CGデザイナーの川村(@tsumiki_room)です
今回はフリップブックアニメーションをTouchDesignerで実装する方法をご説明します。
【その1】ではスプライトシートそのものを作るチュートリアルになっています。
【その2】では、TouchDesignerのサンプルシーンの解説をしています。
テスト用のスプライトシートも含まれていますので、TouchDesignerの部分だけ学習したい方は【その2】からお読みください。
→[TouchDesigner] スプライトシートを使ったフリップブックアニメーションを作る【その2】
1.スプライトシートを使ったフリップブックアニメーションとは?
フリップブックアニメーションは、昔の「パラパラ漫画」に似た方法でアニメーションを作る技術です。たとえば、1枚1枚の絵が少しずつ違う絵をパラパラと素早くめくることで、絵が動いて見える仕組みを思い浮かべてください。
スプライトシートというのは、そのパラパラ漫画の1枚1枚の絵(フレーム)を1つの画像にまとめたものです。この画像にはキャラクターの動きやエフェクト(炎や爆発など)の連続的なフレームが、タイル状に並べられています。
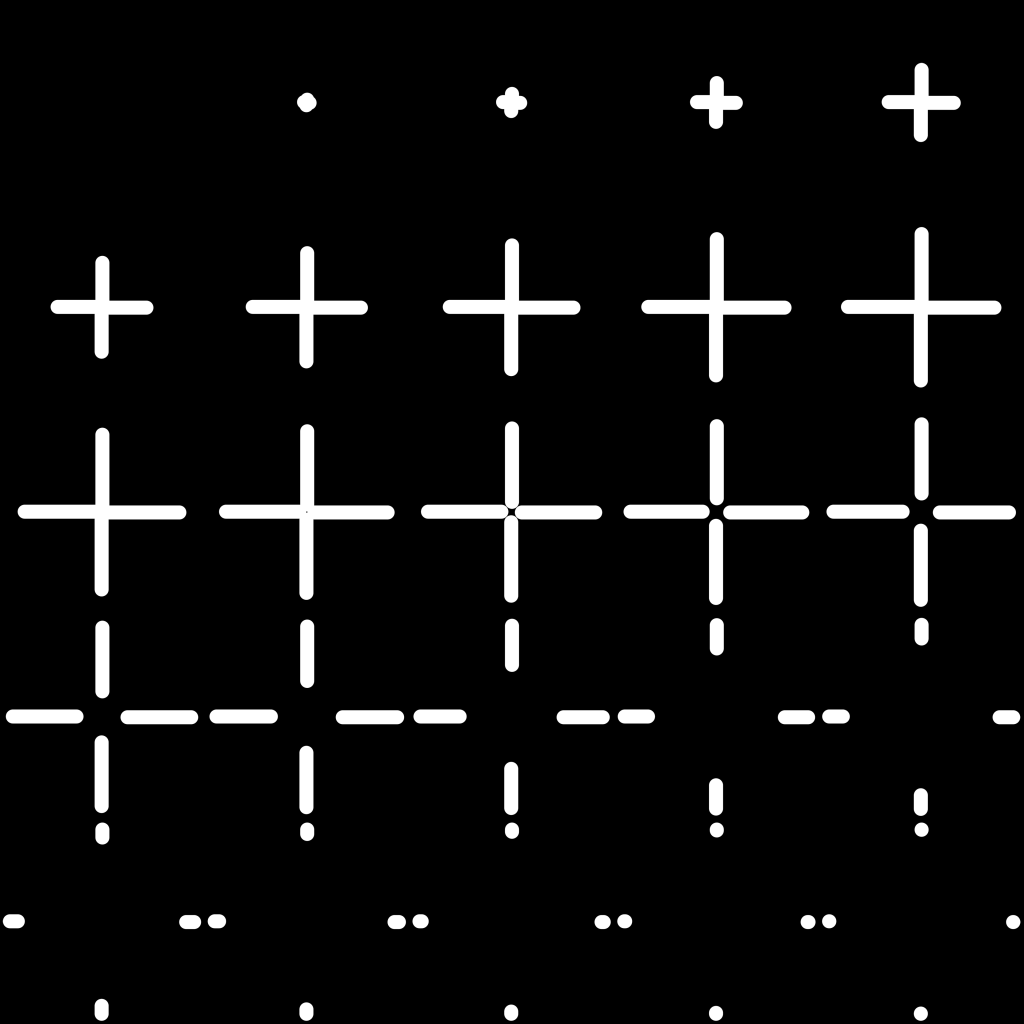
これがスプライトシートです。

