CGデザイナーの川村(@tsumiki_room)です
さて、前回の続きです
最後の項目、SlitScan(遅延)を学んでいきましょう
サンプルファイル: https://github.com/tsumikiroom/20211211_Mutek

前回のおさらい
ピクセルを置き換える視覚効果について、3つに分けてご紹介しました
- Displace(屈折)
- Remap(再配置)
- SlitScan(遅延)
今回は最後の項目「SlitScan」についてです
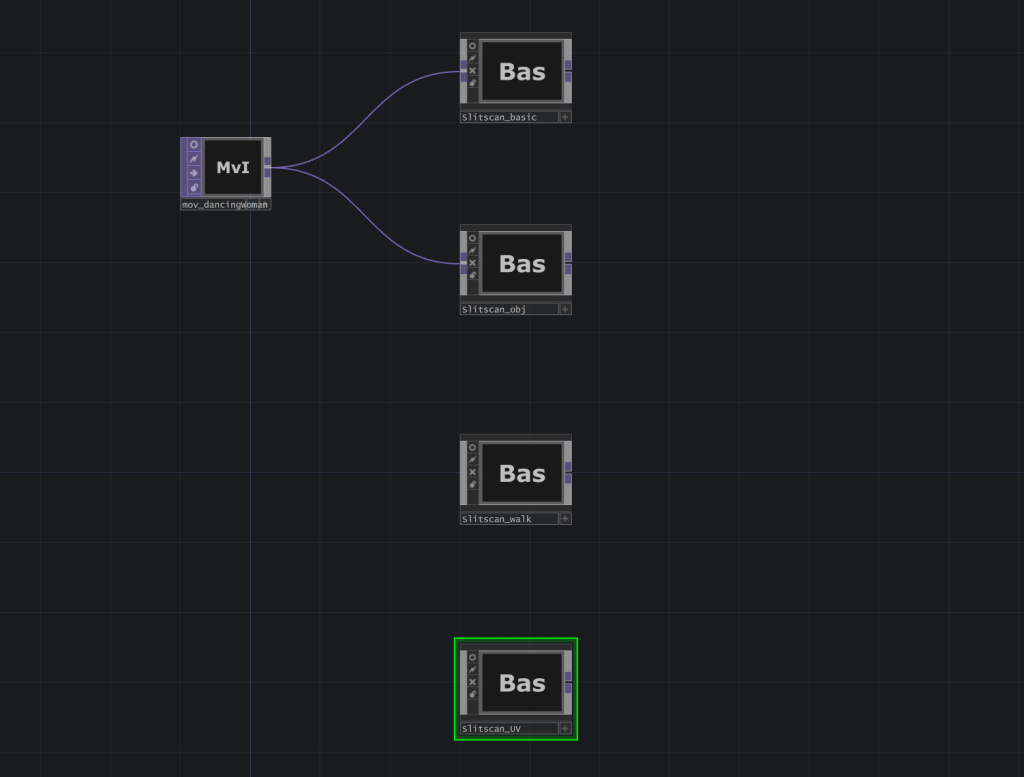
まずはサンプルファイルのtoeフォルダ内にあるSlitscan.toeを開いてください
- 20211211_Mutek\toe\Displacement.toe

