CGデザイナーの川村(@tsumiki_room)です。
私は3DCGのモデラーとして弊社に入社しました。はじめは映像の仕事が中心でしたが、少しずつUnityやTouchDesignerなどといったリアルタイムエンジンを趣味や業務で扱うようになり、今ではさまざまな仕事でリアルタイムエンジンを使っています。
こちらはUnityを使った最近の事例です。
先日参加したとある音響映像イベントでの映像です。
その場の音を取り込み、数値を調整することで臨場感のある映像を作り出しています。
Unityをはじめとしたリアルタイムエンジンは瞬時に映像を出力できるので、本来の用途であるゲーム制作はもちろん、このような音や動きに合わせたインタラクティブなものづくりに適しています。




少しだけ個人的な話を続けます。
私は主にUnityとTouchDesignerを使い分けながら仕事や個人制作をしています。
安定性があり情報も豊富で周囲に技術者も多いUnityは仕事など複数人で開発するときに使うことが多く、TouchDesignerは手軽で直感的なので自主制作や短期開発に向いているイメージがあります。
そのため用途にあわせて使い分けていたのですが、最近は個人制作で両方の良い部分を組み合わせて使うようになりました。
ここ数年の間にUnityがより機能拡張され使い勝手が良くなったと感じているためです。
話を戻します。
弊社のコンテンツの多くはUnityを使って開発されています。
まず前編では、Unityの環境を作るところまで説明します。
後編では、実際にUnityを触って簡単なシーンを作成し、データを共有するまでの説明をします。
通常、エンジニアが主導となりUnityプロジェクトの設計や開発を行いますが、デザイナーが直接編集することで、デザイナー自身やプロジェクトにとって多くのメリットがあります。
- リアルタイムビュー
Unityは、リアルタイムでゲームのプレビューを表示できるため、デザイナーはアセットを制作しながら、その結果をすぐに確認/修正することができます - 使いやすさ
Unityは、直感的なインターフェースを備えており、デザイナーが簡単に操作できるように設計されています
また、コードの書き方に詳しくなくても、ドラッグ&ドロップの操作だけで簡単にゲームオブジェクト(シーン内で使用される要素)を配置することができます - スクリプト言語
Unityは、C#などのスクリプト言語をサポートしておりますが、コードを書くことなく制作できる領域も多く、徐々にその領域が拡がりつつあります - 早期フィードバック
Unityをデザイナー自身が使うことで、早期に問題を発見し、即時修正することができます