1枚の画像内に格子状でフレームが並べられています。
各フレームはタテヨコに等間隔で区切られているため、プログラムで簡単に切り出すことができます。
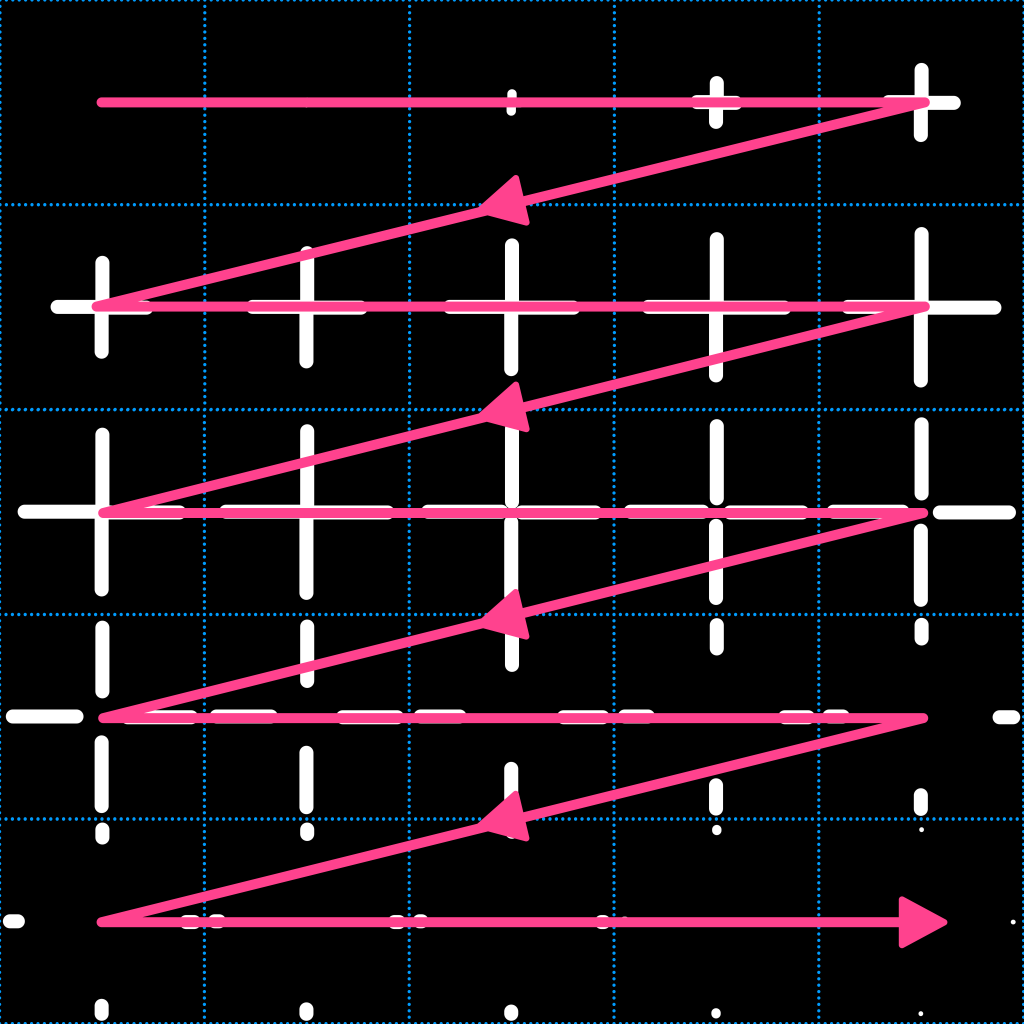
このスプライトシートの場合、ピンクの矢印の順番でフレームが並んでいます。