3.SlitScan(遅延)
前回までの2項目はピクセルの「位置」を置き換えました
今回のSlitScanは「時間」を置き換えます
- 過去のフレームを保存しておく
- 過去のフレームのピクセルを呼び出す
<典型的な作例>
典型的なスリットスキャンの作例です
左側が現在で、右側に行くほど過去のピクセルを表示しています
位置の置き換えに比べてすこし複雑なので手順を見ていきましょう
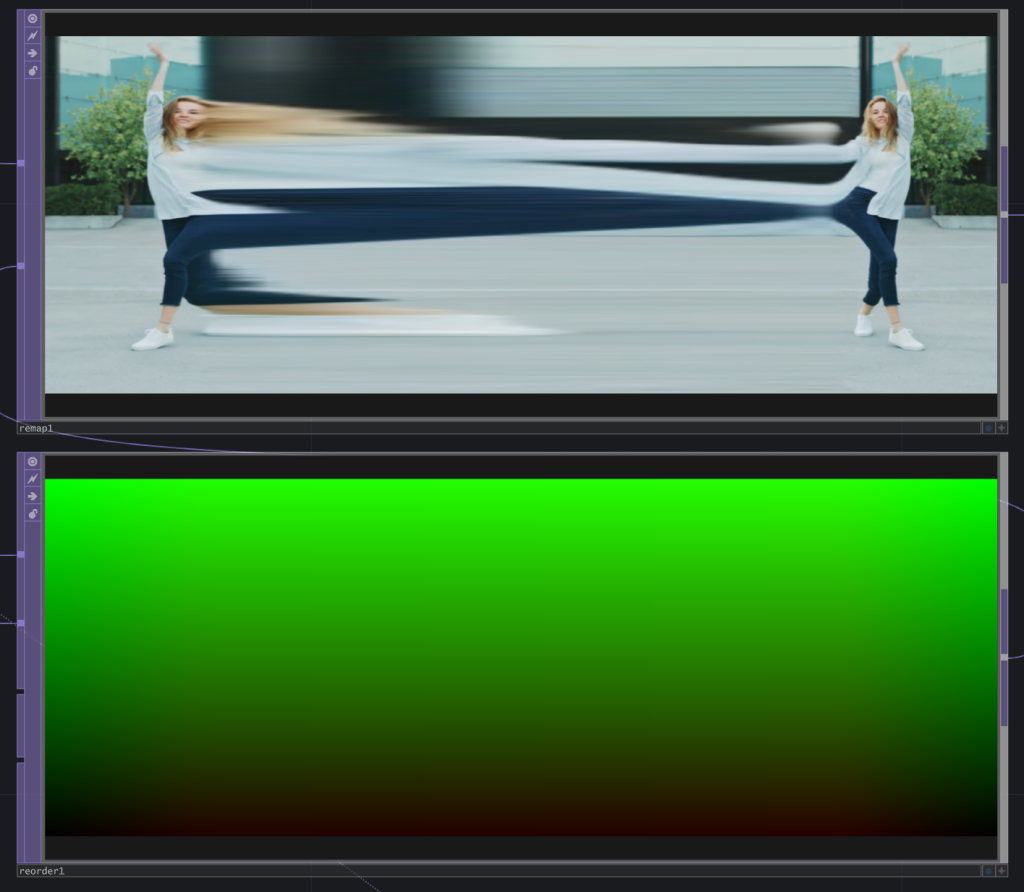
①remapTOPを使って横方向にピクセルを引き延ばしながら反転
まずはremapを使ってX方向に画像を引き延ばしながら左右を反転させます

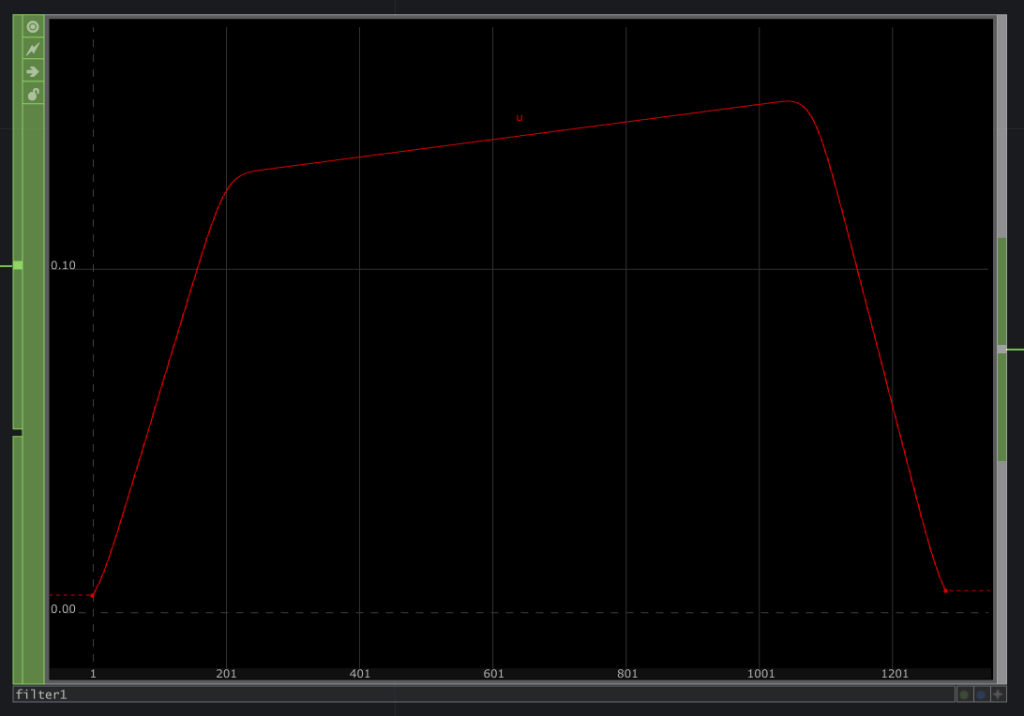
X方向の数値はこんな感じです

