
こんにちは、CGデザイナーの高睿(こう えい)です。
Webでもよりリアルな3D表現が求められる中、PBR(Physically Based Rendering)ワークフローの活用が一般的になってきました。
今回は、PBRの基本から、どのようなマップを使うのか、そしてSplineでの設定ポイント、最後に一般的なWeb用3Dとの違いやメリットについて話したいと思います。
そもそもPBRとは?
PBRとは、「物理ベースレンダリング(Physically Based Rendering)」の略で、現実世界の光のふるまいを模倣して、よりリアルなマテリアル表現を実現するレンダリング技術です。
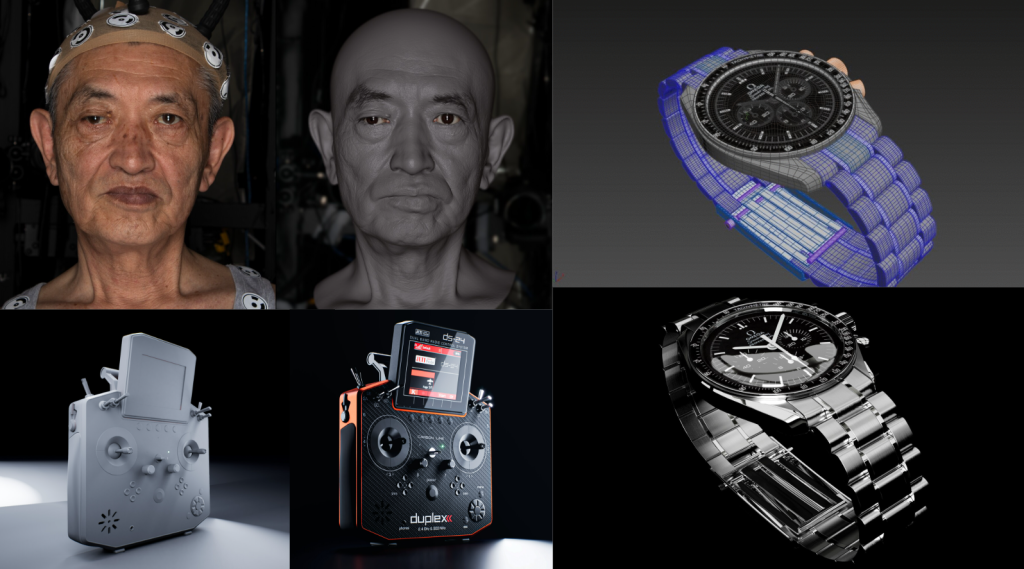
たとえば金属、プラスチック、布、ガラスなど、異なる質感を正確に再現できるのが特徴です。


PBRに含まれる主なテクスチャマップ