これを連続で表示させるとこうなります。

2.スプライトシートの作り方
AdobeAnimateを使って作成する方法を以前紹介しました。
→AdobeAnimateを使って動画からスプライトシートを作成する方法
これでも良いのですが、今回はUnityのImage Sequencerによるスプライトシート作成の手順を紹介します。
Unityの公式がGitHubで提供しているVFX Toolboxというツールセットがあります。その中のImage Sequencer機能を使うと、簡単にスプライトシートを作成することができます。
Unityにあまり馴染みがない方や、このためだけに環境構築をするのは少し面倒だと感じる方もいるかもしれません。しかし、無料で手軽にスプライトシートを作成できるツールは意外と少ないため、非常におすすめです。
手順は以下です。
- Unityの環境構築
- VFX Toolboxをダウンロード
- Unityプロジェクトに追加
- Image Sequencerの起動
- Image Sequencerの使い方
2.1.Unityの環境構築
Unityをインストールしたことがない方はこちらの記事をごらんください。
→デザイナーのためのUnityのはじめ方(前編/環境構築)
こちらの記事の「2.環境の構築(共通)」の2.1~2.3まで進めるとUnityを正しくインストールすることができます。バージョンはUnity 2019.4以降推奨ですが、ひとまず最新のLTSであれば大丈夫です。
2.2.VFXToolboxをダウンロード
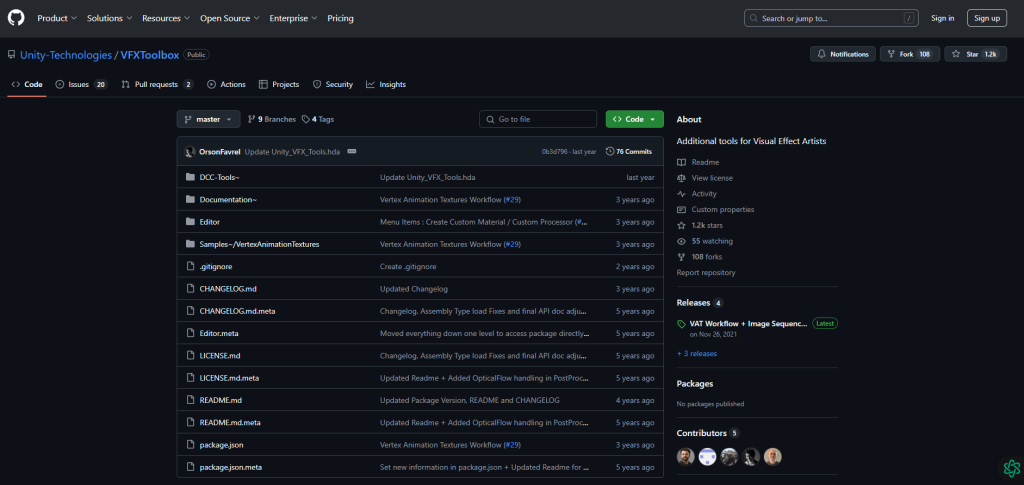
1.Unity公式GitHubリポジトリにアクセスします

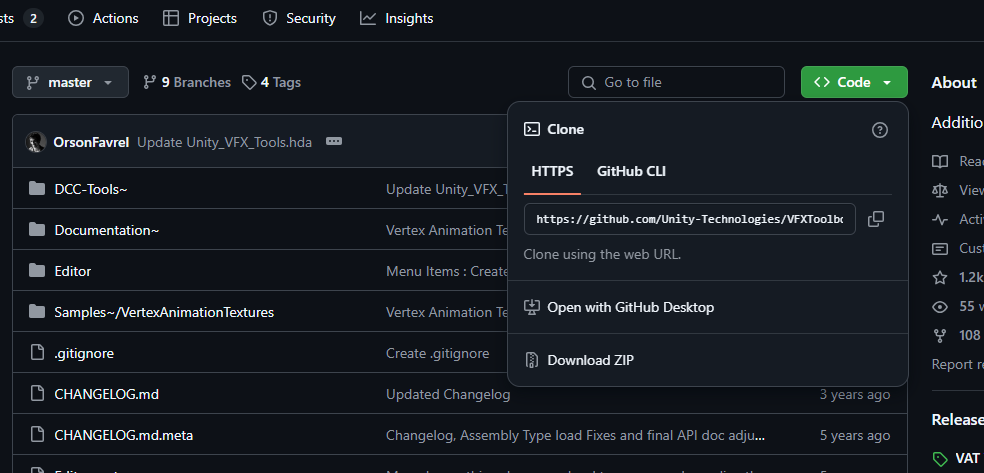
2.リポジトリをダウンロードします
- 画面右上の緑の「Code」を押すとポップアップウィンドウが出てくるので、一番下の「Download ZIP」を選択します。

3.ダウンロードしたZIPファイルを展開します
- VFXToolbox-masterというフォルダが展開されます
2.3.Unityプロジェクトに追加
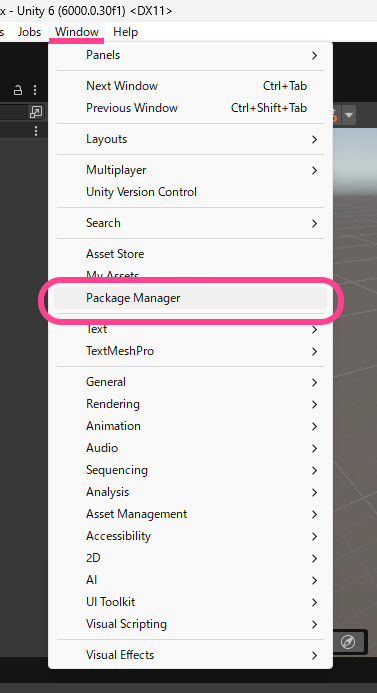
1.UnityのWindowメニューのPackage Managerを選択します

