こんにちは、エンジニアの岩中です。
5月中旬ごろに発表されたGoogle Photorealistic 3Dと、UnrealEngine5を使って、GoogleMapのデータをUnrealEngine上に簡単にストリーミングで読み込めるようになりました。
今回この記事では、上記ツールを土地開発やプロジェクションマッピングなどのシミュレーションに用いるにあたって、どういった確認、検証に適しているのかを考察するところに焦点を置きたいと思います。
なので、シミュレーション環境のセットアップ方法だったりツールの細かな使い方については割愛しようかなと。需要がありそうなら記事にしようと思います。
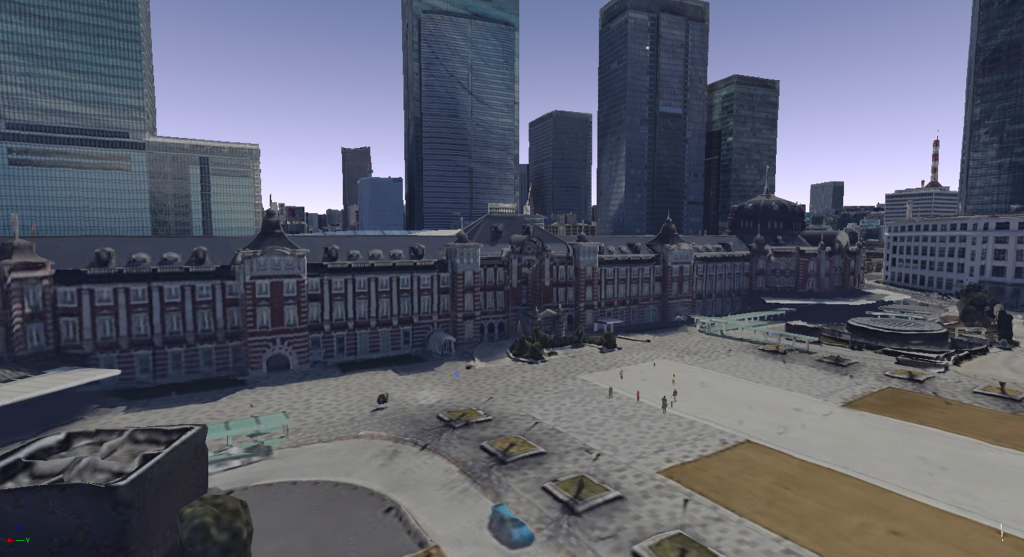
読み込まれるデータの見た目
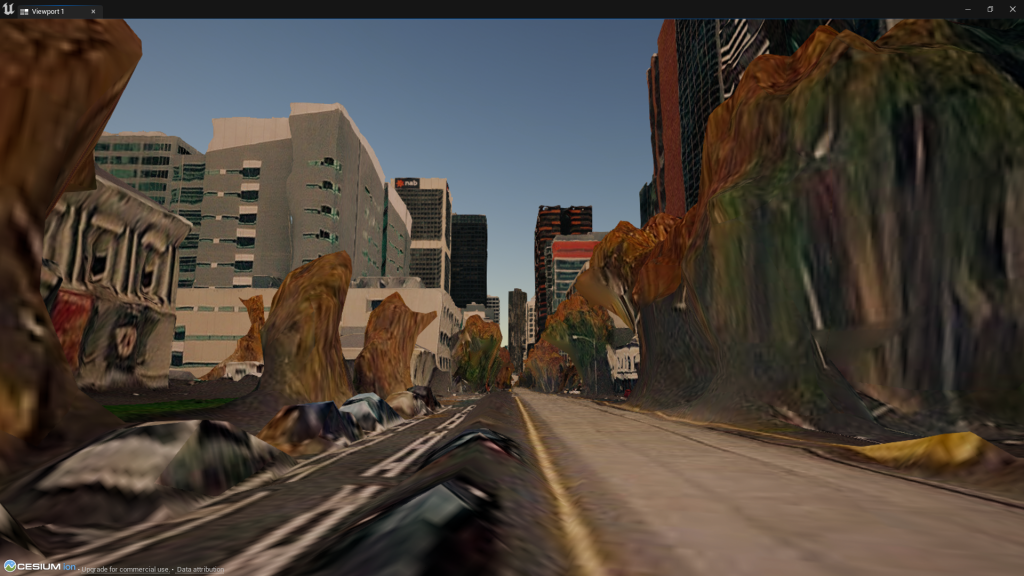
得られるデータの見た目はこんな感じです。遠目で見る分には十分なクオリティですが、近づくと、正直まだまだキツイ部分があるのが確認できます


