CGデザイナーの川村(@tsumiki_room)です
[TouchDesigner] スプライトシートを使ったフリップブックアニメーションを作る【その1】の続きです。
よろしければ【その1】もあわせてお読みください。
サンプルシーンはこちらです : TouchDesigner_SpliteSheet
1.はじめに
- TouchDesignerのGeo COMPのTexture Coord OPを使ったスプライトシートアニメーションを簡単に作成する方法を解説します。
- コーディング不要です。
2.プロジェクトを開く
まずはサンプルシーンをダウンロードしてください。

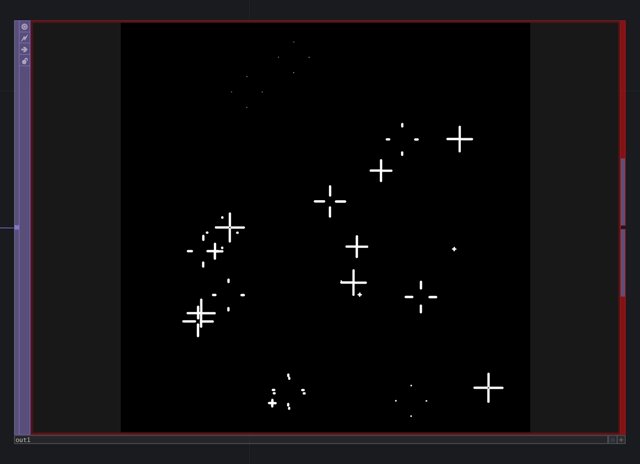
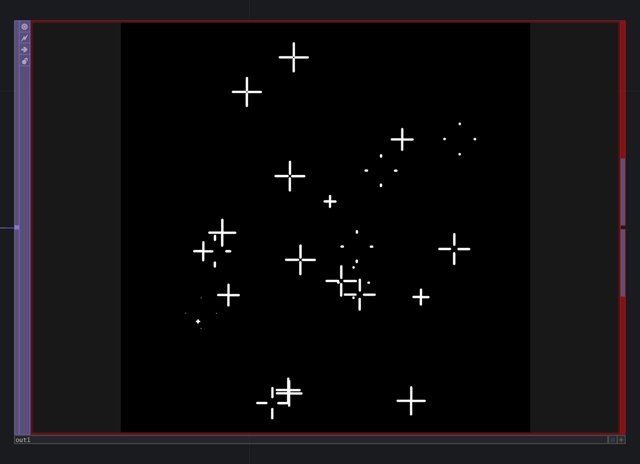
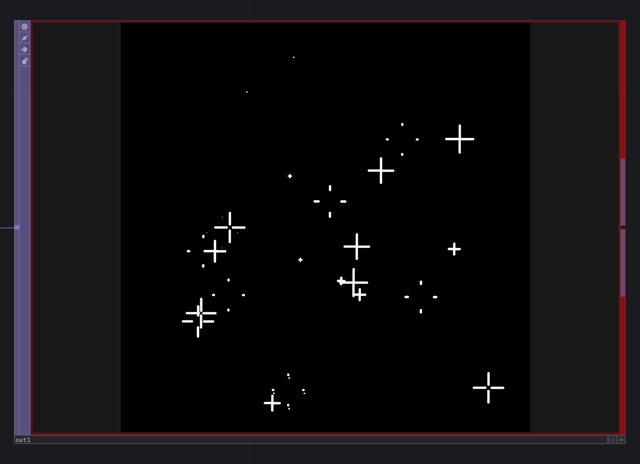
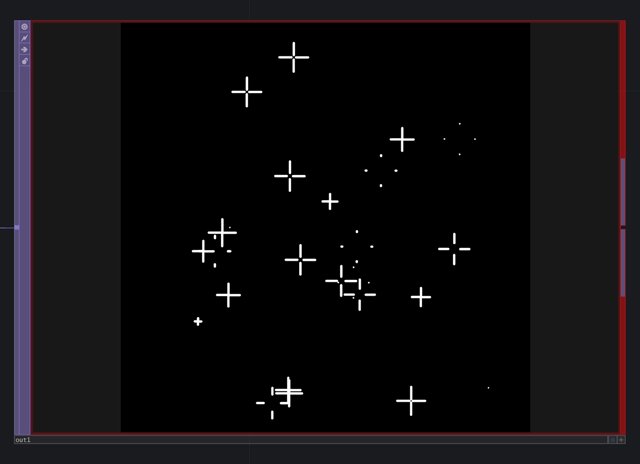
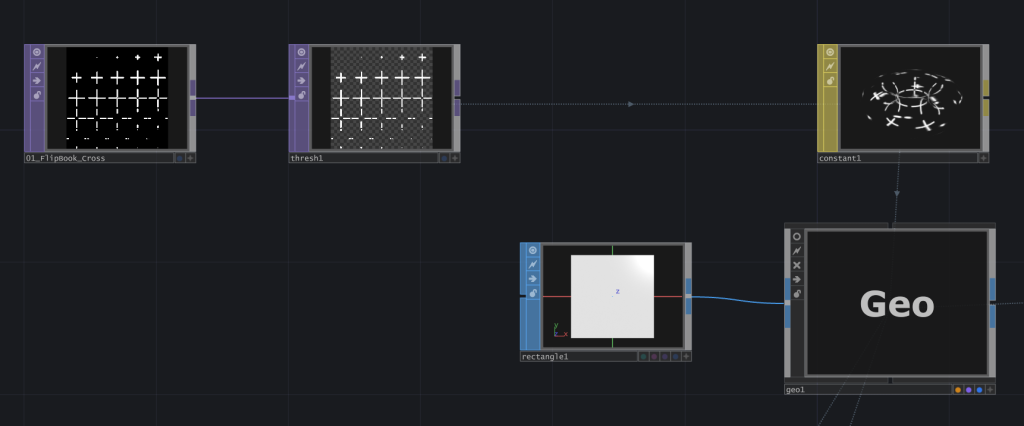
①結果
②スプライトシート
③geoCOMP
④スプライトシートを動かすためのbaseCOMP「FlipBook_Texture」