またプロジェクトの進行過程がより柔軟になり、品質の向上やコスト削減が期待できます - チームワークの向上
チームメンバー間でのコミュニケーションや情報共有が増えます
これにより、チームワークが向上し、プロジェクトの成功につながります
────
※
この記事はUnityの環境構築からデータのやり取りまで、チーム全体でUnityを活用するための具体的な方法を記しています。
個人制作のツールとしてUnityを使うのであればあまり必要としない内容も多く含まれています。
どうにも自分には必要なさそうだと感じたところは斜め読みしながら適当に読み飛ばしてください。
1.デザイナーによって使い方が違う
一言にデザイナーがUnityを使うと言っても、役割によって使う領域が異なります。
今回は2Dデザイナーと3Dデザイナーに大雑把に分けた上で、それぞれ初歩的な導入方法について説明します。
「2Dデザイナー編」と「3Dデザイナー編」と、どちらにも必要な内容を記載した「共通」とでそれぞれ章立てして説明しますので、ご自身の用途に合わせてお読みください。
2.環境の構築(共通)
まずはUnityを自身の環境で立ち上げられるようにします。
これはデザイナーに限らずUnityのプロジェクトを扱うために共通でおこなう作業です。
手順は以下です。
- Unityの設定を決める
Unityは、さまざまなバージョンやレンダリングパイプライン(描画するための一連のステップ)のオプションが提供されています
コンテンツの内容や安定性、機材、予算、工数などを考えた上で全スタッフで統一した設定にそろえる必要があります - Unityをインストールする
決定したバージョンのUnityをインストールします - Unityを起動する(スタンドアローンの環境)
Unityは、UnityPackageという方法を使って他の開発者へ作成したアセットを簡単に受け渡すことができます
プロジェクトそのものを共有する必要がないので、特定のアセットの受け渡しに向いています
インストールしたUnityを決定したレンダリングパイプラインで起動します - Unityを起動する(バージョン管理ツール)
バージョン管理ツールとは、オンラインを通じてクラウド上にあるソースプログラムを管理、共有するWebサービスです
弊社は主にGitHubを使ってプロジェクトのプログラムを管理しています
バージョン管理ツールで環境ごと共有されたUnityプロジェクトを起動します
以上の手順でUnityの環境を自身のデスクトップ上に作ります。
なお、3と4の”Unityを起動する”の項目は、どちらかいっぽうの手順を用途に合わせて選択します。