では早速やってみていきましょう。
デモプロジェクト
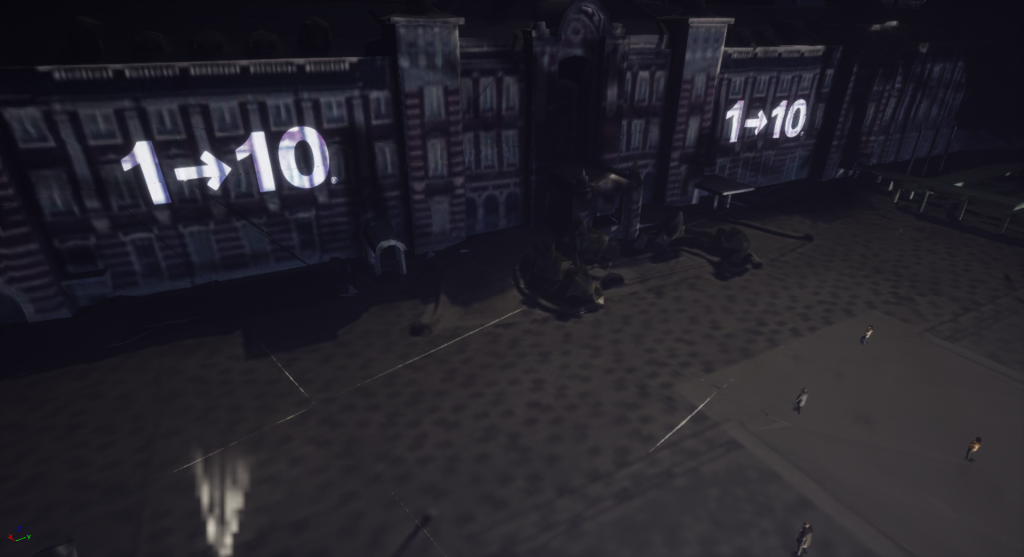
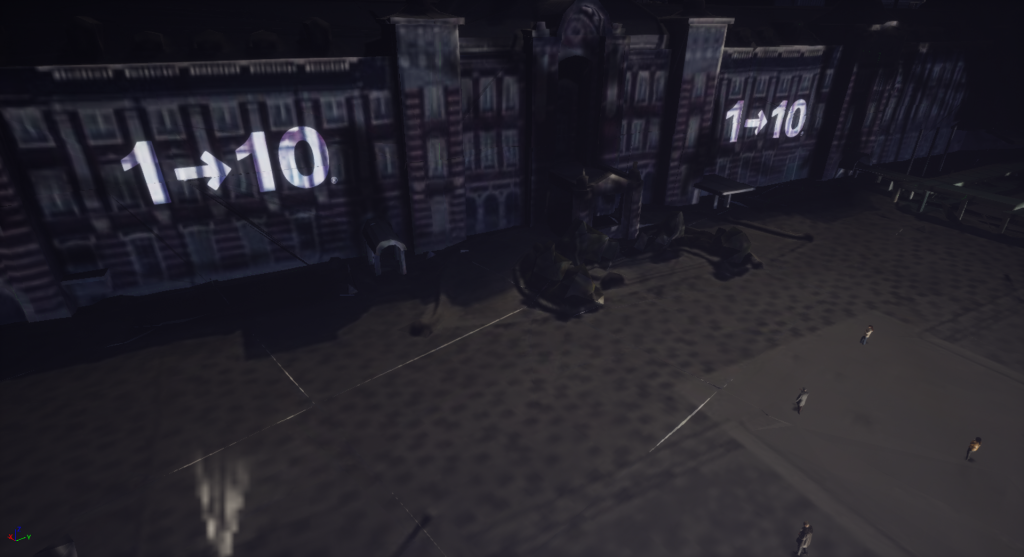
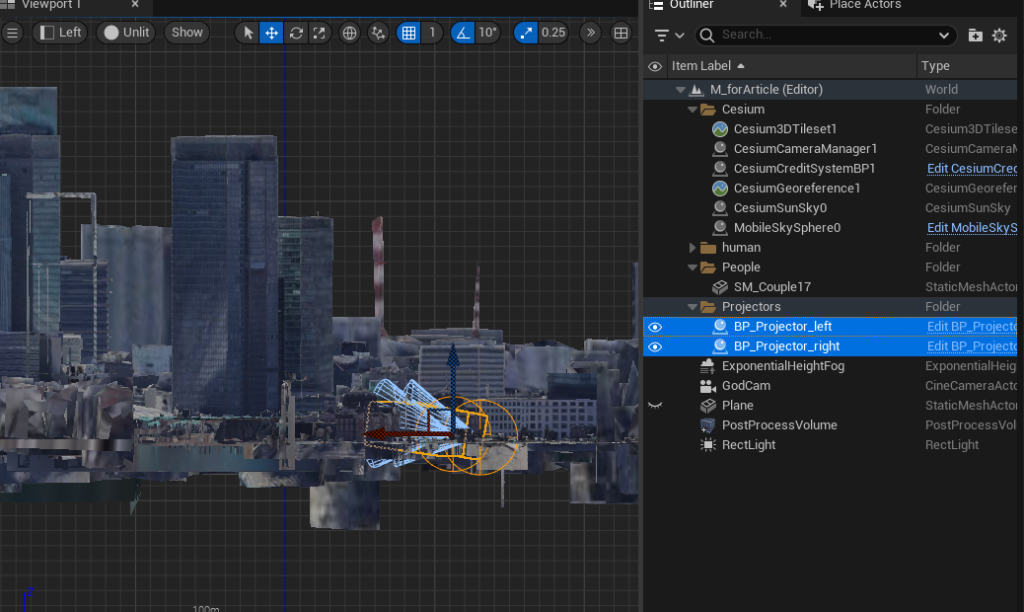
(仮題)東京駅プロジェクションマッピング

ちなみに普通に暗闇を作るとあまりにも暗かったので嘘ライトをいくつか配置しています
本プロジェクト実施にあたって、事前に調査したいこと
(※このシミュレーターで確認したいこと)
なお、東京駅さん側の都合、制限は一切考えないで、まずは自分たちでやってみたい形でやるというステータスと仮定します。
駅を通常利用する人の妨げにならない位置にプロジェクターを設置(配線、オペ卓は考慮しない)
投影においてプロジェクターに必要なルーメン数だったり、機器選定をするにあたっての参考材料が欲しい
このシミュレーションから検討できること