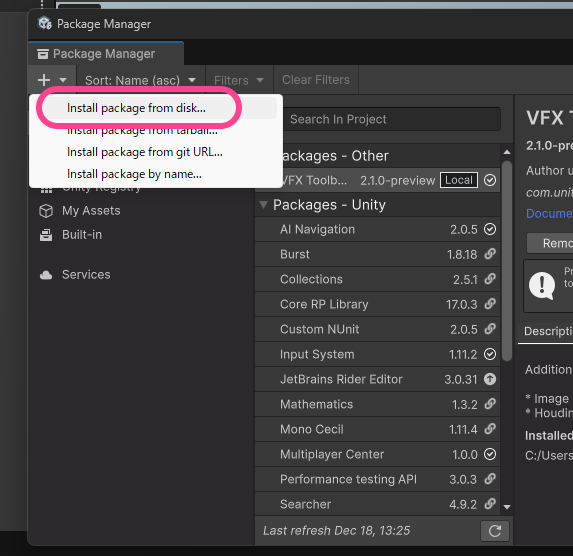
2.Package ManagerのポップアップからVFX Toolboxをインストールする
- ポップアップウィンドウの左上の「+」ボタンから「Install package from disk…」を選択
- 解凍したVFXToolbox-masterフォルダ内のpackage.jsonを開く

4.Image Sequencerの起動
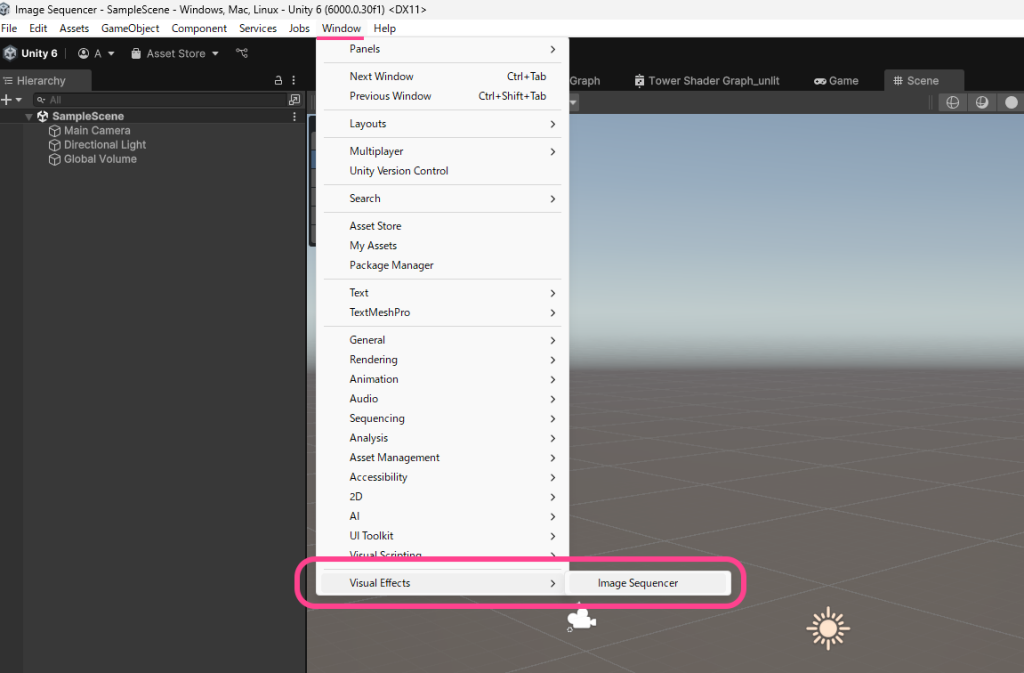
1.Unityエディタのメニューから以下の場所を選択します
- Windowメニュー → Visual Effects → Image Sequencer