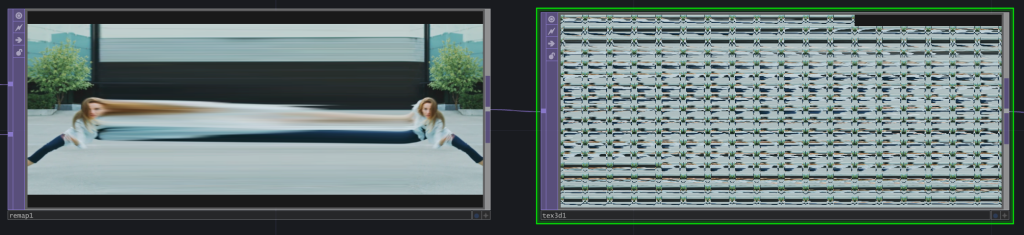
②texture3dTOPで過去フレームを保存
引き延ばしたフレームをtexture3dTOPで過去数百フレーム程度取っておきます

③time machineTOPで過去フレームを呼び出す
保存した過去フレームから任意のピクセルを呼び出したら完成です
ここまで理解できればあとは工夫次第で時間を使った様々なピクセルの置き換えを作ることができます
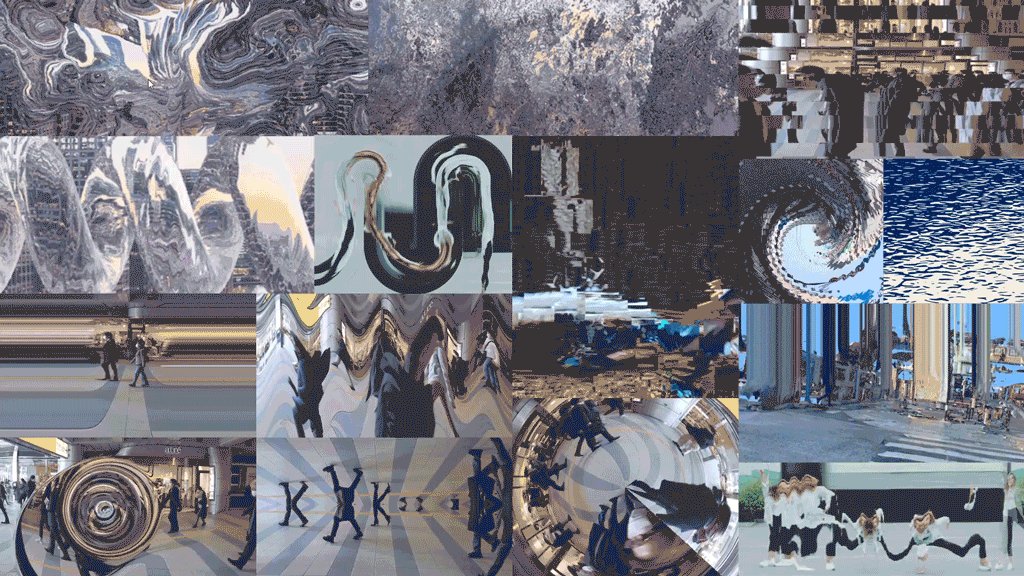
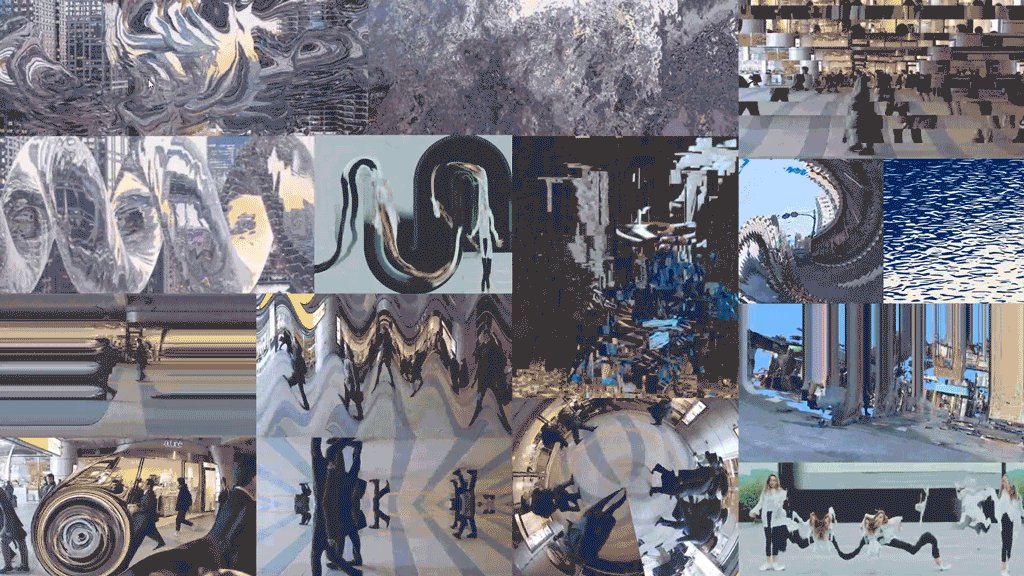
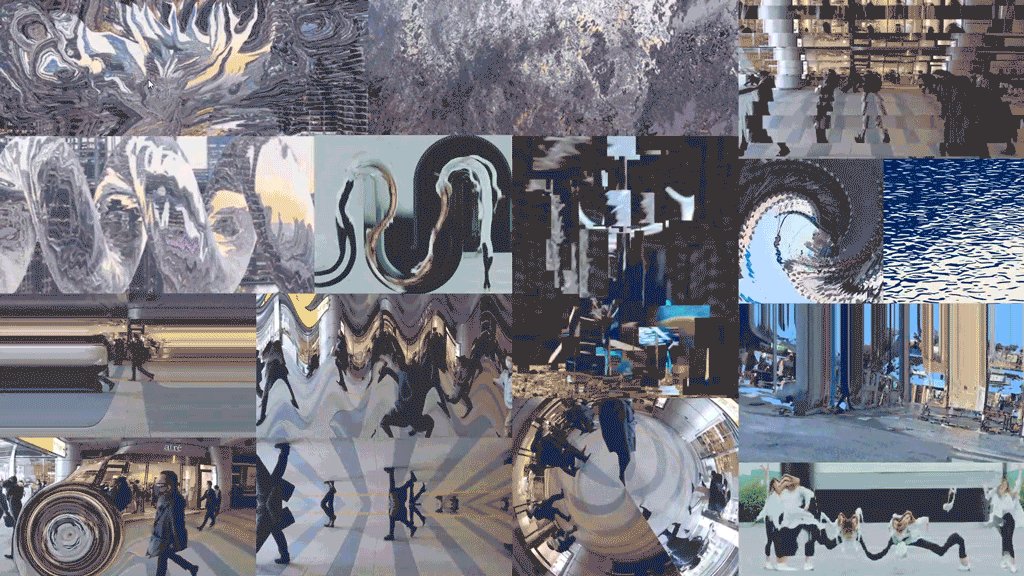
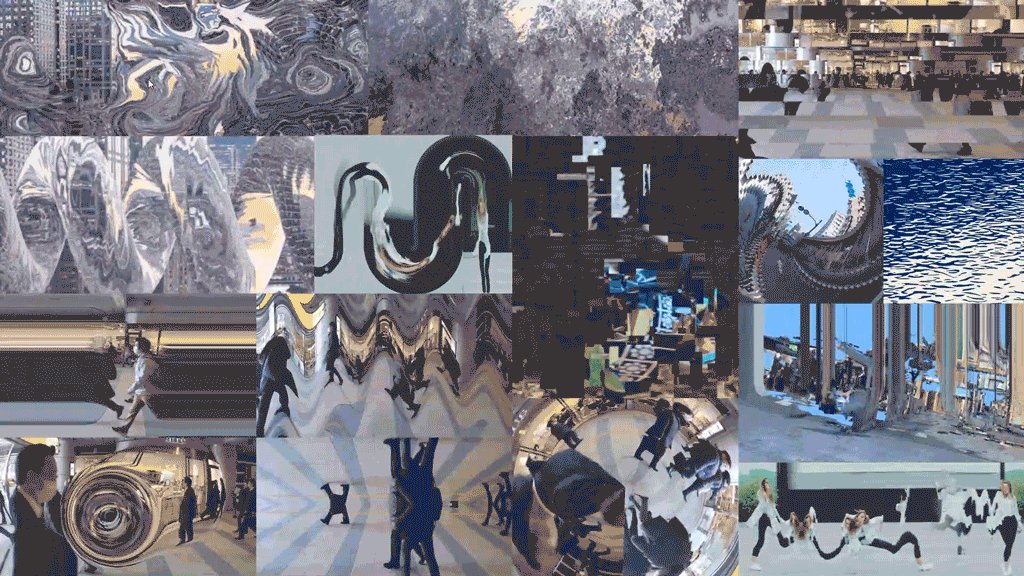
<その他の作例>
■DCCツールでメッシュを作り、そのUVを利用して作成したスリットスキャンです
TouchDesigner単体ではなかなかここまできれいに引き延ばすことは難しいですが、モデリングとUVの技術があれば自由に動きを付けることができます

■remapTOPを使った引き延ばしをかけずにそのままフレームをキャッシュしているシンプルな作例です
カメラワークのついた動画のフレームを早送りしたり巻き戻したりすることで独特な視覚効果が生まれています
■動画ではなくUVにSlitScanをかけて、それを使ってremapすることでfeedbackに似た効果が得られます
おわりに
いかがだったでしょうか?
この記事とサンプルファイルが新しいアイディアを生む手助けになればうれしいです!
