こんにちは。デザイン部の坂能です。
1-10では以前から社員のスキルアップや技術開発などを目的とした「シード開発」という時間が設けられています。
そして更に今期からは「先行技術シード」という、特定の領域に関して興味を持った有志の社員が集まって研究内容や情報共有をするという、より組織的なシード施策が始まりました。
主にAI/XRを中心とした技術トレンドを常に追うことで今後のクライアント・案件獲得に繋げる目的があります。
その中でも私は生成AI技術に興味があり、様々なAI生成サービスの使用感を試したり、トレンドを追っていくことで商用利用・実務での活用の可能性・応用的な使い方などのナレッジを蓄積する目的で、デザイン部メンバーを中心としたメンバーで構成されている「AIジェネレーティブゼミ」にて、日々研究に勤しんでいます。
今回はその活動の一環として、以下のテーマで記事を書きました
Adobe Expressの新機能「テキストからテンプレート生成 (Beta)」を使用して、ポスター制作に挑戦スタイリストが撮影で没になった服などを格安で販売するイベント「スタイリストのフリーマーケット」のポスターを、フォトショやイラレを使わず、「Adobe Express」のみでポスター作成に挑戦してみました。
Adobe Expressをダウンロードし、ポスターを選択

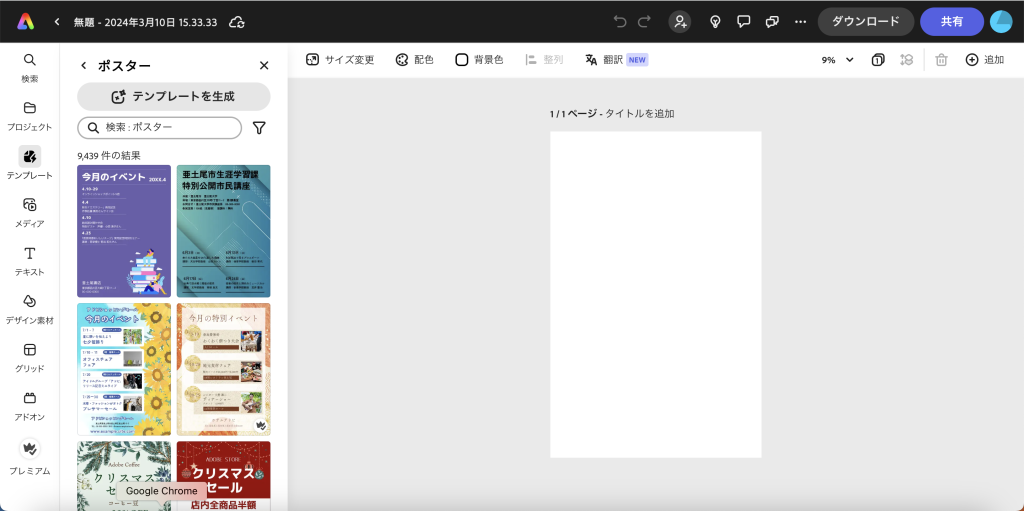
サイズ変更をクリックし、作成したいサイズを入力する(今回はA3サイズで作成します)
※消えないように、この段階で名前をつけてファイルを保存しておきます