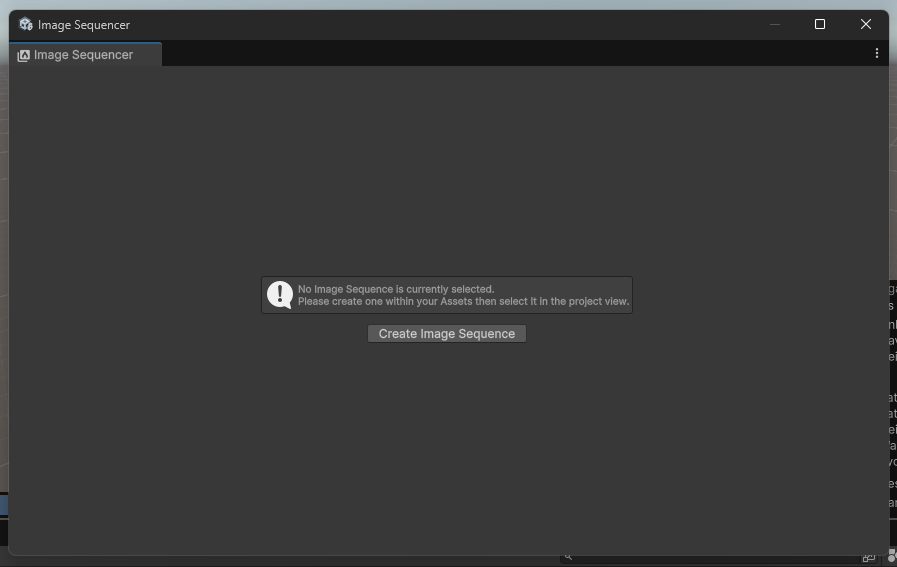
- Image Sequencerタブが展開します

5.Image Sequencerの使い方
Image Sequencerの準備ができました。
スプライトシートを作っていきましょう。
基本的な手順は以下です。
- 新しいシーケンスを作成
- 画像のインポート
- 画像を並べる
- 書き出す
5.1.新しいシーケンスを作成
ひとつのスプライトシートに対してひとつのシーケンスプロファイルを作成する必要があります。
シーケンスの作成方法は2種類あります。
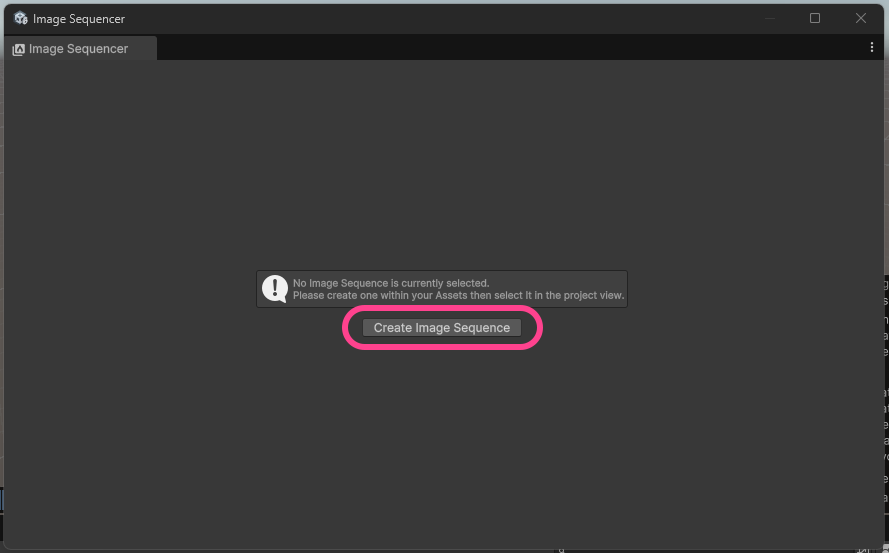
1.Image Sequencerウィンドウから作成する
- Create Image Sequenceを選択する

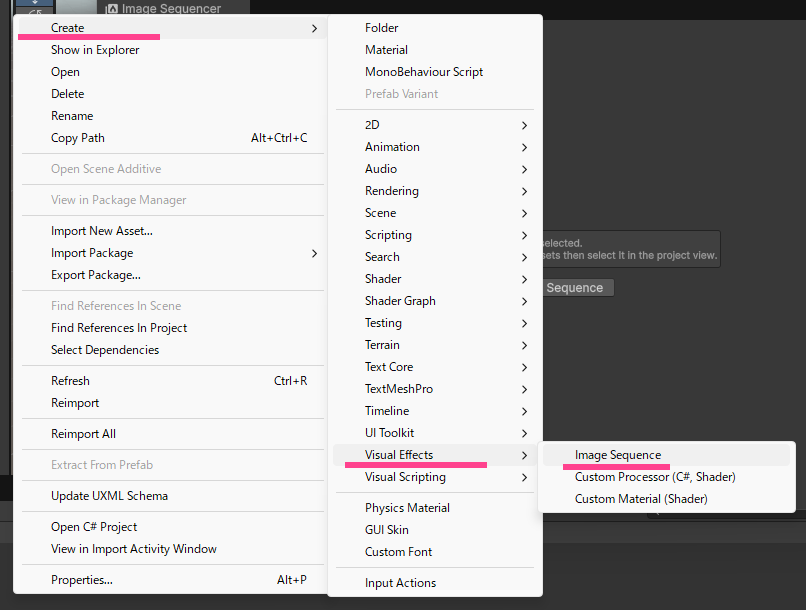
2.Projectタブ上で作成する
- Projectタブ上で右クリックし、
Create→Visual Effects→Image Sequence
を選択する

