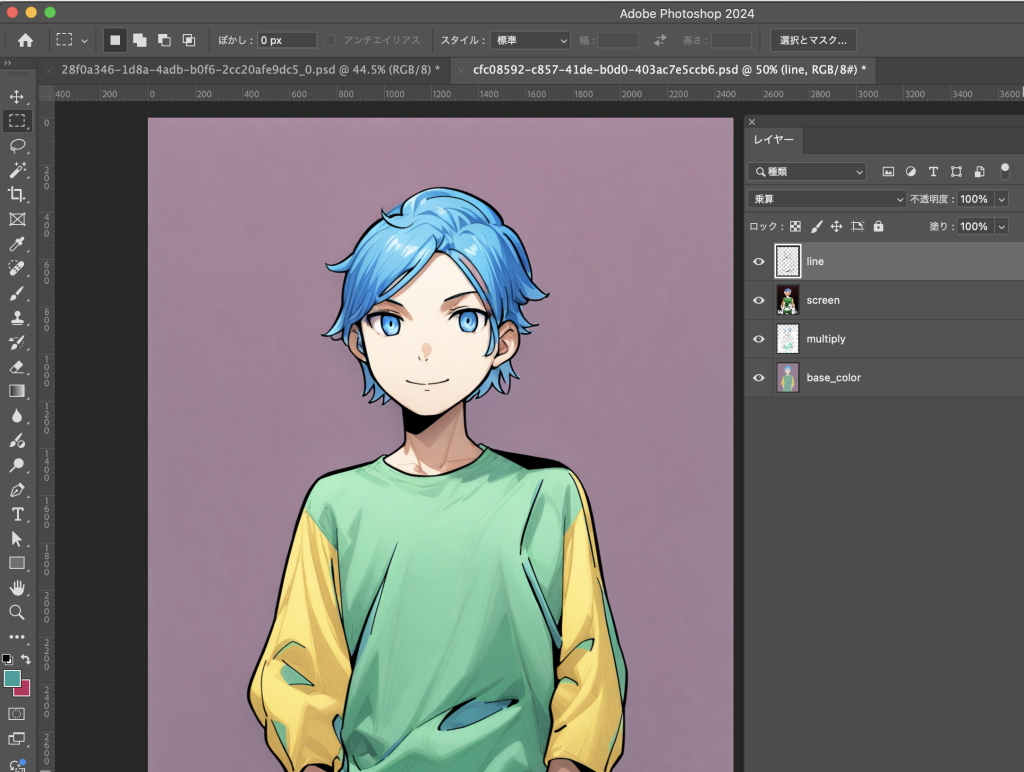
psdに変換

チケットを1枚消費するとpsdに変換してくれます。
データはパーツごとにレイヤー分けされた状態でDLできます。

先ほど生成した線画と合わせると上記のようなイメージになります。
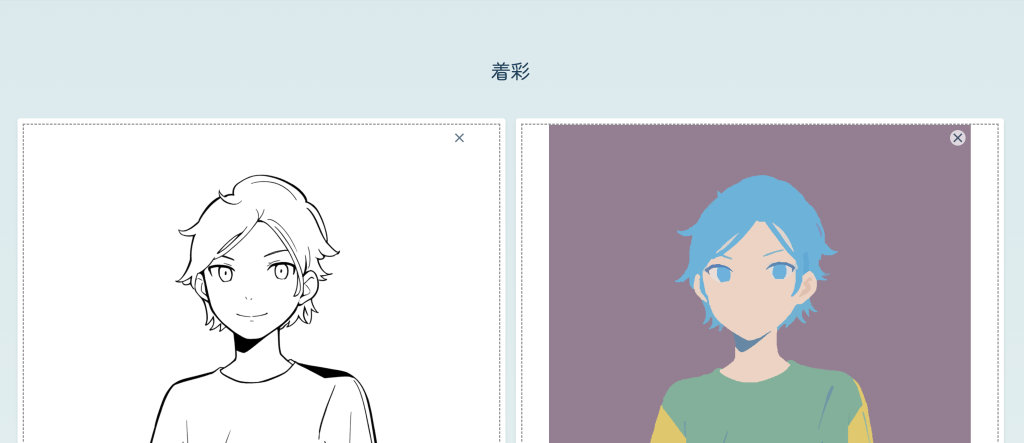
着彩


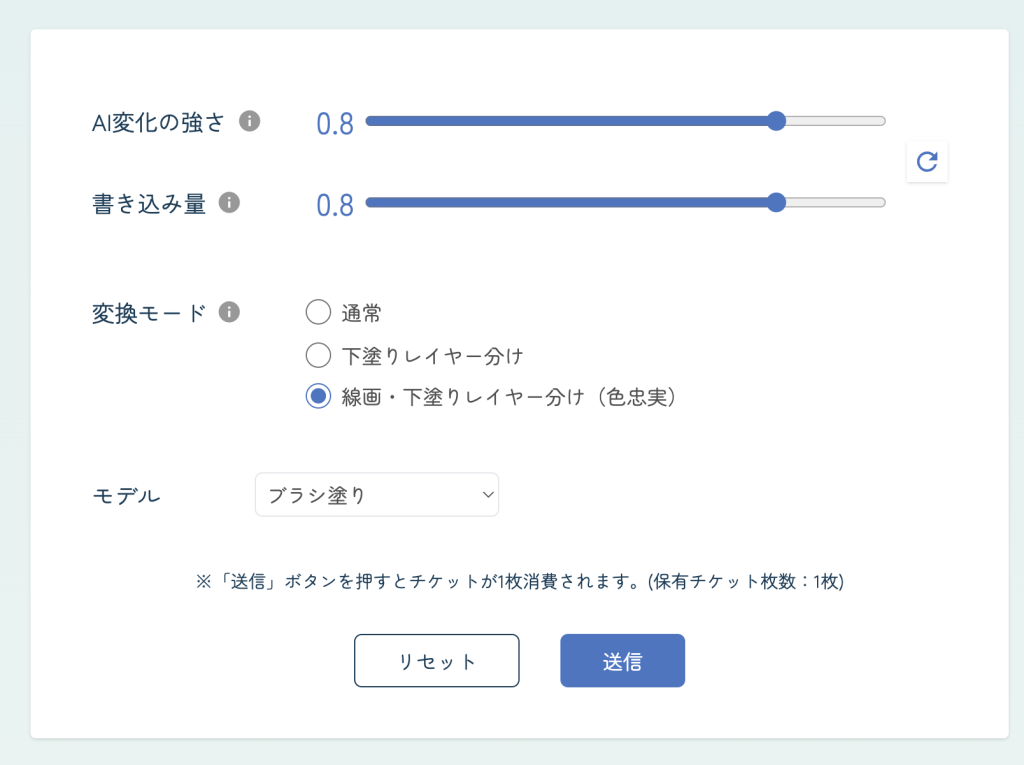
先ほど生成した線画と下塗りを読み込み、変化量と描き込み量を設定すると
イラストを完成させられます。塗り方はブラシ塗り、水彩、アニメ塗りを選べます。
ブラシ塗り

こちらは生成に120秒かかるので、少し動作が重いです。
髪の塗りや影の描き込みをしてもらえました。

着彩の場合は、チケット無しでpsdをDLできました。
簡易的ですが陰影とライトでレイヤー分けもされているので、この先は手動で完成度を上げる
という工程を踏むことも可能です。
他の塗り方

アニメ塗り+描き込みを少なくすると、少しシンプルな塗りにできます。

水彩塗り+AI変化を最大にしてみると、背景含め水彩風にしてもらえます。
高解像度化

先ほど生成したイラストをかなり小さくして低解像度にしてみました。

2倍はチケット1枚、4倍はチケット2枚消費します。

画像が大きくなり、少しだけジャギーが落ち着きました。生成時間は5秒ほどです。

4倍の場合AIが自動で画像を補完し、ある程度高解像度にしてくれます。
その他の機能も今後追加予定とのことですので、また進展があれば試してみます。
使ってみた感想
線画の完成度が高く、透過やpsd書き出しもできるので実用的です。
個人的には、copainterのみで完成を目指すのではなく、線画や下塗り、
ある程度の雰囲気作りなど、完成にあたっての途中段階で活用できるとかなり有用だと感じました。