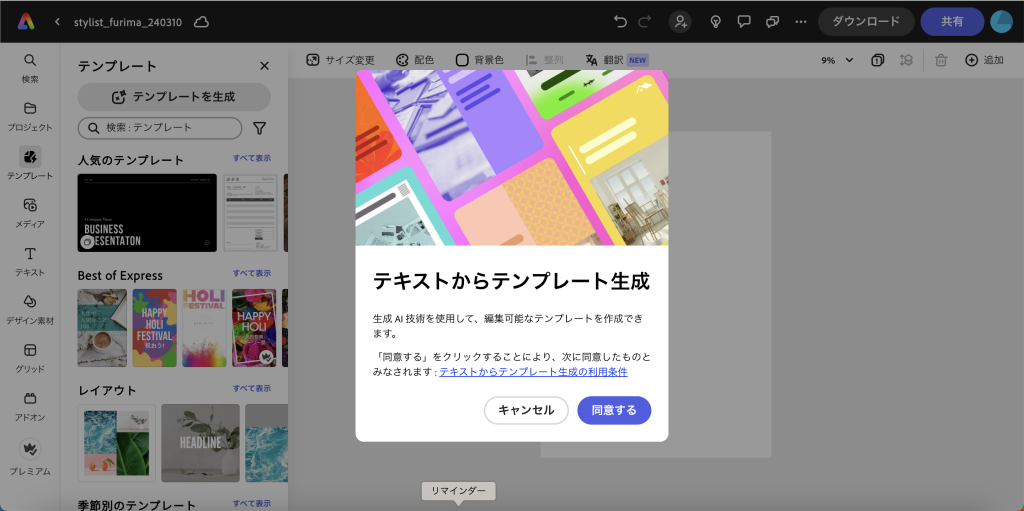
テンプレートを生成をクリックし、同意する

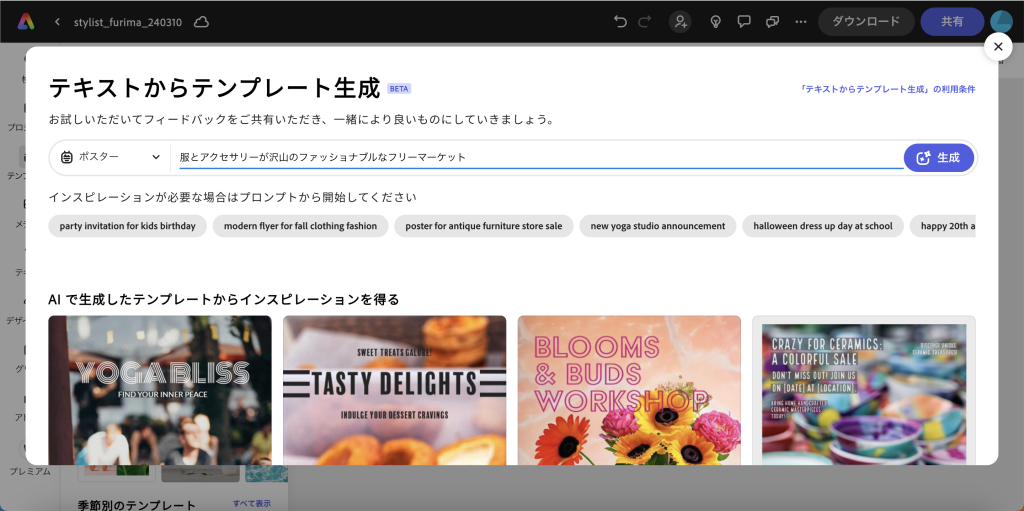
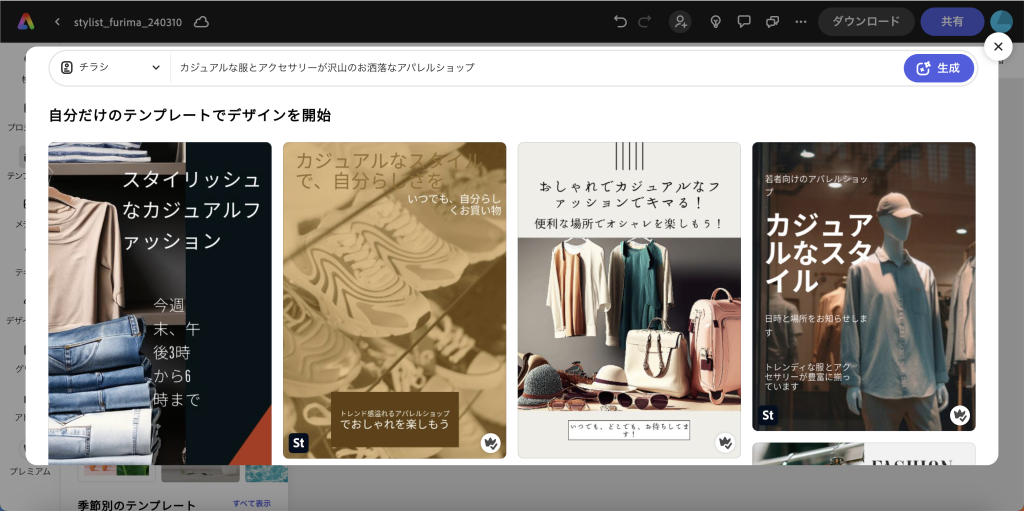
プロンプトを入力して、作成ボタンをクリックする