3が基本的な方法なので、まずは3を覚えておくだけでよいでしょう。
以下より詳しく説明します。
【2つのUnityの起動手順の違い】
2つの起動手順は、まずデータ更新頻度によって使い分けるくらいの認識を持っておけばいいと思います。
スタンドアローンで起動する手順は、バージョン管理ツールを用意したり、その使い方を覚えたりといったことをせずすぐに使い始められるというメリットがある反面、毎回UnityPackageを使って受け渡さなくてはなりません。
頻繁に更新するのであればバージョン管理ツールを使うことをおすすめします。
2.1.Unityの設定を決める
主にエンジニアと相談して決定します。
Unityは、α版、β版、正規リリース版、LTS版と、さまざまな役割のバージョンが用意されています。
新しいバージョンにしか含まれていない特別な機能を使う予定がないのであれば、多くの場合LTS版の最新のものを使います。
LTS(Long-Time-Support)版とは、正規リリース版の中でも長期サポートが保証された安定版です。
2.2.Unityをインストールする
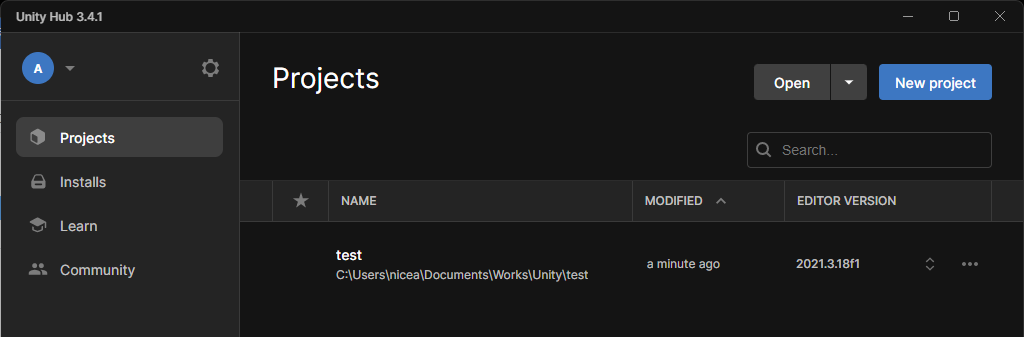
UnityはUnityHubというUnityのデスクトップアプリ経由でダウンロードすることができます。