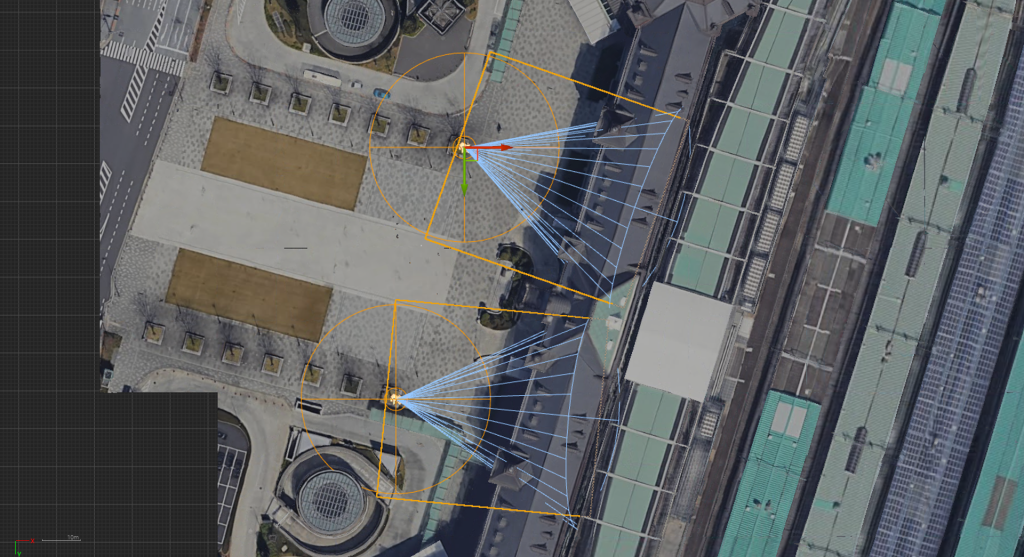
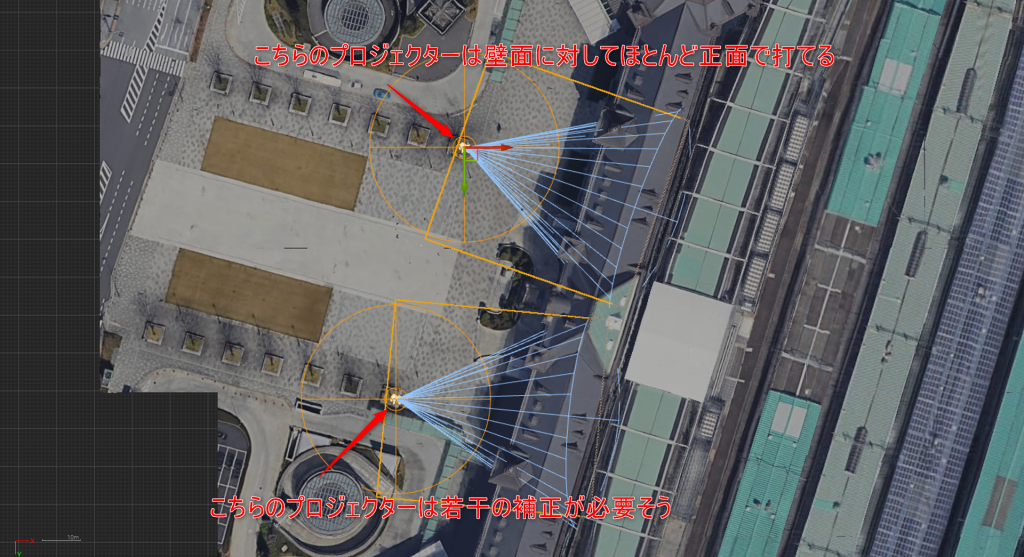
通行の妨げにならないところをマップから探して、とりあえず花壇?ぽいところをにプロジェクターを配置してみました。この位置なら東京駅を正面にして左手側のプロジェクターは壁面に対してほとんど真正面にプロジェクターを置けそうですね。
ですが、向かって右側のプロジェクターはその配置ではそうはいかず若干の補正が必要そう。まぁこれくらいの補正だったら…みたいな考察ができそうですね

また、ある程度のLumen数の目安も判断できそうです。



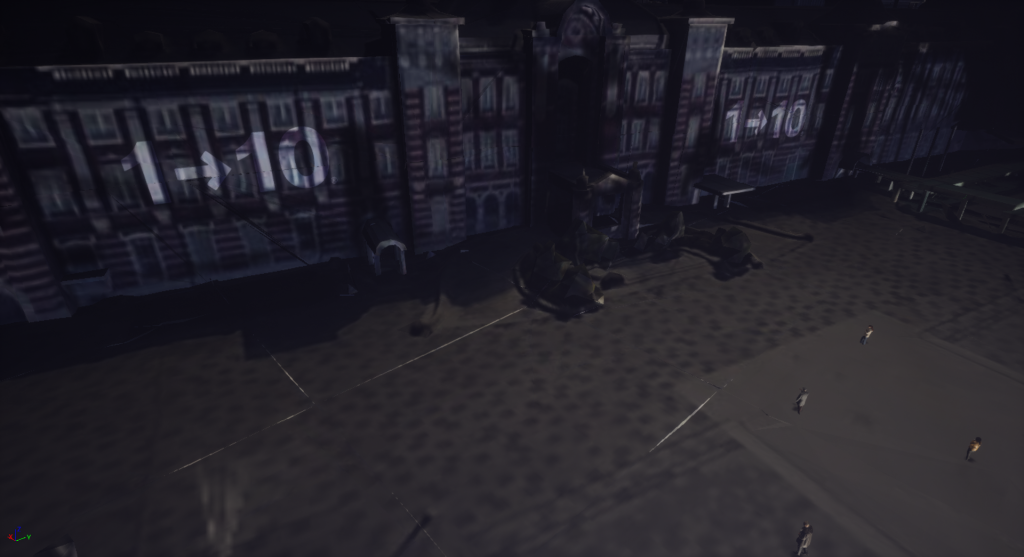
うーん、さすがに2000 lm だと厳しそう。というかよくこの距離でぼんやりとでも見えるもんだ。多分実際は何も見えないでしょうね。
プロジェクターにはもっとしっかりお金をかけたほうが良さそうです。