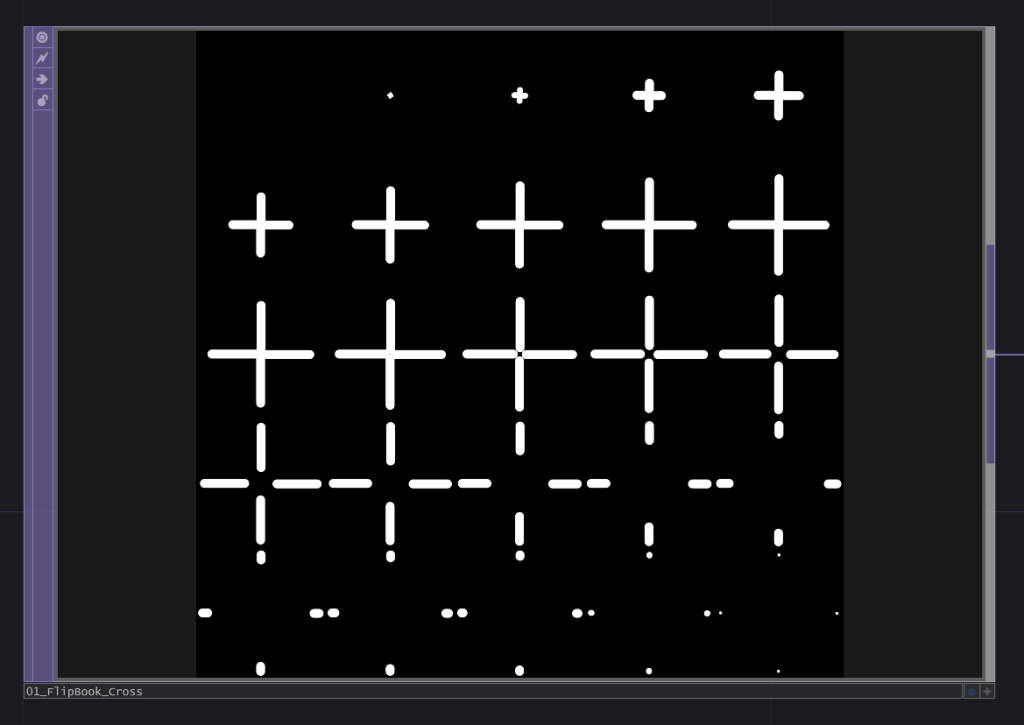
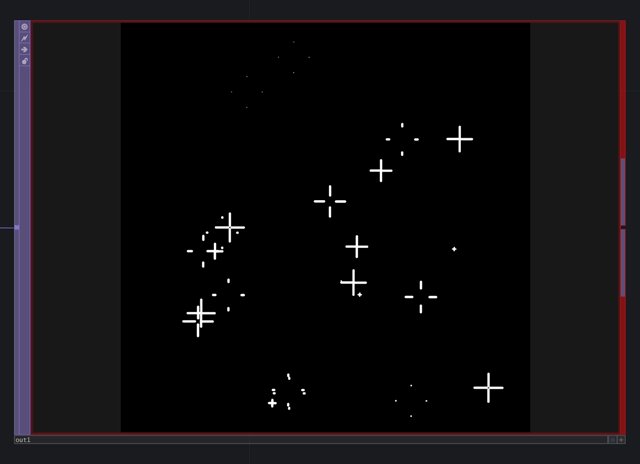
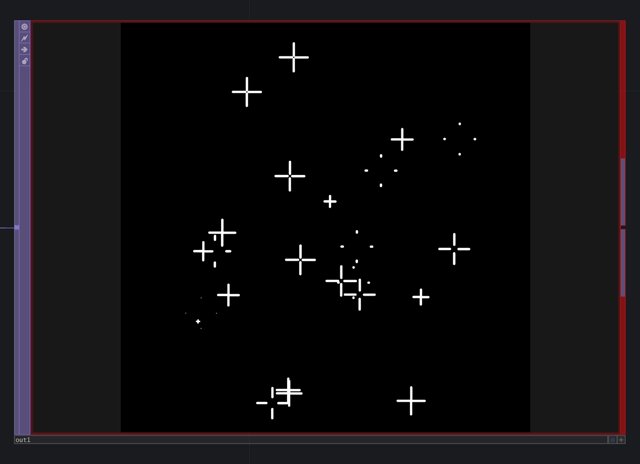
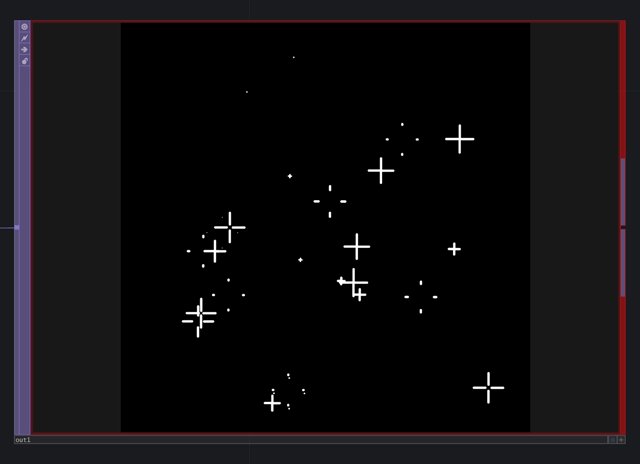
①結果
これを作っていきます。

②スプライトシート
5×5の25フレームです。
作り方については【その1】をお読みください。

③geometryCOMP
スプライトシートを実現するためにInstance 2タブ内にあるTexture Coord OPを使います。

④FlipBook_Texture
GeoCOMPのTextureCoordに入力するためのBaseCOMPです。
3.FlipBook_Textureの解説
中身はこんな感じです。
- Paramater
- 親階層で入力したパラメーターです
タイリング数、1秒あたりのフレーム数、インスタンス数を指定しています
- 親階層で入力したパラメーターです
- UV Coord
- スプライトシートのUV座標を作成しています
- Animation
- スプライトシートのコマ送りをしています
- Initialize Frame
- 初期フレームを指定しています
- FlipBook Scale
- スプライトシートの1コマぶんの範囲を指定しています
- Merge
- UVの位置と範囲をひとつのTOPにまとめています
今回TOPを使っていますが視覚的な表現のためではなく、座標や大きさのために使います
そのためTOPのCommonタブ内のPixel Formatは32bit-float以上にします