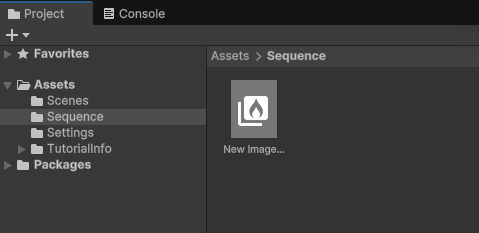
作成したシーケンスはフォルダを作ってまとめておくと便利です。

5.2.画像のインポート
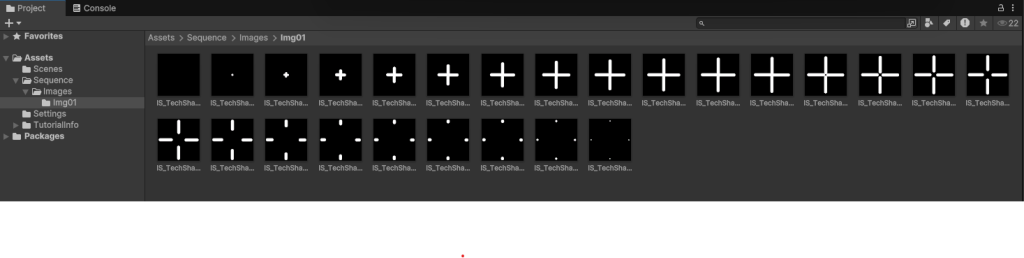
1.Unity内にスプライトシートにしたい連番画像をドラッグ&ドロップ
- Projectタブ内にドラッグアンドドロップします。

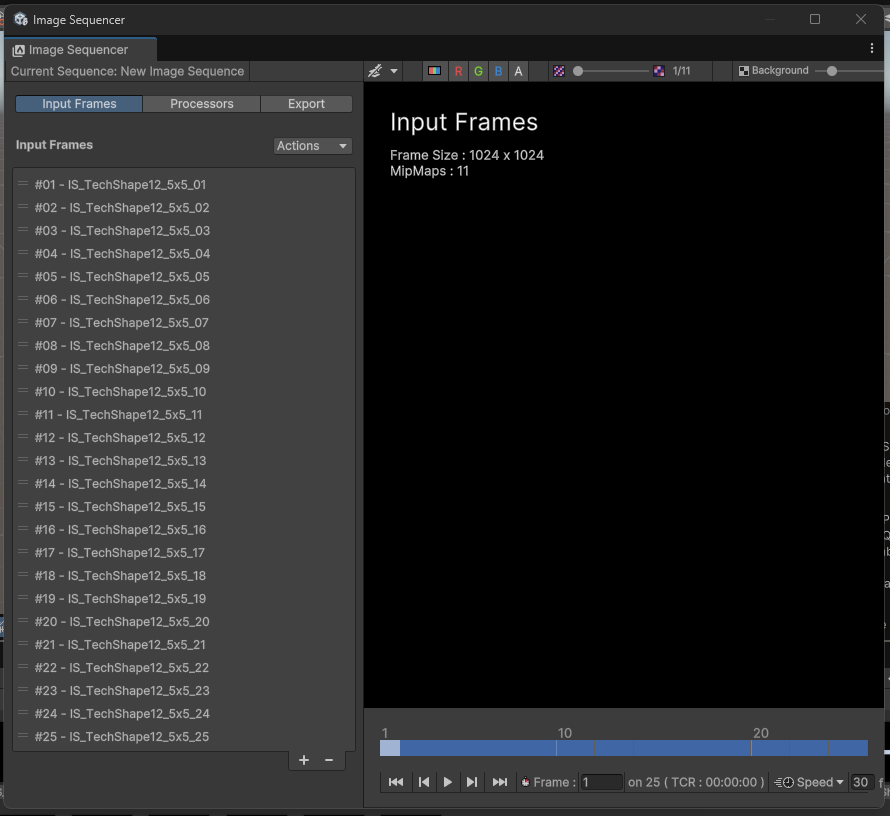
2.Image Sequencerウィンドウ内に画像をドラッグ&ドロップ
- ドロップした画像がフレームとしてシーケンサーに読み込まれます。