勿論イベント中の運用方法、周囲の光源と様々な要因からこのあたりの機材選定は全く変わってくると思います。
というかこれだけの広域な壁面を2台のプロジェクターで対応するのはまぁまず難しいでしょう。

これだけ高さがあれば通行人と投影映像が重なる心配も無いでしょう。
施工会社さんよろしくお願いします。
ちょっとした作業のコツ
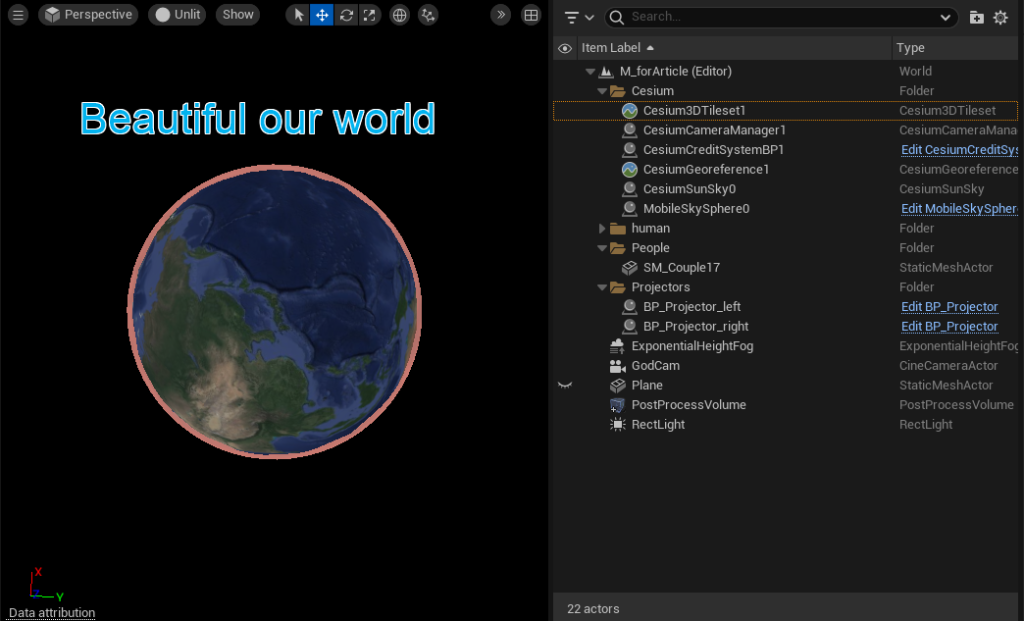
写真張り付けのように、Cesiun3DTilesetのアセットは球体、どでかいアクターとしてレベルに配置されます。 SkySphere系アクタと同じですね

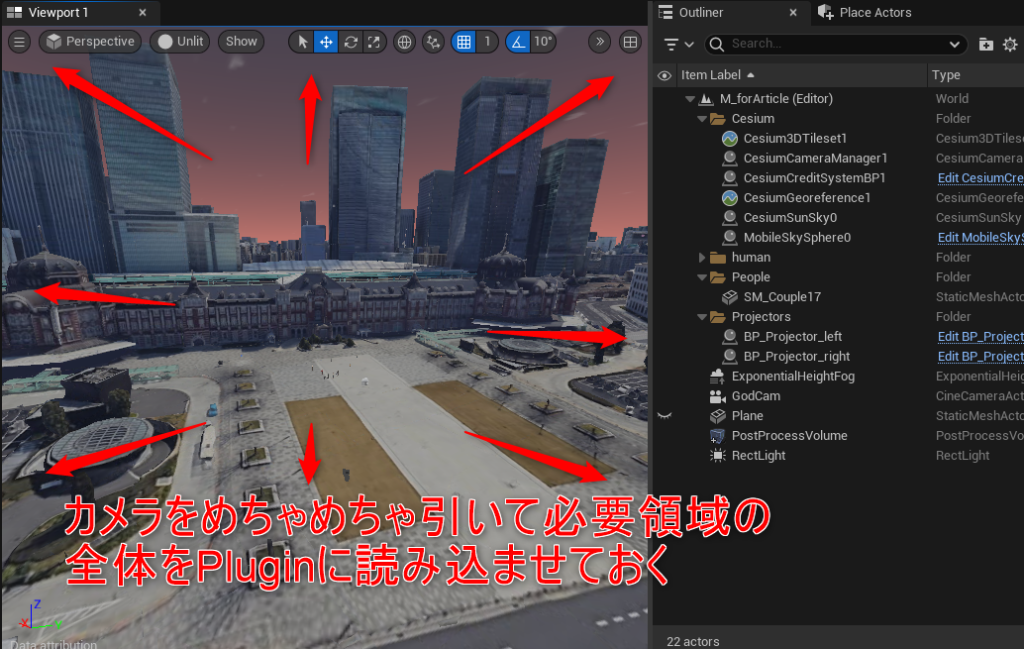
ここから緯度と経度を指定し、その座標からゲーム空間上のカメラの範囲に映っている領域をプラグインが自動で判定して、データをストリーミングしてくれるわけなんですが、逆に言えば「カメラに映ってないとデータは読み込まれない」んです。