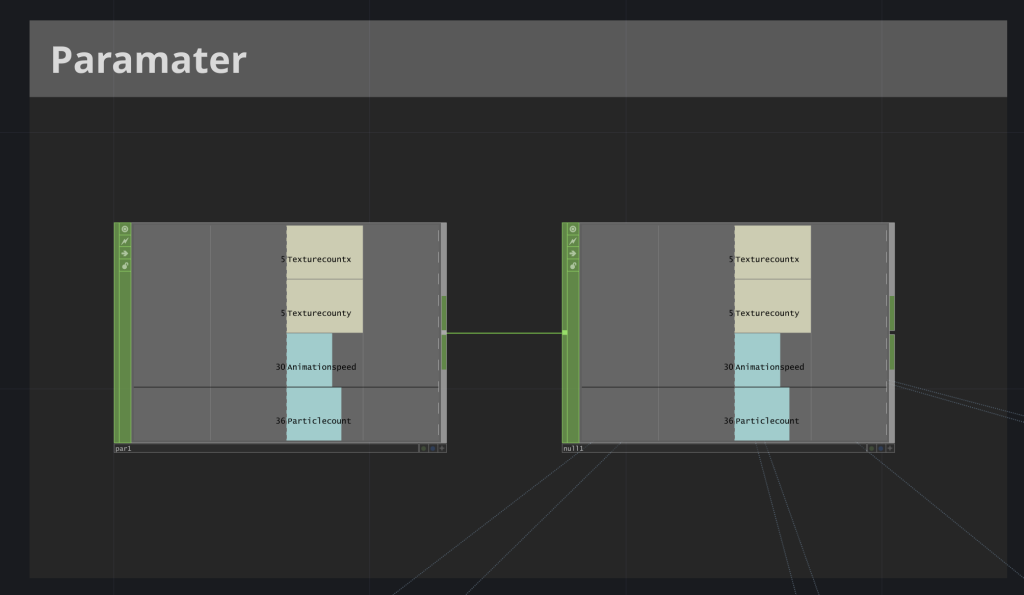
3.1.Paramater
ここではフリップブックアニメーションのための基本的な数値を指定しています
- Texturecountx / Texturecounty
- スプライトシートXYのフレーム数
- Animationspeed
- フリップブックの速さ(1秒あたりのフレーム数)
- Particlecount
- インスタンス数

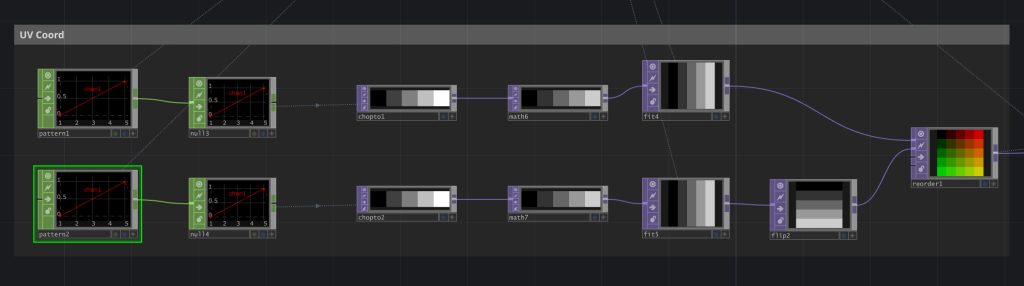
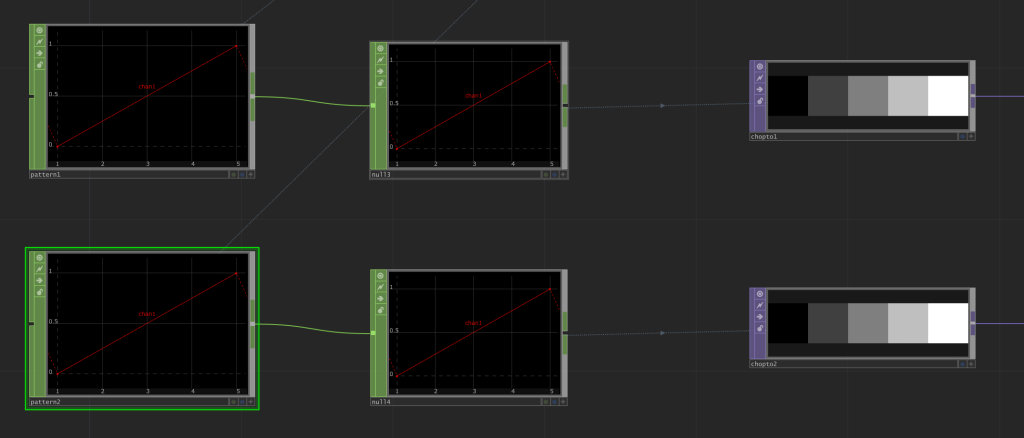
3.2.UV Coord
スプライトシートの領域をフレームごとに分けて指定したフレームを順番に取り出せるようにします

- XとYでそれぞれ指定したフレーム数を[0-1]のリニア画像にします

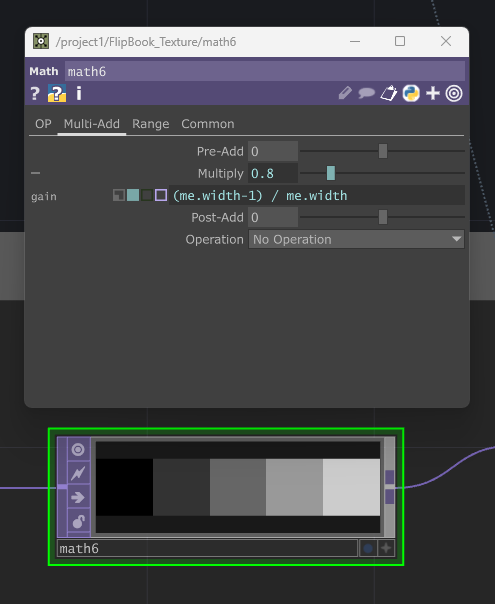
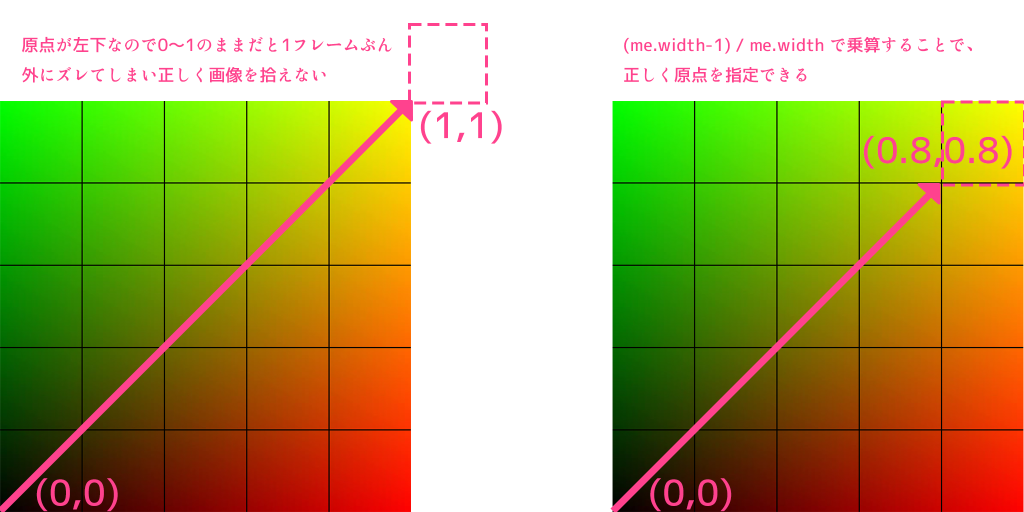
- [0-1]のリニア画像をリマップしてフレームの原点にくるようにします
- (me.width-1) / me.width で乗算することで、各フレームの左下の原点座標を指定します