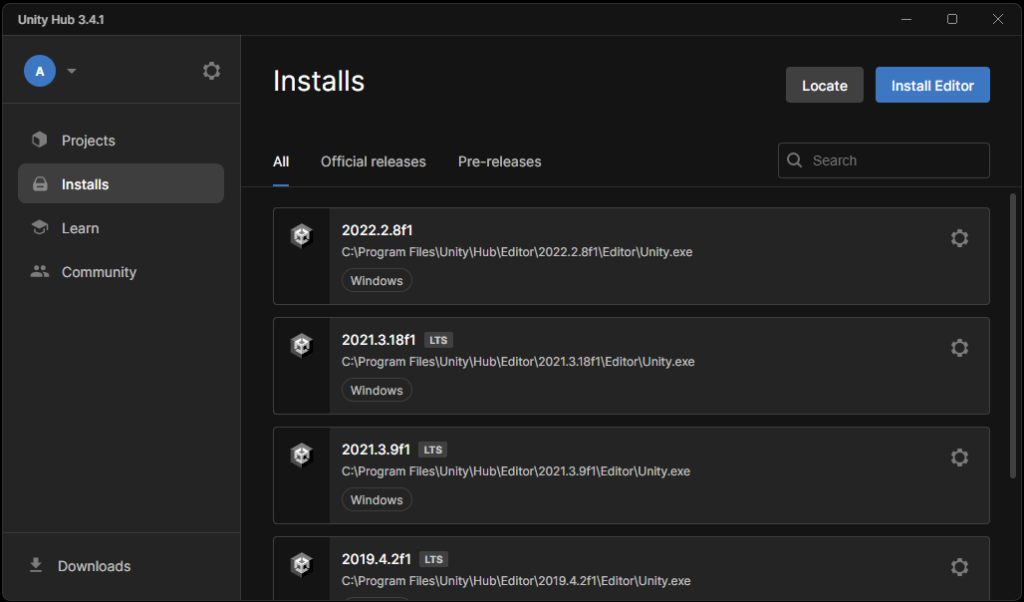
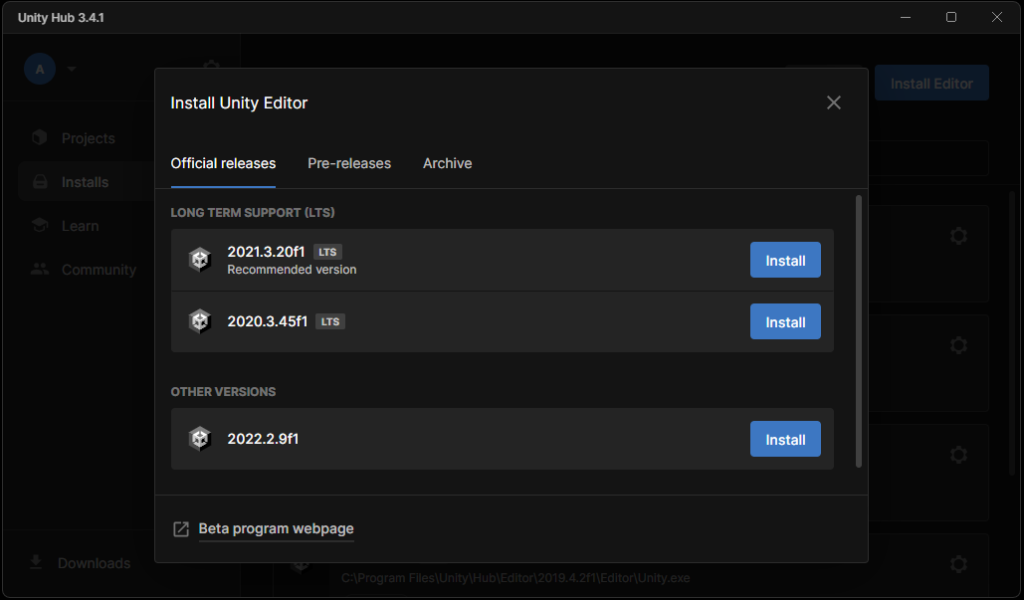
まずはUnityHubをインストールし、左カラムのメニューからInstallsを選択ののちInstall Editorから必要なバージョンをインストールします。


もし項目内に求めているバージョンが含まれていない場合は、
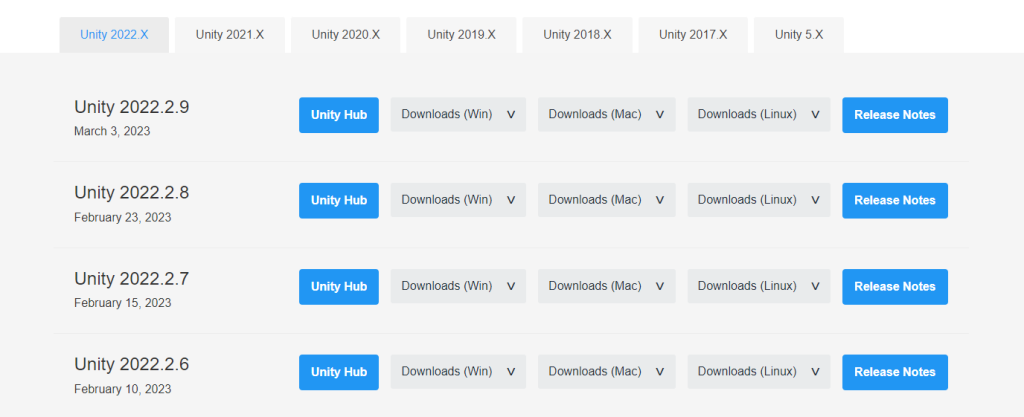
Unity Download Archiveから探します。
見つかったらUnity Hubボタンを押すとUnityHub経由でインストールすることができます。

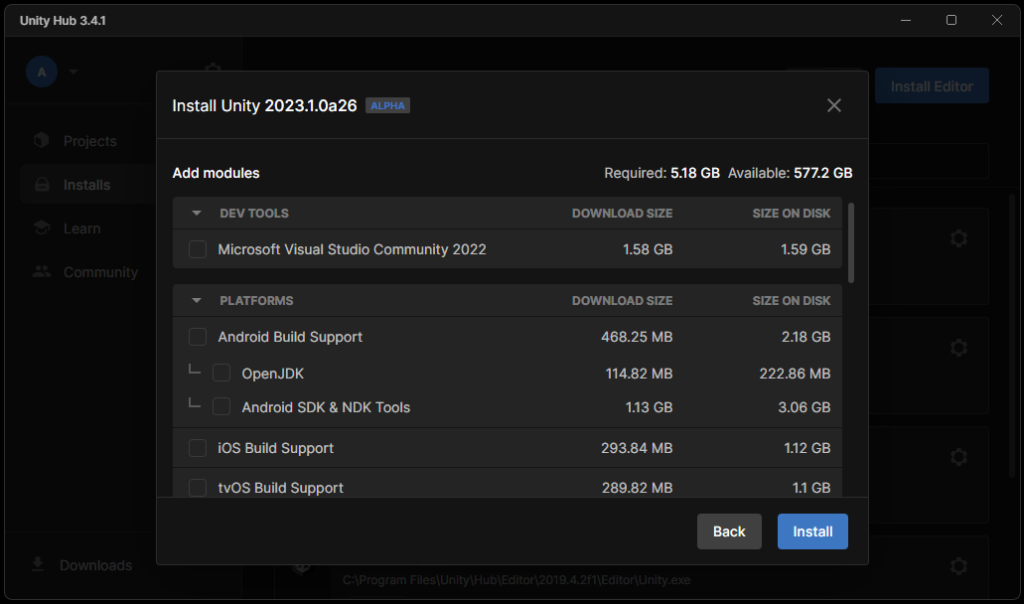
Add modulesのチェックボックスからUnityエディタ以外に追加するモジュールを選択できます。
Visual StudioやDocumentationなどが特に必要でなければここでチェックを外します。
Installをクリックするとインストールが開始します。

2.3.Unityを起動する(スタンドアローンの環境)
UnityHubのNew PorjectからUnityのプロジェクトを新規作成します。
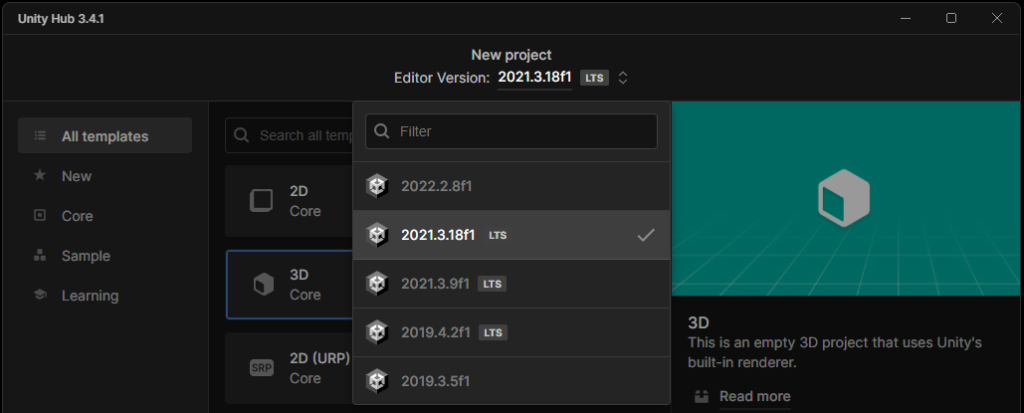