PBRワークフローでは、以下のような複数のテクスチャを組み合わせてマテリアルを構成します:
- Base Color(アルベド / Diffuse)
表面の基本色。影や光の影響を除いたピュアな色情報。 - Metalness(金属度)
材質が金属か非金属かを定義するマップ(白 = 金属、黒 = 非金属)。 - Roughness(粗さ)
表面の滑らかさ。黒い部分ほどツルツル、白い部分ほどザラザラ。 - Normal Map(法線マップ)
モデルのポリゴン数を増やさず、細かい凹凸を表現。 - Height Map(表面凹凸)
Normal Mapと同じく、ポリゴン数を増やさず、細かい凹凸を表現。 - AO(Ambient Occlusion)
環境光による陰影。溝や隙間などの暗さを強調。 - Emission(発光)
モデル自身が光を発しているかのような表現。
他に必要に応じて、下記テクスチャも使われています。
- Displacement(実際凹凸)
モデルの表面を実際に変形させるマップ。 - Opacity(透明)
モデルの表示・非表示を制御するマップ。
Matcapとの違い
Webでリアルな質感を手軽に出したい場合、Matcap(マットキャップ)という手法も選択肢の一つです。
Matcapは、ライティング情報があらかじめ焼き込まれたテクスチャを使って、モデルに“それっぽい”質感を与える方法で、表示も軽く、実装も簡単です。

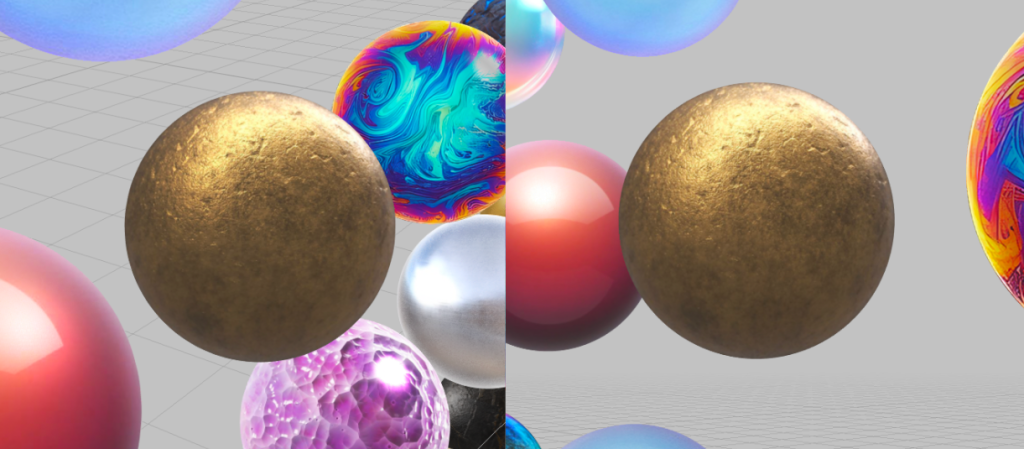
ただし、カメラの角度を回転させたり、光源の位置を変えたりすると破綻が見えやすいという弱点があります。
例えば金属の反射が動かない、テクスチャの角度を固定され変化しない、影の付き方が不自然など、視点や環境の変化に弱いため、完璧なリアル表現とは言えません。
それに対して、PBRはライティングやカメラの変化にも自然に対応できるため、特にインタラクティブなWeb3D表現には向いています。