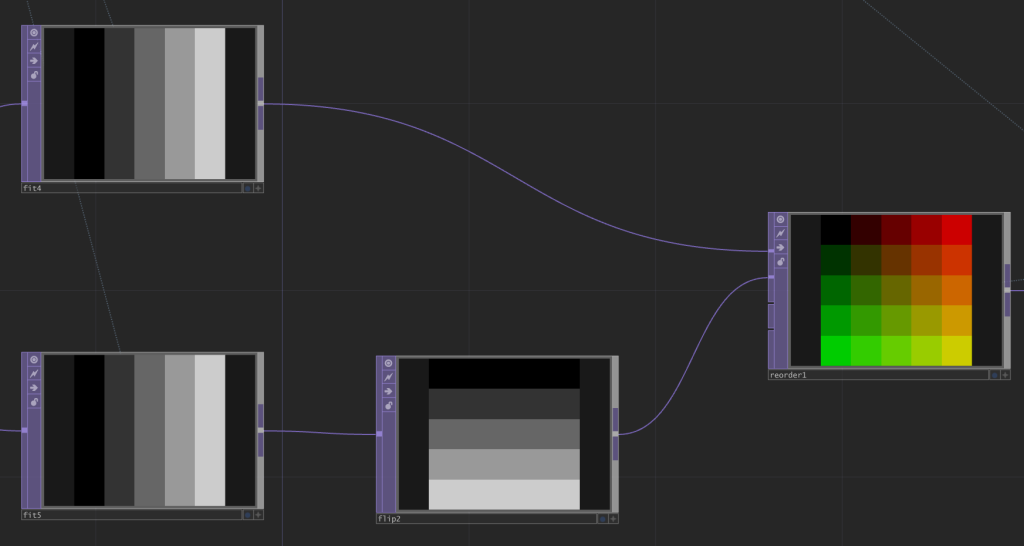
- X/Yのリニア画像を組み合わせて各フレームの原点座標をもったTOPを作ります
- flipTOPで正しくスプライトシートの順番に並ぶようにします
- reoderTOPを使ってX座標はRed、Y座標はGreenで一枚のTOPにまとめます