日本語だとあまりイケてないポスターが出てくるので英語で試してみます

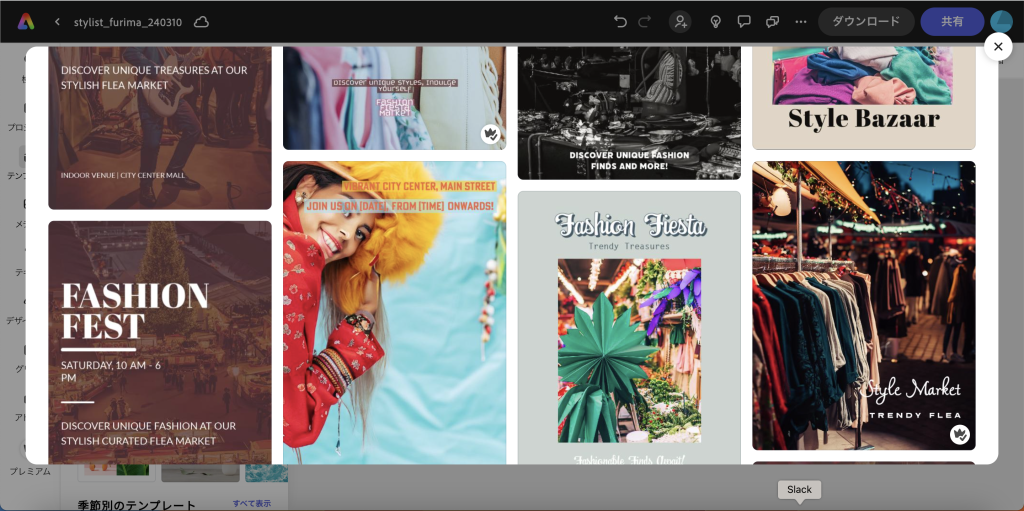
英語だと使用できそうなものが出てきました。

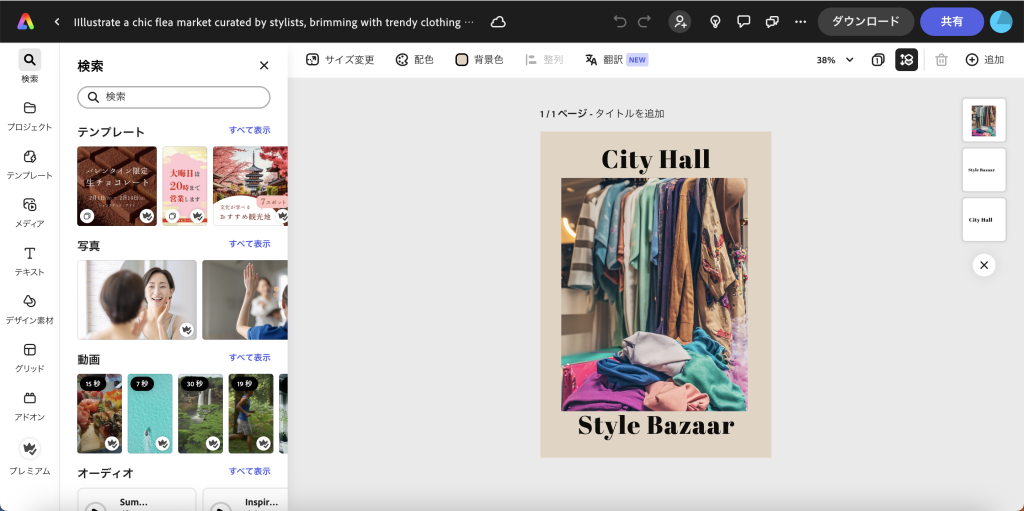
好きなものを選んで選択すると、レイヤー分けされた状態で反映されます