***どう回転しても光とテクスチャの具合が変化せず***


Splineでどう設定する?
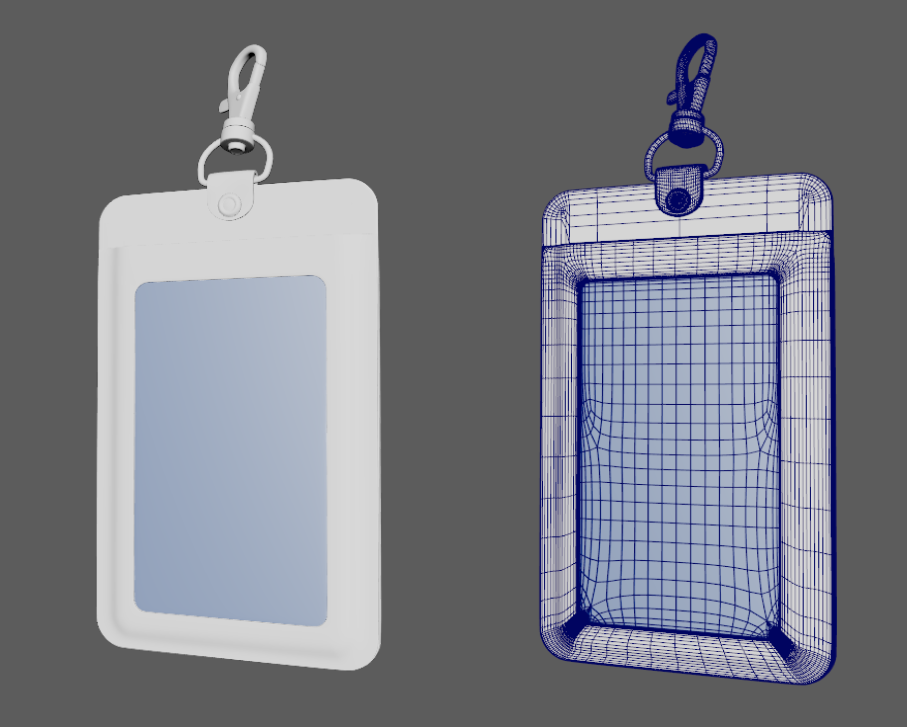
Splineの設定は非常にシンプルだと思います、まず事前準備しましょう。
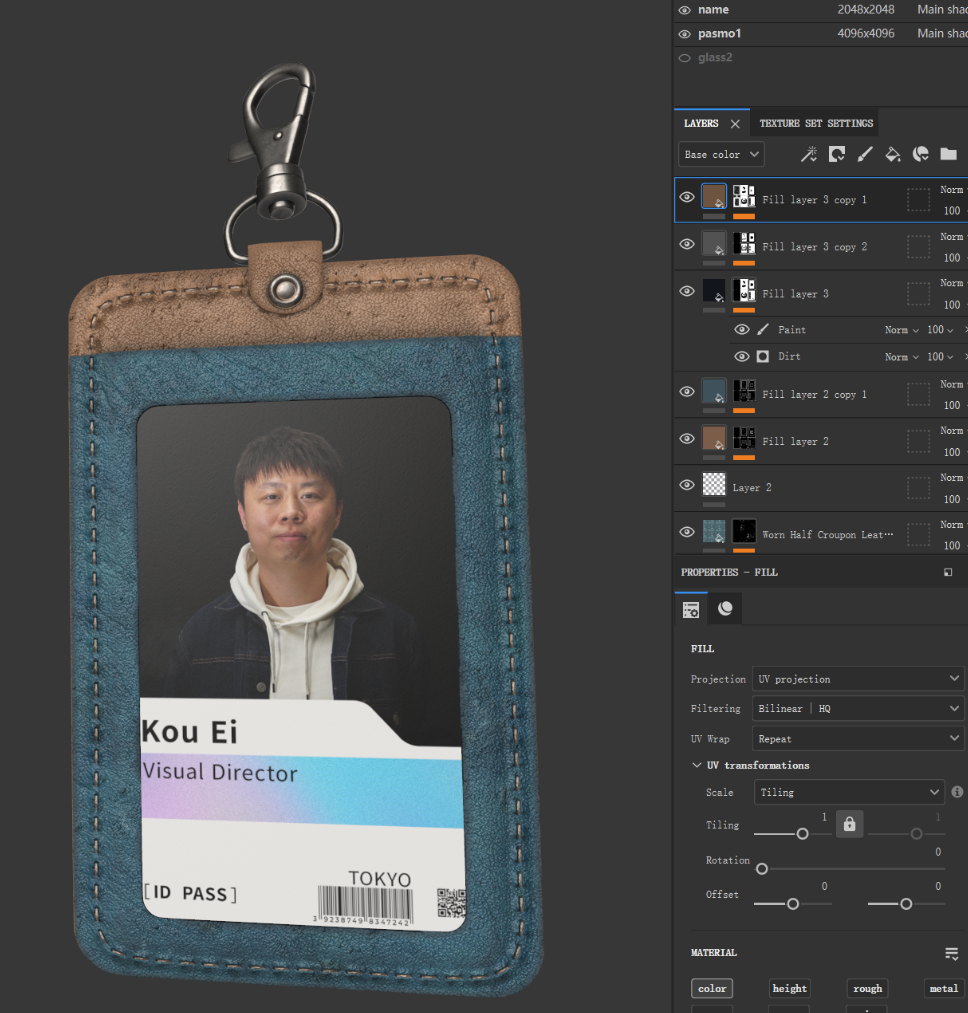
最初にモデルとテクスチャを作成します、今回はMAYAとSPで作成しました。
(無料3Dモデル素材でもOKです。)
どこまで表現できるのか試したいので、ポリゴン数を気にせず、思い切り4Kテクスチャでやってみました。



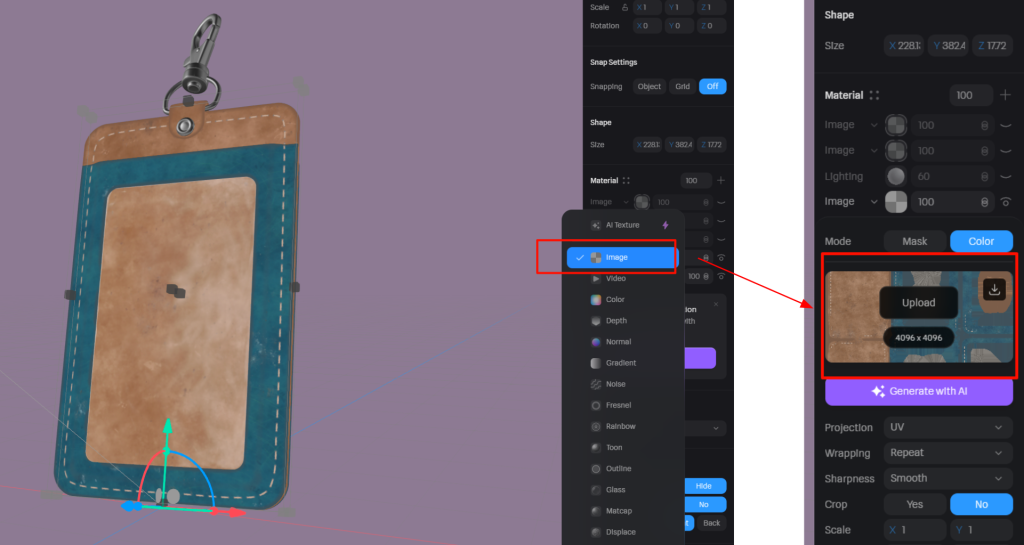
そして、splineにモデルをインポート。
マテリアルにimageを追加して、ColorMapを入れます。