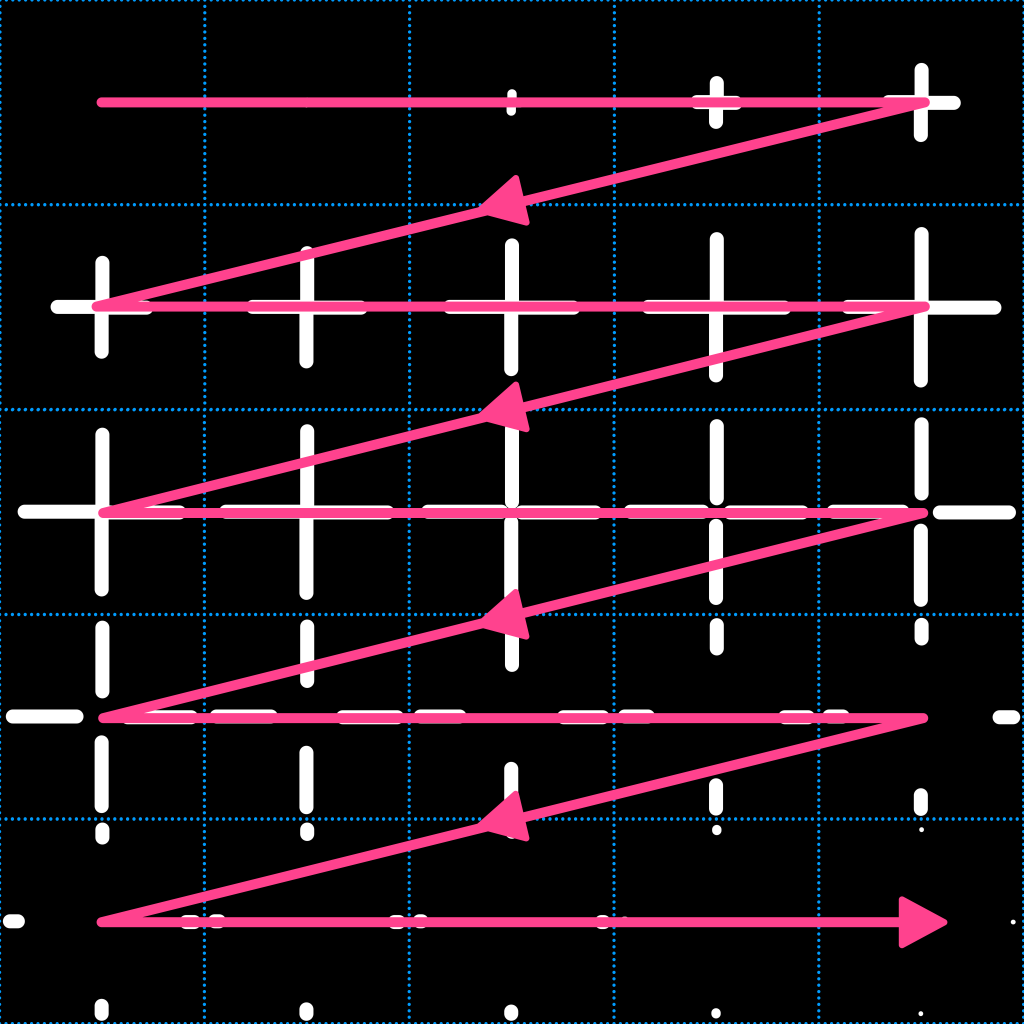
こういう順番でフレームを指定したい

UV座標も同じように並ぶように調整する
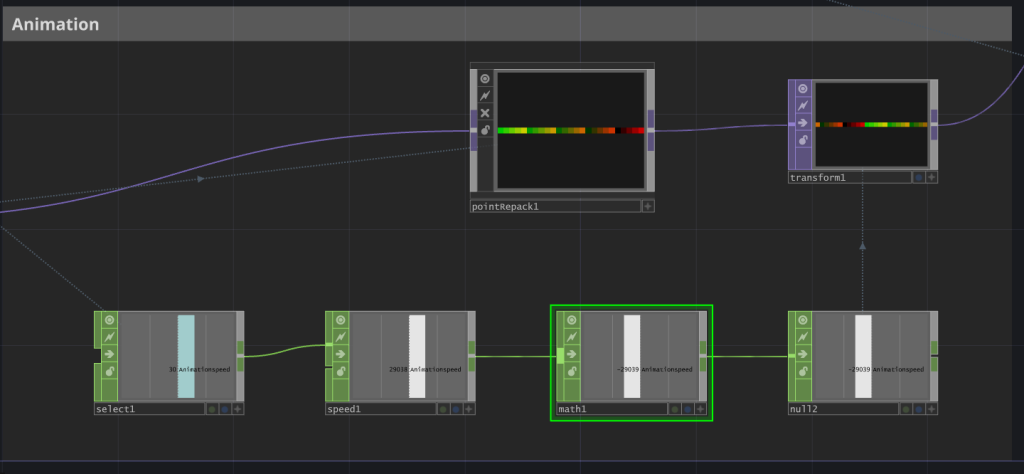
3.3.Animation
各フレームが順番に動くアニメーションを作成します

- reoderTOPでタテヨコに並んだ画像をヨコ1列に並べなおします
- Palette(Alt + L) → Derivative → PointClouds → pointTepack をエディタにドラッグ&ドロップしてreorderTOPの後ろにつなぎます
- RepackingタブのResolutionに以下を入力します
Resolutionw : op(‘reorder1’).width * op(‘reorder1’).height
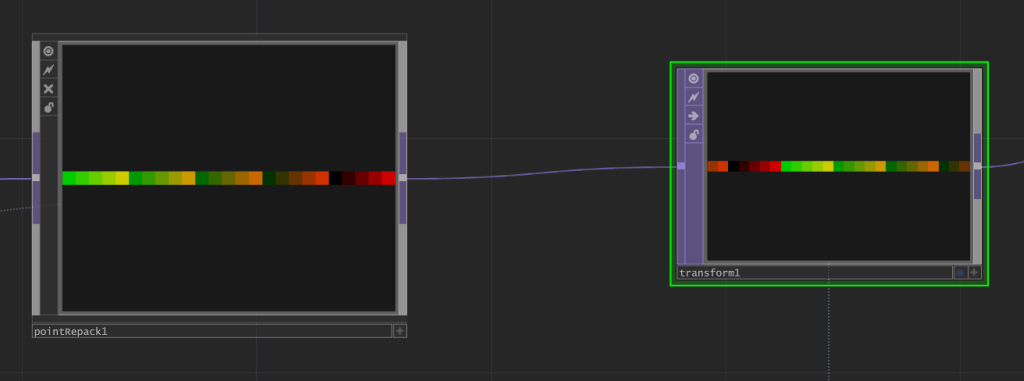
Resolutionh : 1 - TransformTOPに接続します

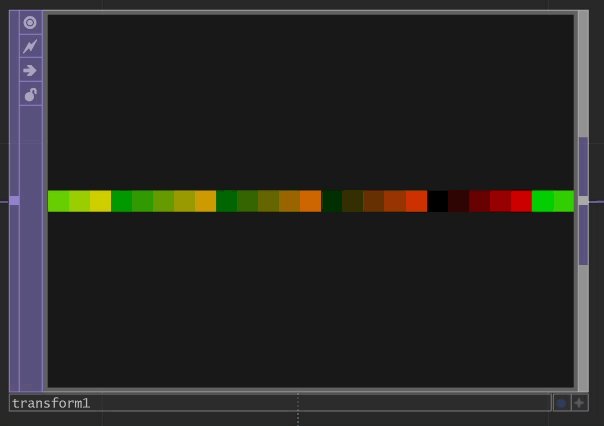
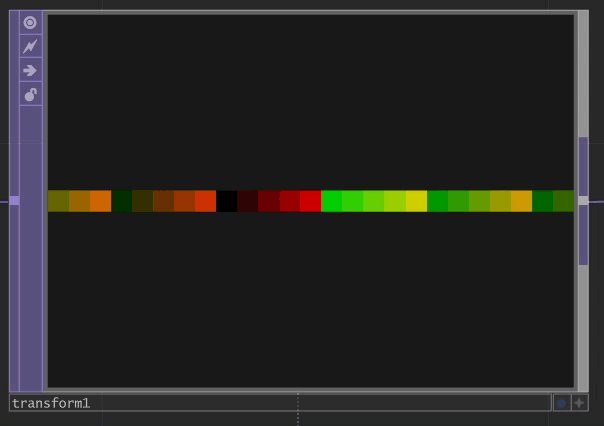
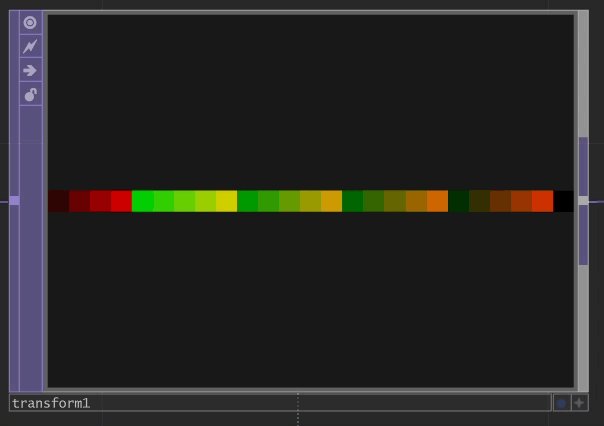
- 各フレームが(0,0)から(1,1)までループさせる仕組みを作ります
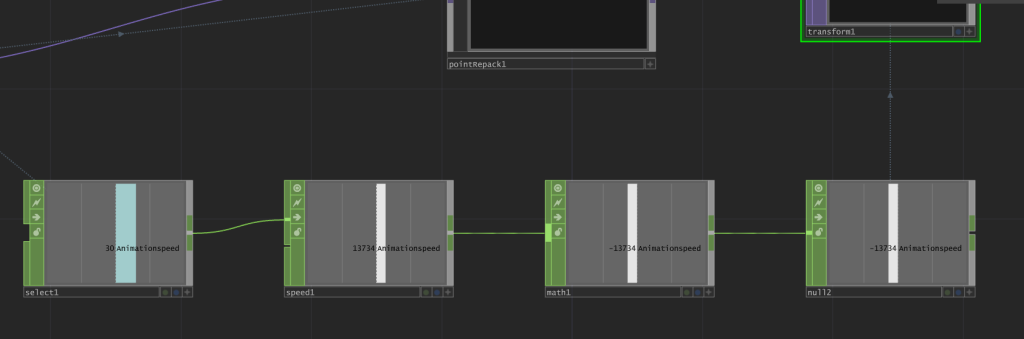
- SelectCHOPでparamaterで設定したAnimationspeedを取得します
- speedCHOPにつなぎます
接続した数=フレームレートなので30と入力した場合30fpsになります - mathCHOPで-1を乗算して符号を反転させます
- 結果を先ほど作ったtransformTOPのtxに代入します