ウィンドウ上中央でエディタのバージョンを切り替えることができます。
ここで決まったバージョンを選択します。

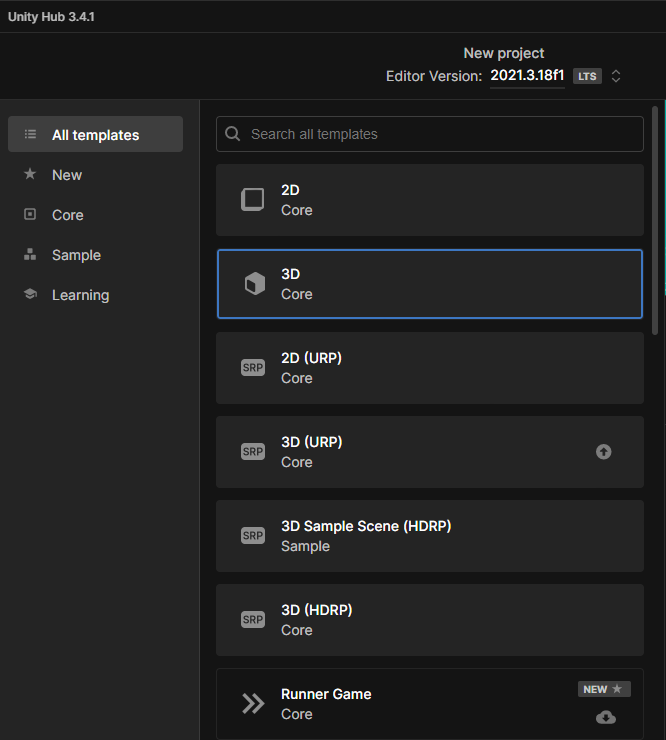
Unityには開発がしやすいようにさまざまなテンプレートが用意されています。
また、レンダリングパイプラインもここで選べますので、目的に合わせたものを選択します。

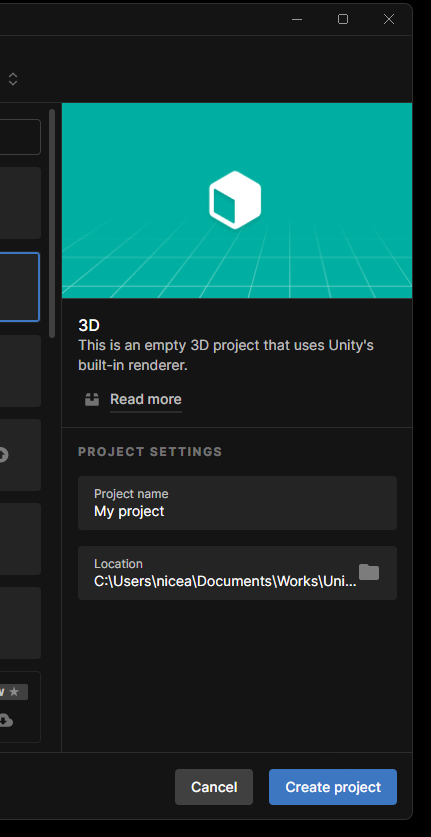
右カラムにプロジェクト名と、プロジェクトをどのフォルダに格納するかのパスを選択します。
プジェクト名とパスを決めたらCreate Projectを押すとプロジェクトが作られ、Unityが開きます。

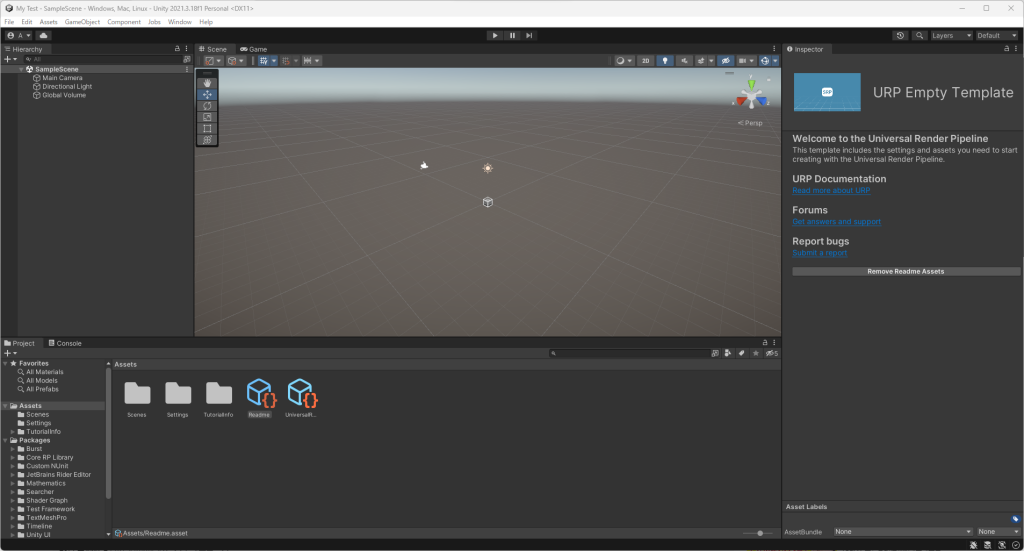
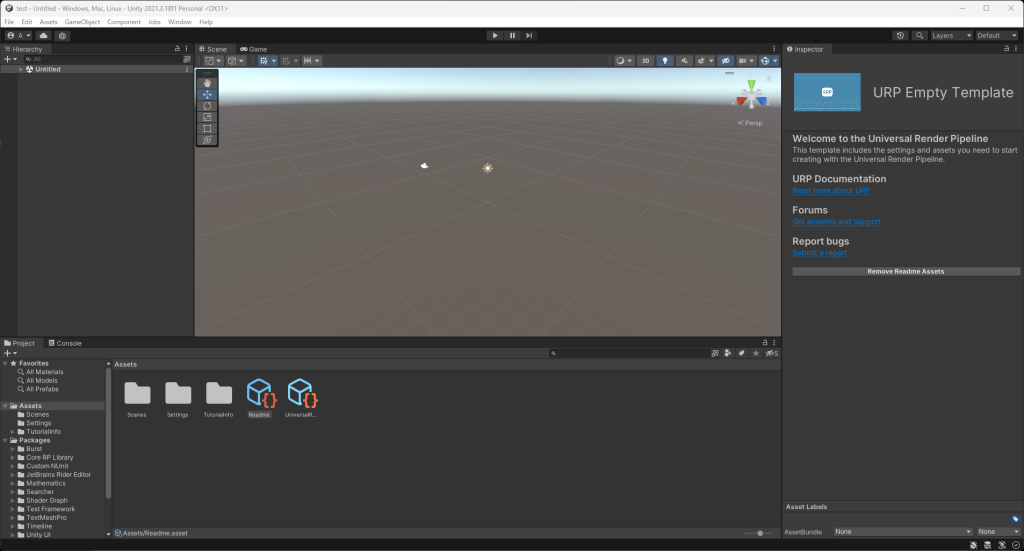
Unityのエディタが開きました。

2.4.Unityを起動する(バージョン管理ツール)
今回はバージョン管理をGitHub、GitのGUIツールにSourceTreeを使います。
GitHubをはじめとするバージョン管理ツールとローカルに置かれたプロジェクトを共有してやり取りするためにはSourceTreeのようなGUIツールを利用するととても便利です。