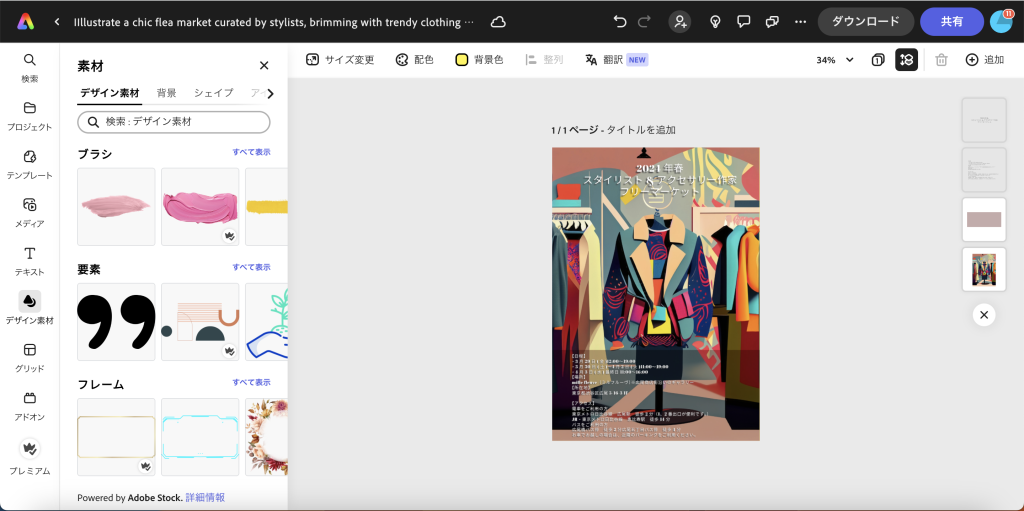
ざっと情報を書き換えて配置を検討してみたのですが
イマイチ格好つかないので、もう少し画像を変えてみます。
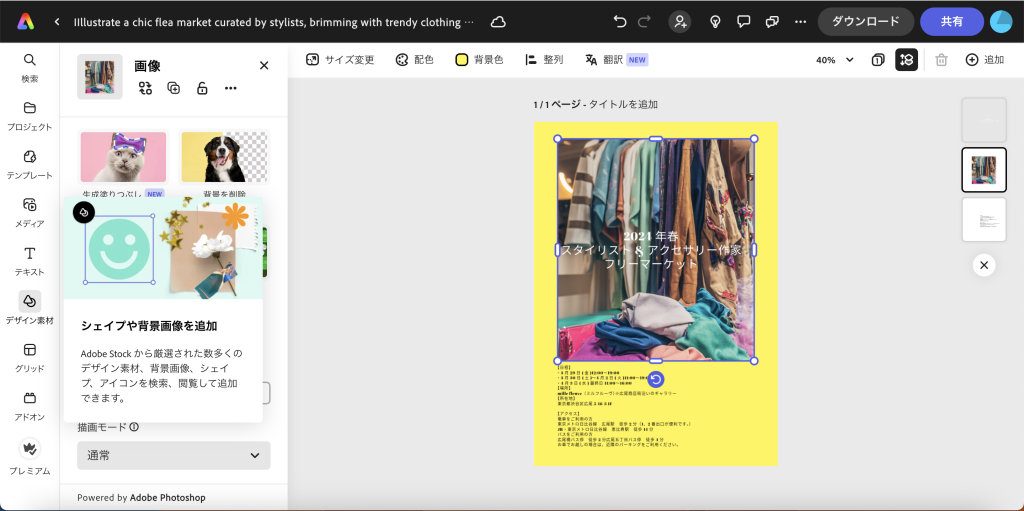
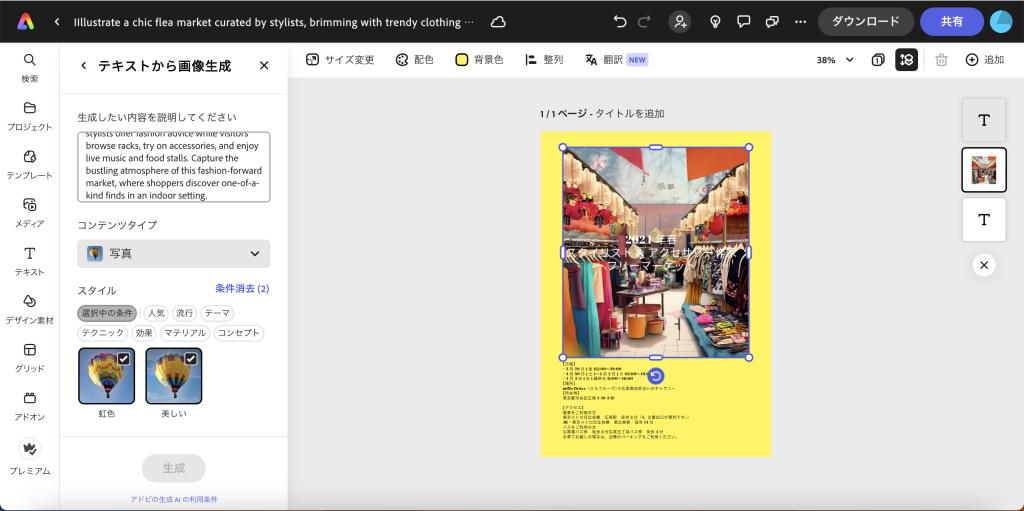
画像を選択すると、左のパネルから個別に画像が生成できるみたいです。