各フレームが(0,0)から(1,1)までをループするTOPができました

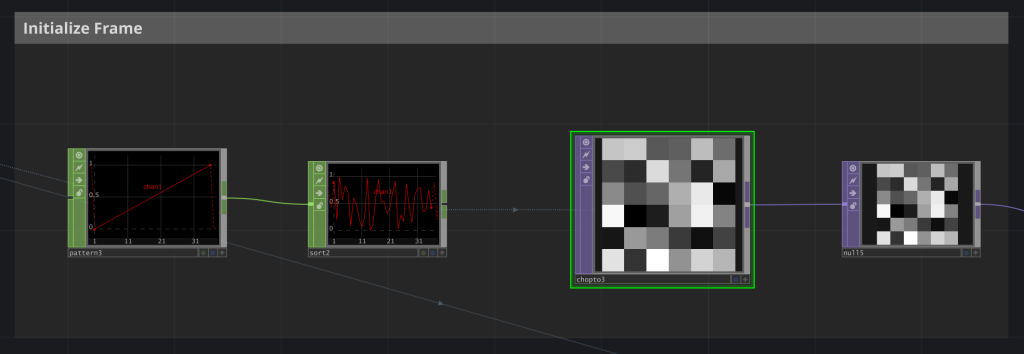
3.4.Initialize Frame
- 各インスタンスの初期フレームを設定します
- patternCHOPのTypeをRampにします
- SelectCHOPでparamaterで設定したParticlecountを取得してpatternCHOPのLengthに代入します
- sortCHOPをつなげてSample Sort MethodをRandomにします
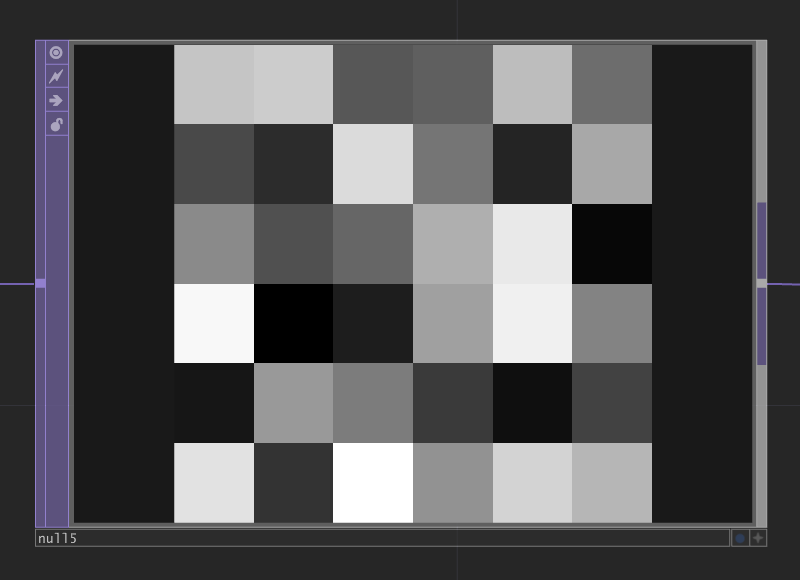
- CHOP to TOPをつなげてImage LayoutをFit to Squareにします

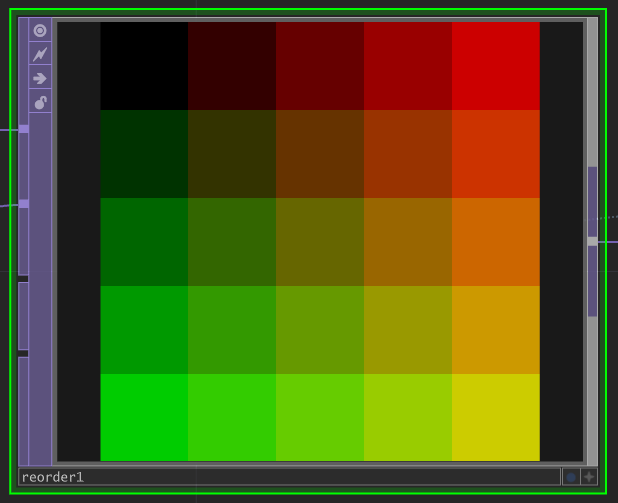
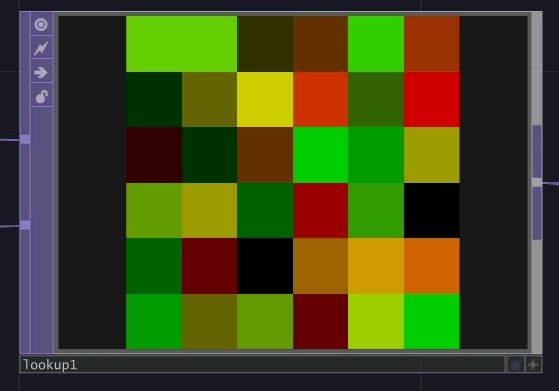
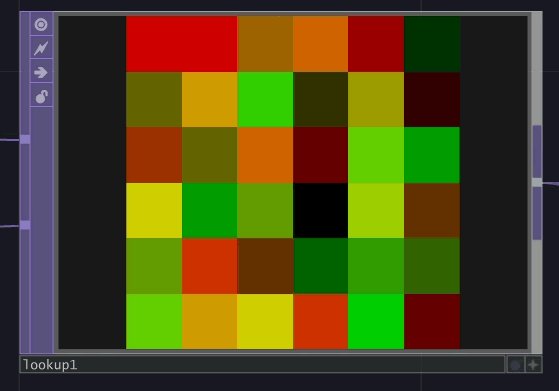
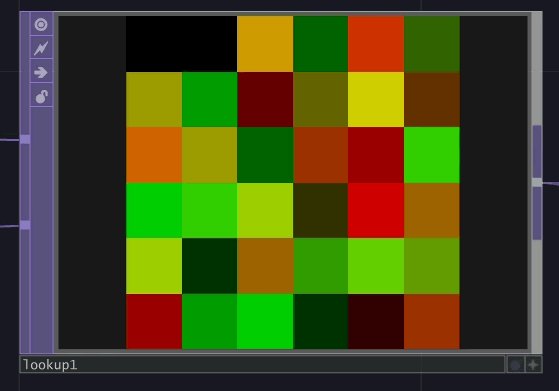
こんな感じに白から黒までの正方形のタイルができたらOKです