5.3.画像を並べる
1.タイリングする
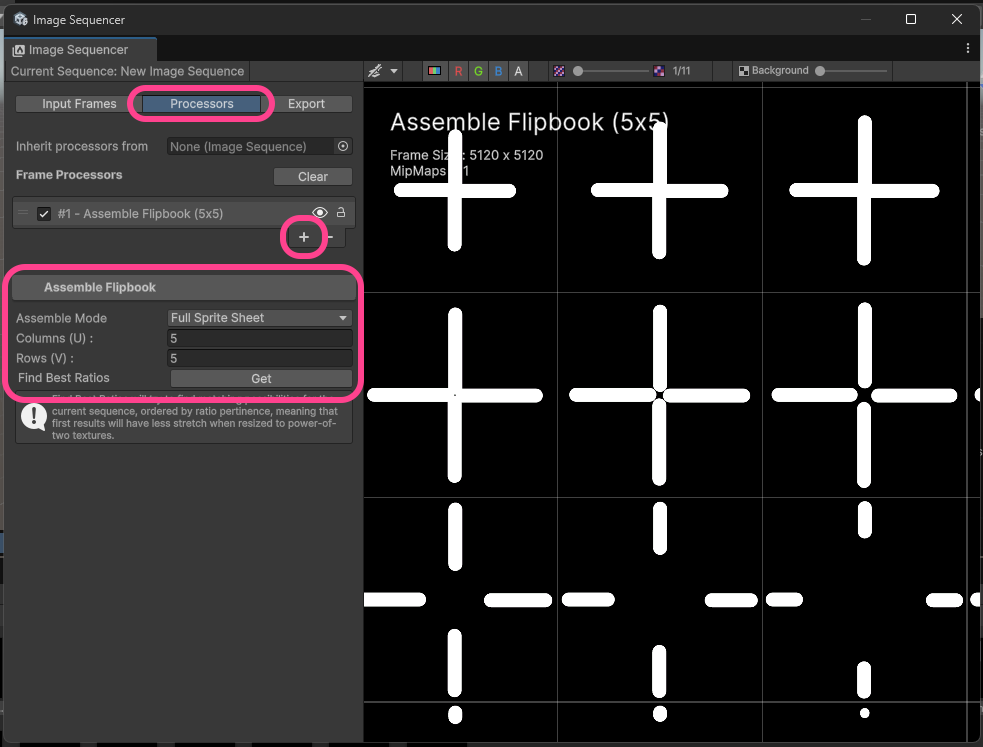
- Processorタブを選択する
- 「+」ボタンを選択し、Texture Sheet→Assemble Flipbookを選択する
- Assemble Flipbookの項目で
Assemble Mode : Full Sprite Sheet
Coluimns(U) : 5
Rows(V) : 5
にする
5×5でタイリングされました。
連番のフレーム数に準拠するのでこの場合は25フレームのため√(25)で5×5のタイルになります。
ここの数値はフレーム数によって自動で代入される仕様になっています。