簡易的ですが、adobe fireflyと同じようなスタイルが選べますが、テンプレートがそもそも情報に合っていなさそうなので、もう少し生成して検討してみます。

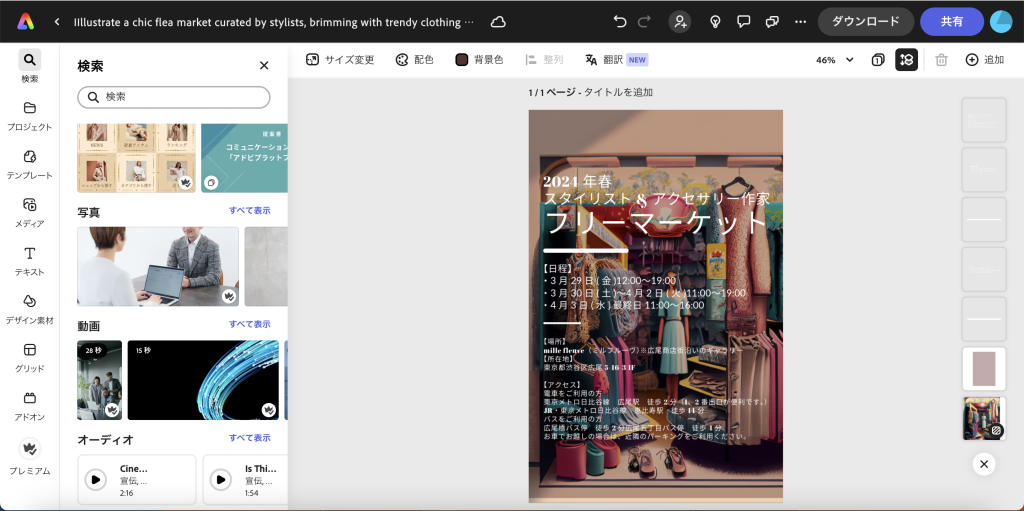
検討してみたところ、英語で見たらかっこいいテンプレートも、日本語で入力すると微妙になってしまったり、そもそも下に黒を敷くとキャッチーさが損なわれるので、結局一番下の、生成画像だけAIで作ったもので進めることになりそうです。