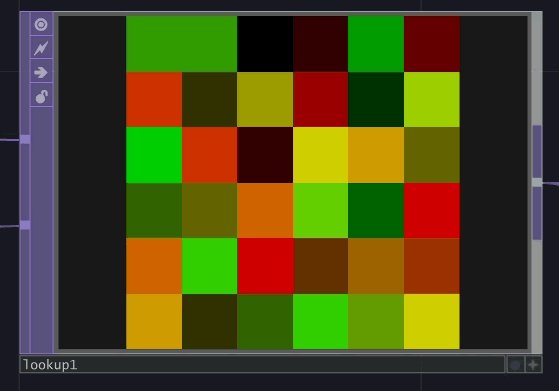
- 白黒のタイルと先ほど作ったTransformTOPのアニメーションをlookupTOPで接続します
タイルの色がTransformTOPのピクセルカラーに置き換わります

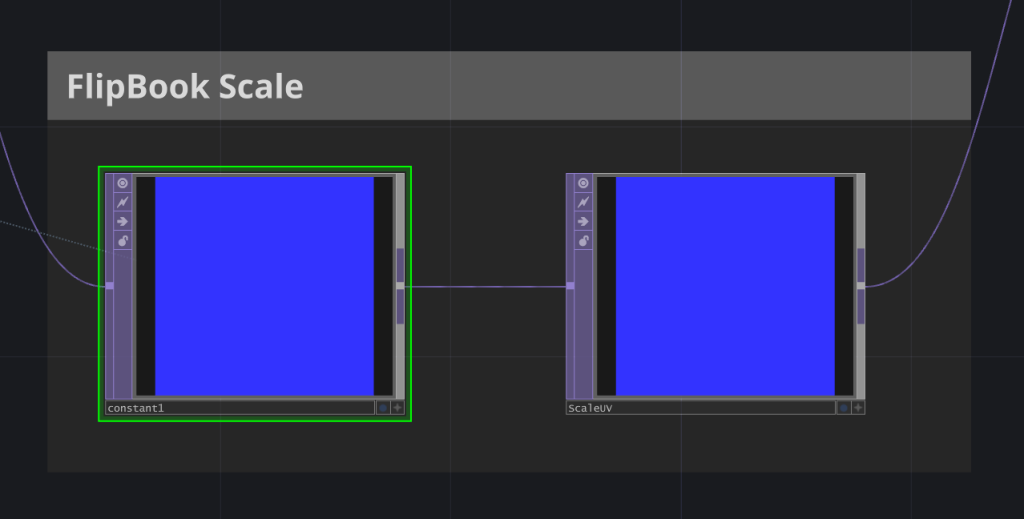
3.5.FlipBook Scale
- スプライトシートから各フレームがどのくらいの範囲を取り出すのかを指定します
- constantTOPの解像度をインスタンスの数に合わせます
- 1をスプライトシートのタテヨコのフレーム数で割ってフレーム一つあたりの範囲を指定します
colorr : 1/op(‘null1’)[‘Texturecountx’]
colorg : 1/op(‘null1’)[‘Texturecounty’]

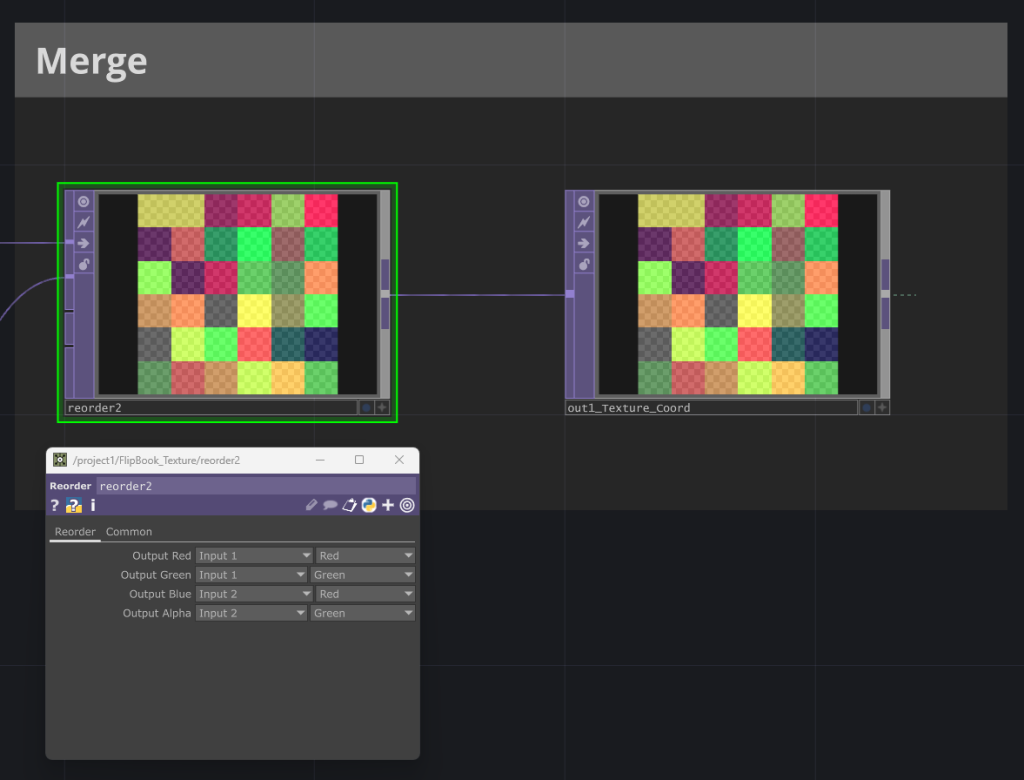
3.6.Merge
- 座標とスケールをひとつのTOPにまとめます
- reorderTOPにそれぞれのTOPをつなげます
- 座標はRG、スケールはBAとして指定します