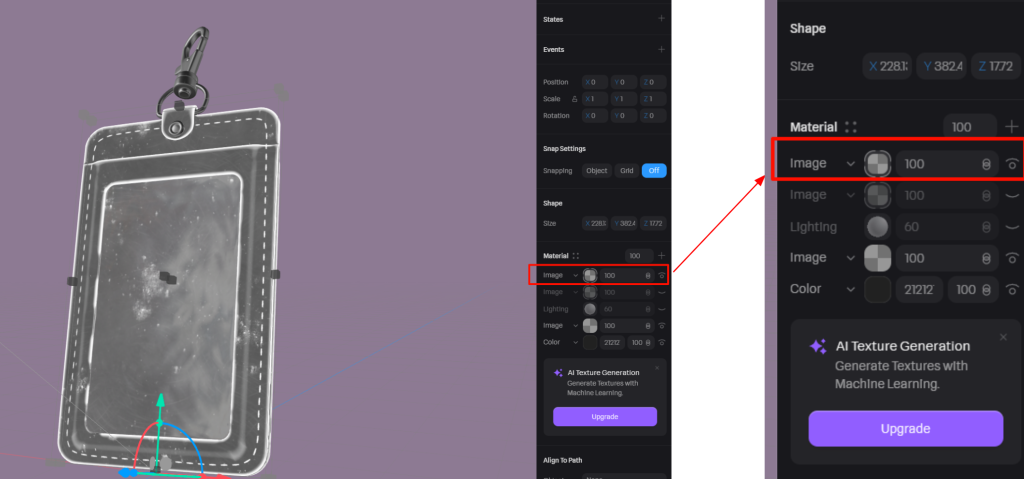
同じように、Roughness Map、Height Mapも追加します。

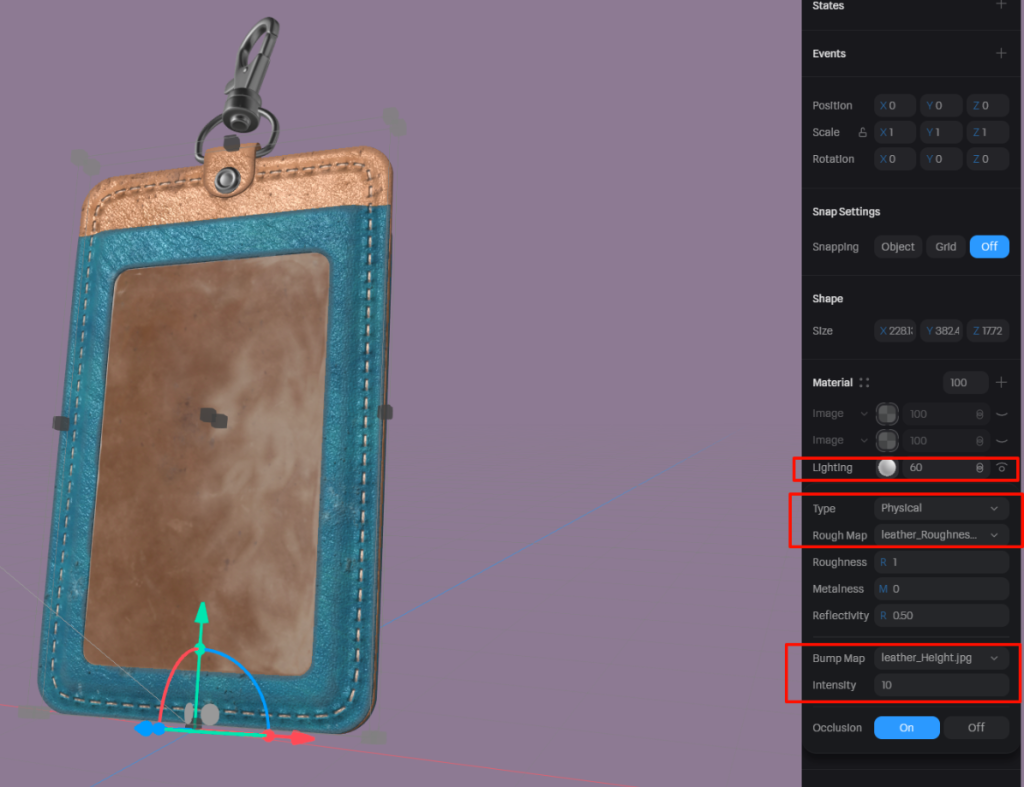
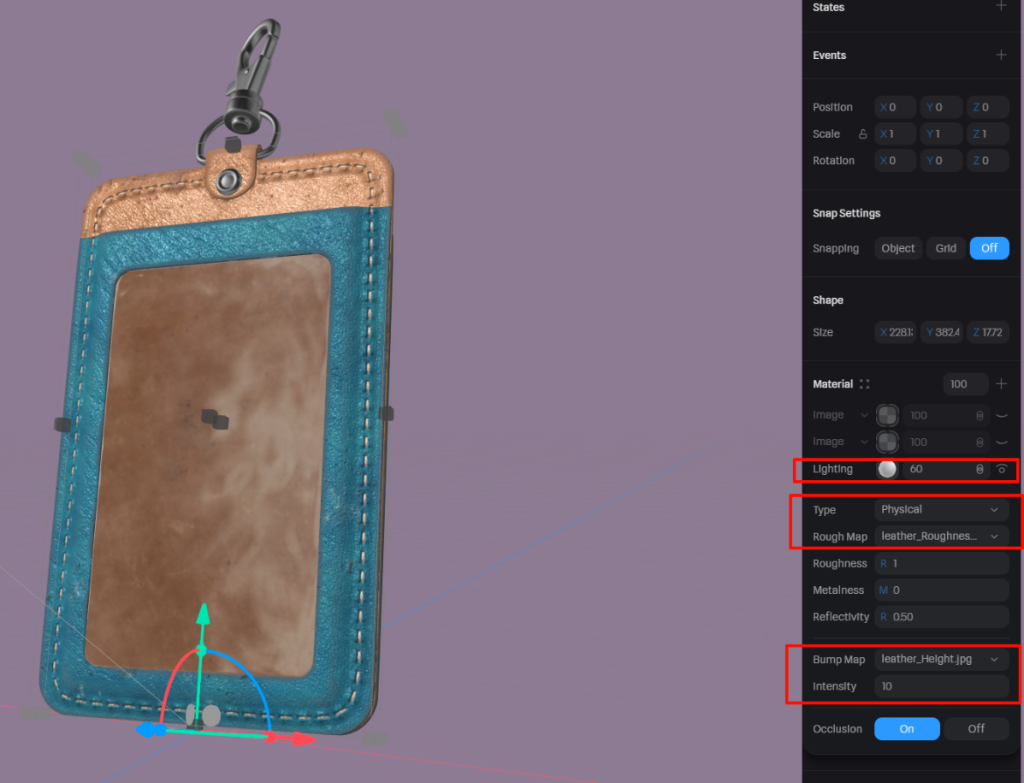
マテリアルのライティングの所に、
TypeがPhysicalに変更し、
RoughMapに先ほどインポートしたRoughness Map選択します。

続いて、BumpMapの所に、
Height Map選択します。
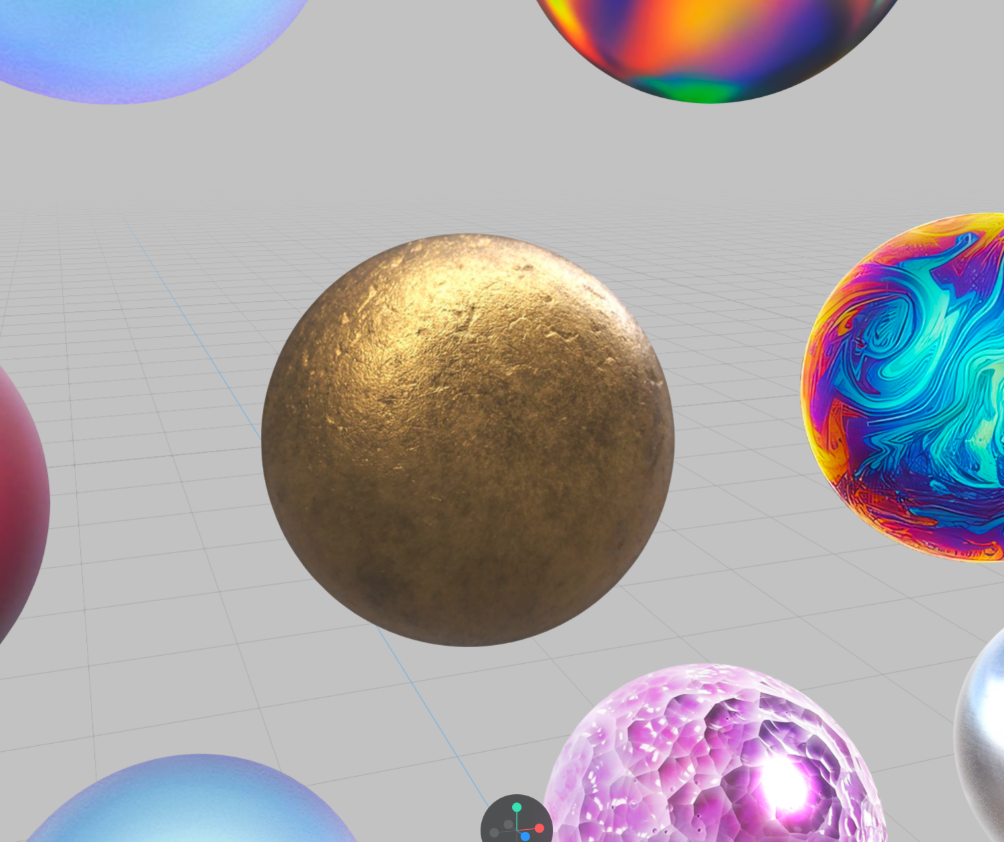
それぞれの強さなど良い感じに調整して、完成です。
名刺、PASMOカードなども同じ方法で設定しました。

***最後の見え感***

PBRのメリット・使用の注意点
一般的なWeb用3Dモデル
- 多くはベイクされたテクスチャに情報をまとめる。
- 照明の影響があまりなく、簡素なマテリアル。
- 軽量だが、質感表現に限界がある。
PBRのメリット
- 角度やライティングが変わってもリアルな質感が維持される。
- どんな形状でも違和感のない表示が可能。
- 現実に近いビジュアル表現が可能なため、プロダクトビジュアライゼーションやAR/VRにも適している。
ただし注意点として:
- 制作コストが高い。
- 2K以上のテクスチャだとローディング時間が長くなる。
- Splineではない場合、WEBベースのGLBデータ表示は、より重くなるかもです。
- スマホで2K以上のテクスチャが表示されないこともある(真っ黒になる可能性あります)。
- モデルの最適化・テクスチャの圧縮を忘れずに。
Web3Dコンテンツ作るに色んな手段があるので、次回はBlenderでPBRマテリアルを設定し、GLBで書き出す方法を紹介したいと思います。どうぞお楽しみに!