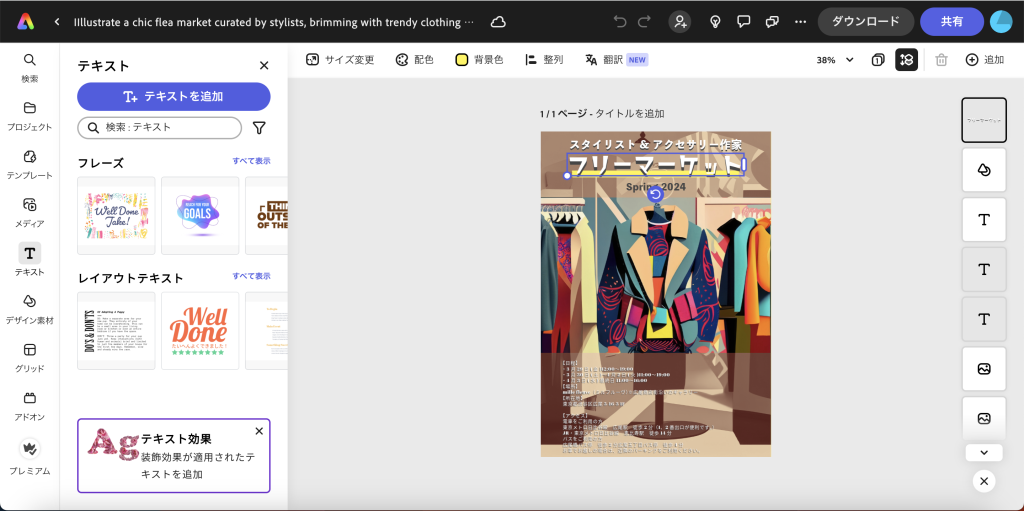
簡単に、見出しのデザインを組んでみました。
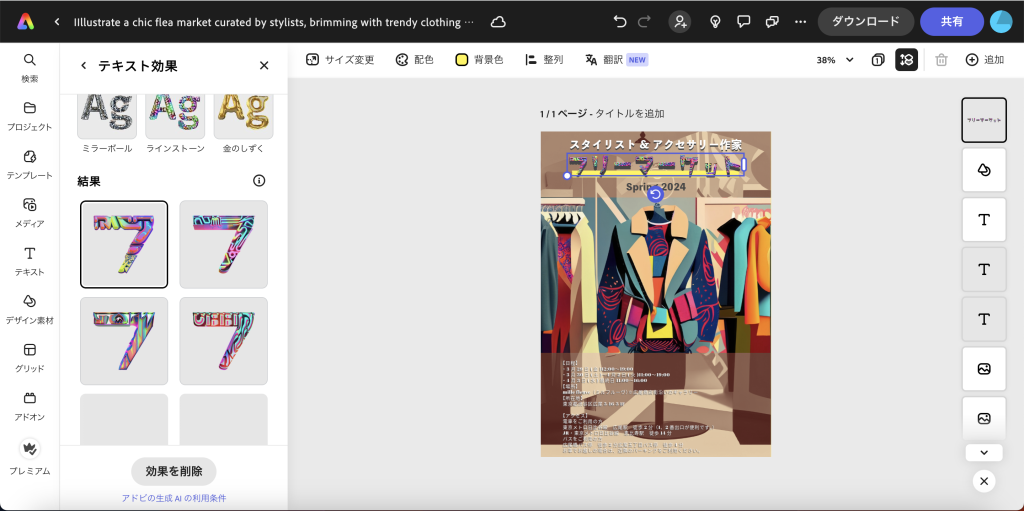
試しに、「フリーマーケット」の文字にテキスト効果を加えてみます

なんか思ったより全然ロゴっぽくならなかったので反映するのはやめておきます。

テキスト情報などを整えて完成。

使ってみて感じたメリット
- webで動作するので、ソフトを入れなくても使えるため、adobeソフトをインストールしていない人でも簡単に使える。
- 簡単なデザイン/英語のものであれば、テンプレートからそのまま文字を変更するだけで簡単にデザインができる
- 画像が気に入らなくても、画像のみに生成をかけて変更できることは長所
- テンプレートや素材が豊富なので、直感的に配置できて楽しい
デメリット
- webアプリでしかないため、フォトショと比べると文字のカーニングがやりづらかったりなど細かい操作がしづらい。
- テキストに加工をかける生成AIが、イマイチデザインと合わない(個別で作ったものを入れた方がよさそう)
- 画像生成のクオリティや操作性が、やはりfireflyで直接生成した時と比べて落ちる(服にしても、デザインがあまりに個性的すぎてしまうなど)
- テンプレートのクオリティがまだ発展途上なので、結局自分でデザインを組むことになってしまう
まとめ
使ってみての感想としてはあまりにデメリットが目立つため、ポスター系AI自体の進化を待つか、画像とロゴを別のAIツールで生成してからフォトショでレイアウトするなどのやり方でないと実用には向かない印象でした。
また次回ポスター制作に取り組む際はfireflyとPhotoshop、もしくは他のデザイン系AIなどと組み合わせて可能性を探ろうと思っています。
