CGデザイナーの川村(@tsumiki_room)です
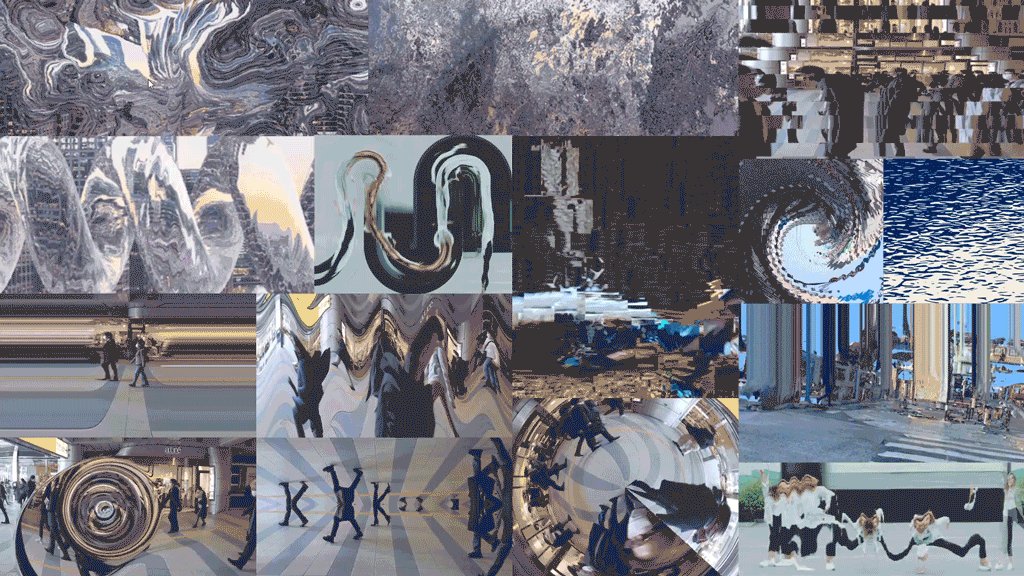
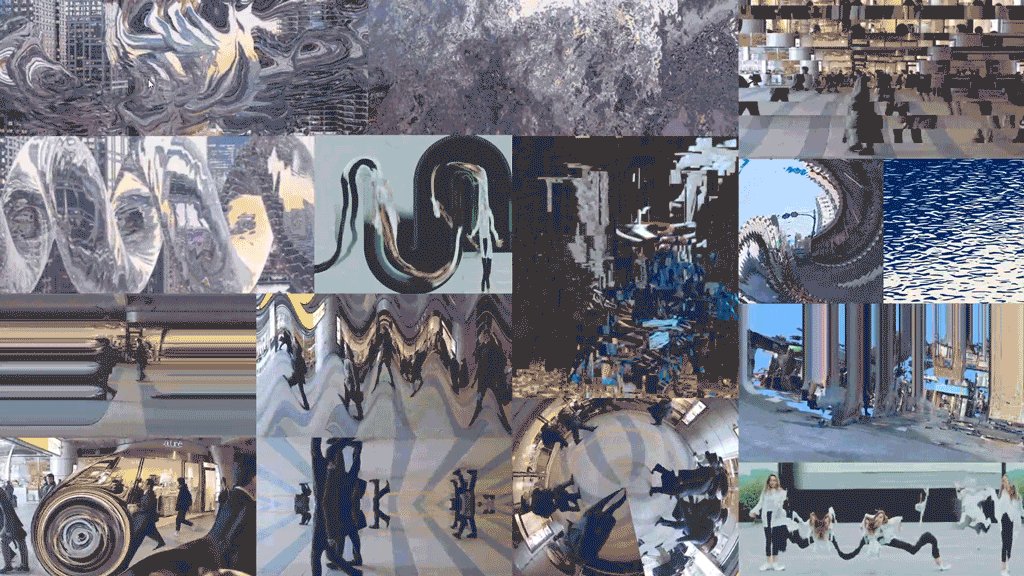
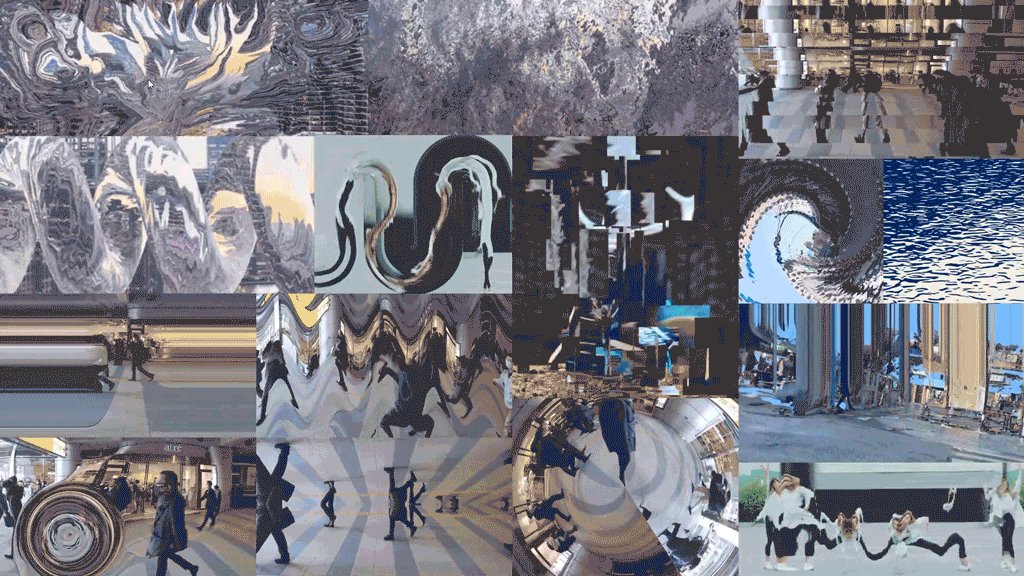
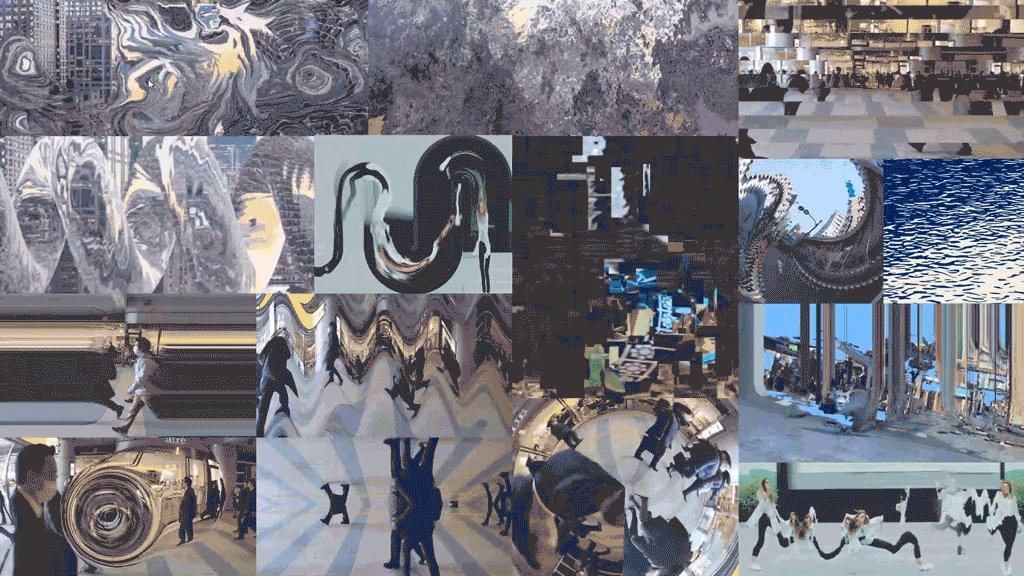
以下のアニメーションは実写やCG動画などに対してポストプロセス(カメラ撮影後に適用する処理)によってピクセルを置き換えた視覚表現の作例です
この記事では、これらの作例に触れながらピクセルの置き換えによる視覚表現を学んでいきます
ソフトウェアはTouchDesigner(https://derivative.ca/)を使用していますが、考え方は一般的なスクリーンスペースのポストプロセスをシェーダ言語等で作る際にも応用可能です
サンプルファイル: https://github.com/tsumikiroom/20211211_Mutek

3つの「ピクセルを置き換える」
画像(あるいは動画)に対して「ピクセルを置き換える」方法をここでは性質の異なる3種類に分けて紹介します
- Displace(屈折)
- Remap(再配置)
- SlitScan(遅延)