これでフリップブックアニメーションまわりは完成です!
あとはgeoCOMPにつなぐだけです
4.Geometry COMPへの渡し方
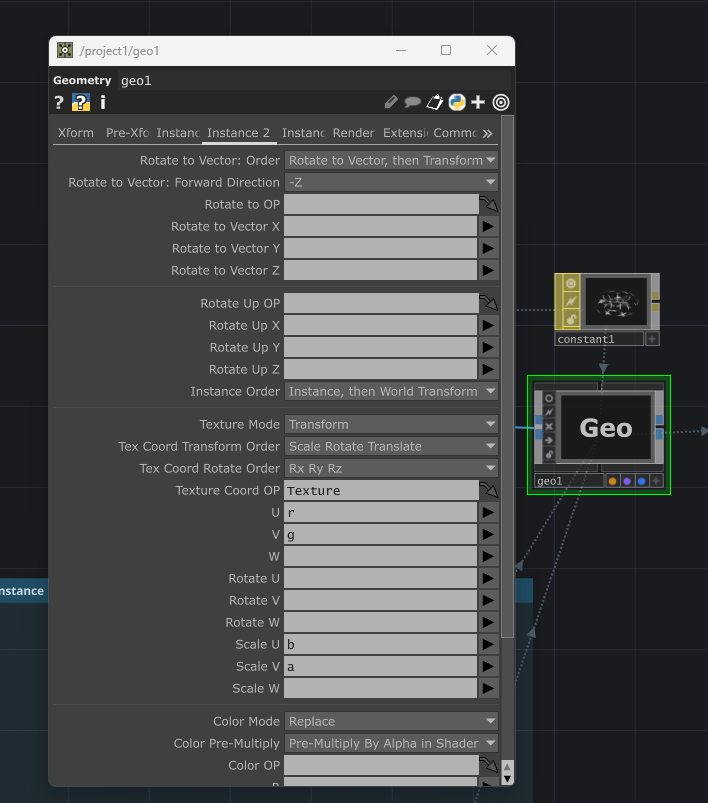
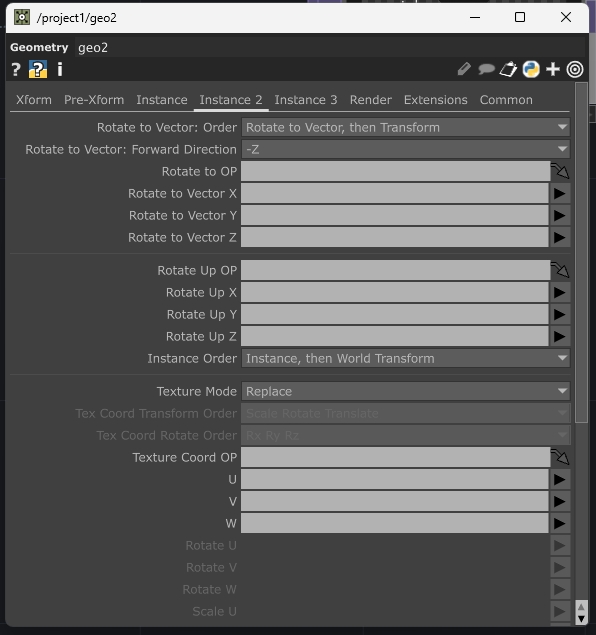
前述したとおり、Instance2タブのTexture Coord OPを使って数値を渡します
- デフォルトでTexture Coord OPはこのようにUVWを指定する方式になっていますが…

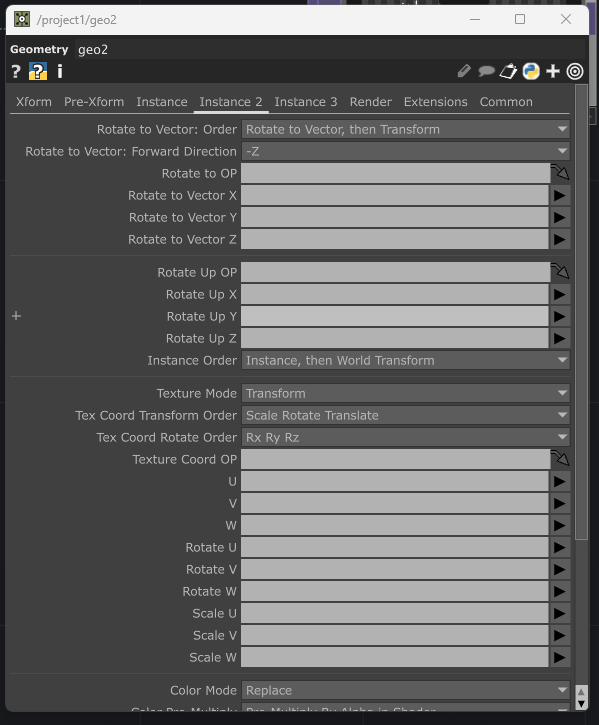
- Texture Mode : Transform
に変更すると、RotateやScaleも指定できるようになります

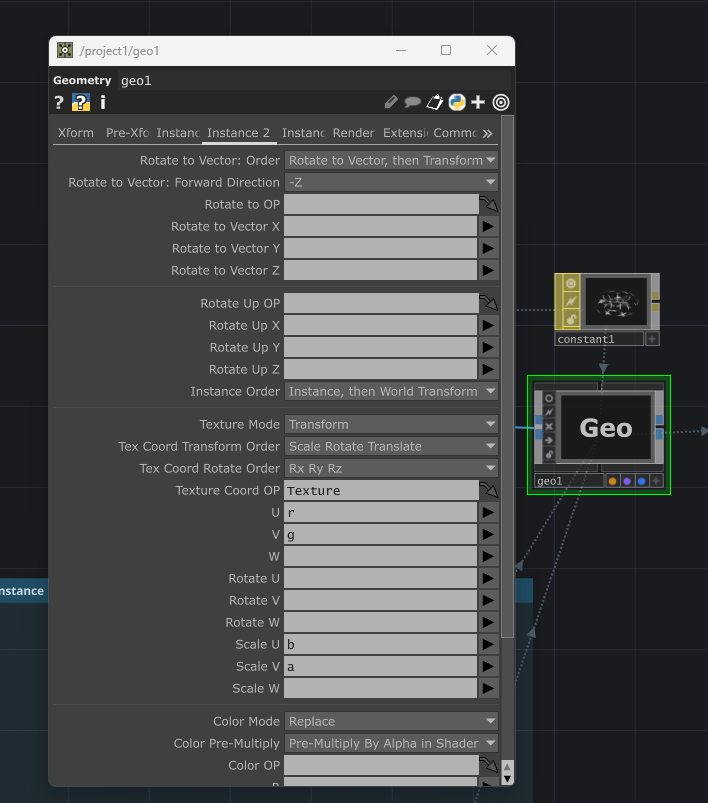
- FlipBook_Textureで作成したTOPを以下のように入れます

スプライトシートの画像はカラーテクスチャとしてconstantMATに入れてgeoCOMPに渡します

完成!

おつかれさまでした!
5.おわりに
フリップブックアニメーションはほとんどのゲームエンジンで簡単に使用することができ、移植性が高く、WebGLやモバイルデバイスのような限られた環境でも動作が軽快です。
ぜひTouchDesignerでもフリップブックアニメーションを活用してみてください!