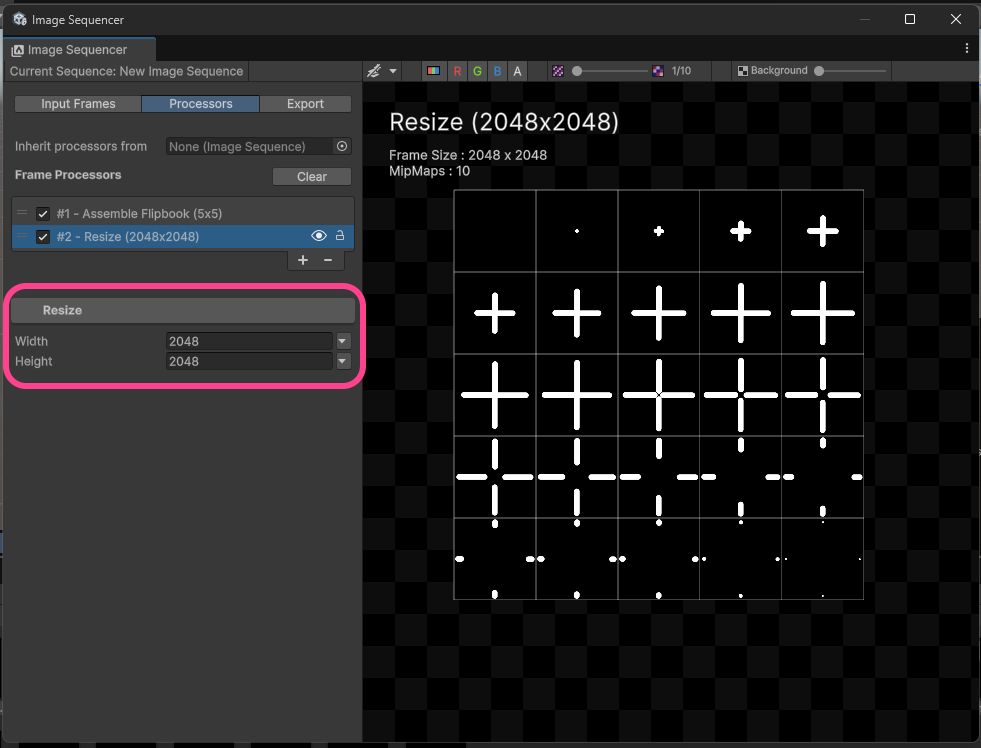
2.解像度を調整する
スプライトシート全体の解像度を調整します。
- 「+」ボタンを選択し、Common→Resizeを選択する
- Resizeの項目で
Width : 2048
Height : 2048
にする
全体の解像度が2048px X 2048pxになりました。
こちらは使う用途にあわせて解像度を入力してください。

Image Sequencerにはほかにもさまざまな機能があります。
そのほかの機能はこちらをご覧ください。
→Image SequencerのGitHubベージ
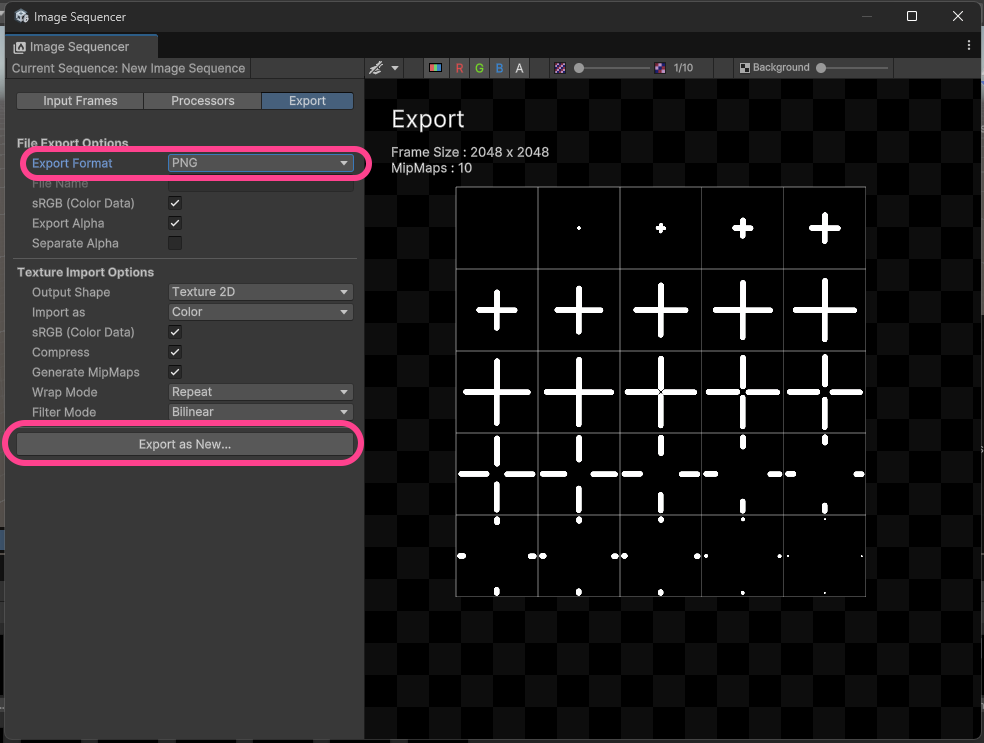
5.4.書き出す
- Exportタブを選択する
- Export Formatを選ぶ(デフォルトはTarga)
- Export as New… を選択する

書き出せました!

5.おわりに
無事スプライトシートが書き出せました。
ここまでを【その1】として、次回はいよいよTouchDesignerに入っていきます。
続きはこちらです
→[TouchDesigner] スプライトシートを使ったフリップブックアニメーションを作る【その2】