まずはサンプルファイルのtoeフォルダ内にあるDisplacment.toeを開いてください
- 20211211_Mutek\toe\Displacment.toe

1.Displace(屈折)
ガラス玉や水面などを通して光が屈折し、像が歪んで見える経験は、誰しもが一度はあると思います
Displaceは、まさにそのような視覚効果を表現することができます
- 画像の色成分をもとにU(縦)とV(横)の2方向にピクセルの位置が加算(減算)される
- ピクセルを「ずらす」ことで画像を歪める
- 「歪める」という性質から光の屈折のような表現を得るのに向いている
<典型的な作例>
以下のように入力する値を変えることで様々な表現ができます
Remap(再配置)
画像(映像)は、グリッド状に並んだピクセルの集まりです
Remapは、そのピクセルを自由に並べ替えたり再利用することで実現する視覚効果です
- スクリーンのUV情報に従ってピクセルを並べ替える
- UVのコーディネートを用意する必要がある
- 元の位置からオフセットさせるのではなく直接座標を指定できる(絶対座標の指定)
- ピクセルを使いまわすことができる
<典型的な作例>
このように、絶対座標を指定することでピクセルを置き換えることができます
座標を指定するため、タイリングのように同じピクセルを繰り返して表示する表現を作ることも可能です
この考え方を理解すれば様々な置き換えを発想したり再現することができます
例えば以下のようなピクセルストレッチ表現について考えてみます
remap_stretch <ピクセルストレッチの作例>

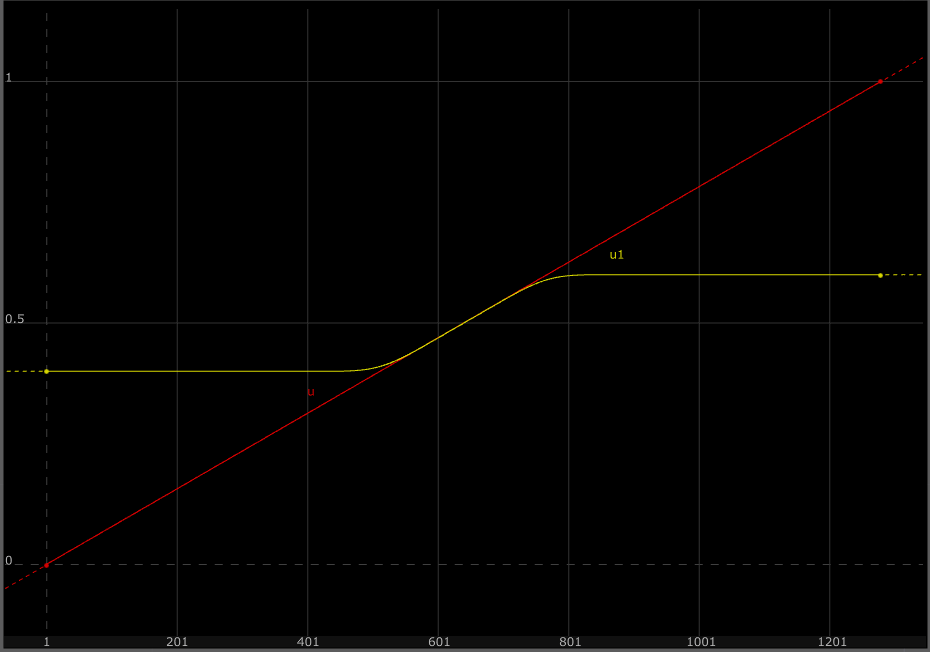
X(U)の座標をグラフにしました

赤いグラフが処理前、黄色が処理後
赤はX座標が[0..1]までまっすぐ変化しているのがわかります
対して黄色はXが中央を残して前後が徐々に水平へ移行しています
つまりX座標が水平になっているピクセルは同じ位置のピクセルを繰り返し表示しているためピクセルが引き延ばされているように見えています
<その他の作例>
remapの作例をいくつか紹介します
pointtransformTOPと組み合わせるとUV座標の制御がしやすくなるためおすすめです
以下はremapとpointtransformを組み合わせた作例です
これらはremap_pointTransformにまとめてありますので触ってみてください
おわりに
1.Displace(屈折)と2.Remap(再配置)まで見てきました
次回は3.SlitScan(遅延)を見ていきましょう
[TouchDesigner]ピクセルを置き換える視覚効果について その2