なので、先ほどの上面図みたいなショットから検証を図りたい場合は、すごくカメラを引きにして、検証範囲を読み込んだのを確認してから作業に戻る必要があります。
多分このあたりは随時プラグインもアップデートされているので、設定で固定位置で読み込みを維持する、のような機能が今後出てくるとは思います。


2Dスクロールゲームみたいですね。
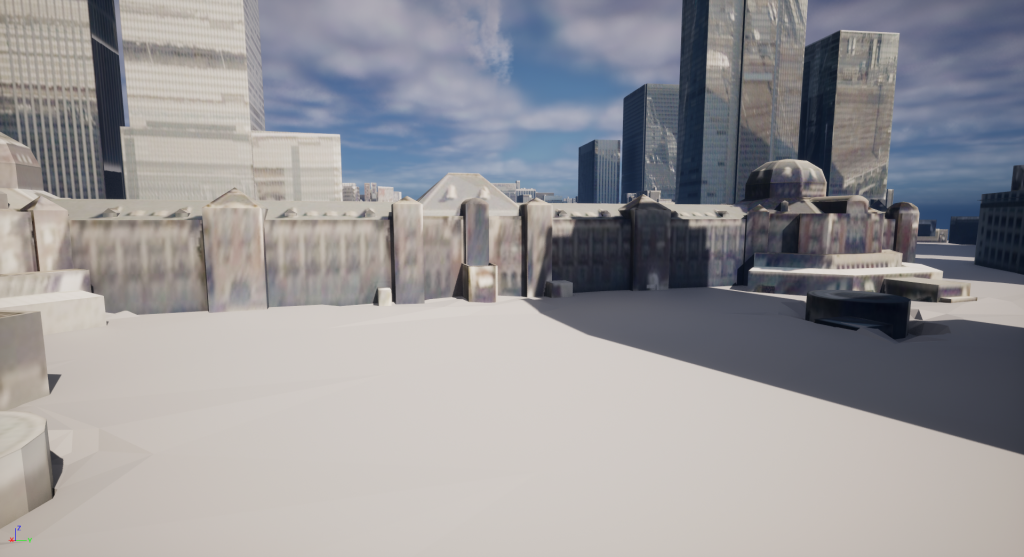
Plateauとの比較


右) Plateauの東京駅
見た目のクオリティ的にはテクスチャの解像度やポリゴン数がそれなりにある分、Googleの方が良く見えますね。
とは言ってもそれぞれはデータの読み込み方式も、扱えるデータ形式も違うので、「どちらが良いか」というよりかは、やはり目的に対して「どちらが見合うか」を選ぶのが大切になりそうです。
Plateauはすべてフラットな平面で簡略化されて読み込める分、車道の走行シミュレーションなどに用いるのが向いてそうですね。
総評
ある程度のプロジェクションの検証にはなりえることがわかりました。
ただ、当たり前ですが、投影面の細かなディティール、マッピングシミュレーションまで再現できるわけではないので、あくまでも「プリビズ」的な扱いまでが限界かなと思います。
今回はプロジェクションのシミュレーションに対して有効かどうかという検証でしたが、例えば「車の公道走行シミュレーション」や「ドローンカメラの空撮シミュレーション」などにも有効かどうか試してみる価値は十分ありそうです。
とにもかくにも、「現実の地形を使った何かで、それらしい確認と雰囲気がつかめる、共有できる」即時性はかなりの魅力だと思います。
さらに、昨今のAIツール系の勢いもさることながら、このあたりのデータの細かな起伏、ディティールの精度はどんどん良くなっていくと思うので、今のうちにこれらのツールがどういったアプローチに適しているのか、どう使うのが面白いのか、などのポイントをしっかり考えておさえておきたいですね。
最後まで読んでいただきどうもありがとうございました。
それではまた次の機会に。