SouceTreeをダウンロード・インストールし立ち上げたら、まずはGitHubのアカウントを認証をする必要があります。
SourceTreeのヘッドメニューから
ツール->オプション->認証(タブ)->追加
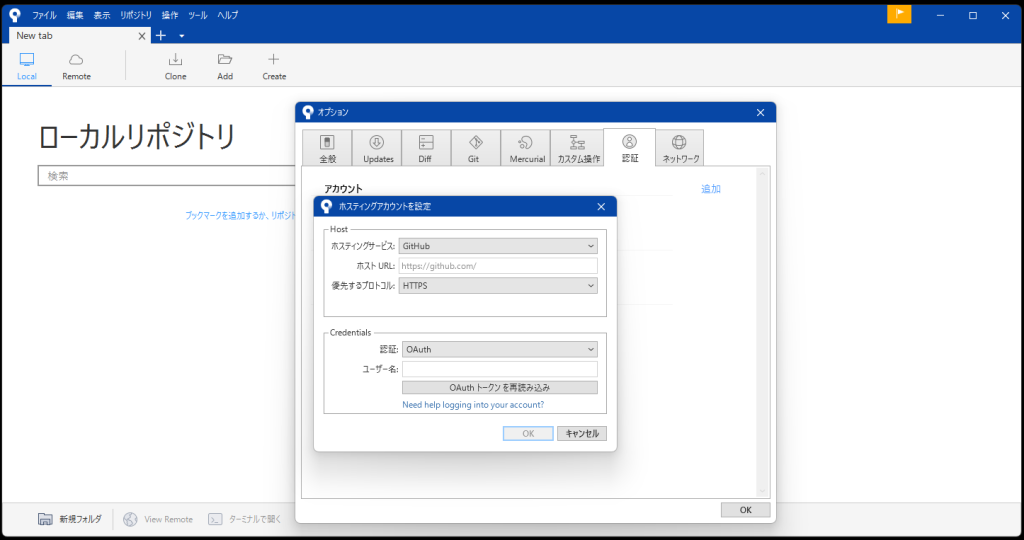
の手順でホスティングアカウントを設定のポップアップウィンドウを開きます。

ホスティングサービス:GitHub
認証:OAuth
になっていることを確認してOAuth トークンを再読み込みをクリックします。
ブラウザが立ち上がってGitHubのログイン画面またはユーザートップ画面が表示されます。
GitHubにログインします。
すると、アカウントが認証されて認証タブ上にユーザーアイコンとともにアカウントが追加されます。
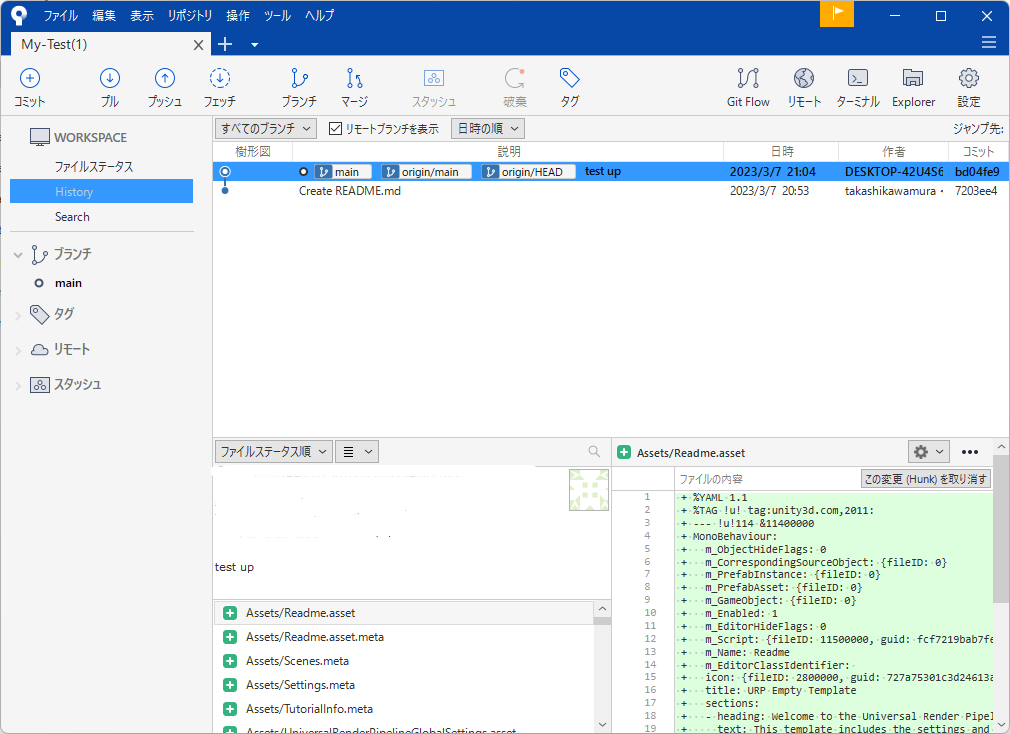
次に、GitHub上にあるリポジトリ(プロジェクトのフォルダ全体)をローカルにダウンロードします。
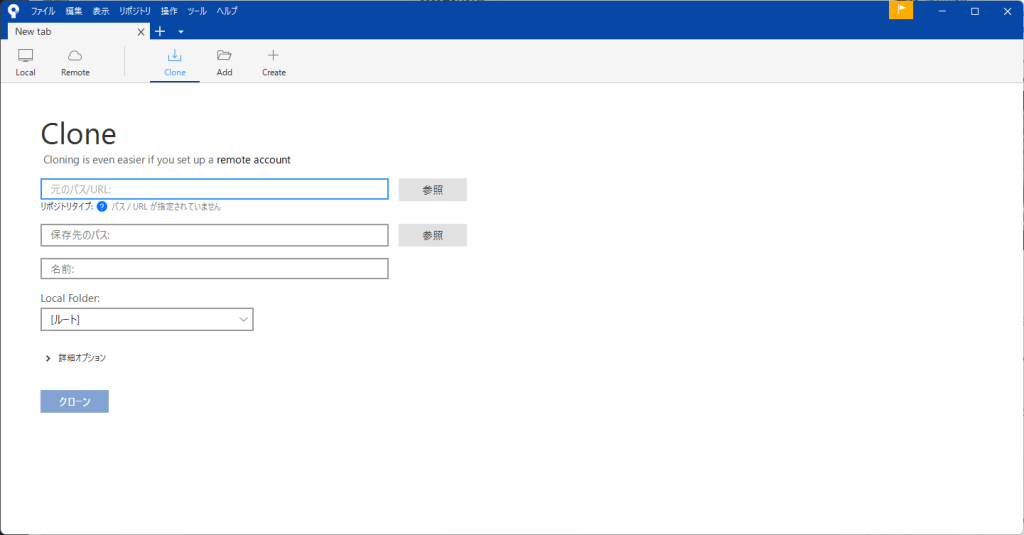
New tab内のCloneをクリックすると指定すべき項目が表示されます。

元のパス/URL: のボックスにGitリポジトリのURLを指定します。
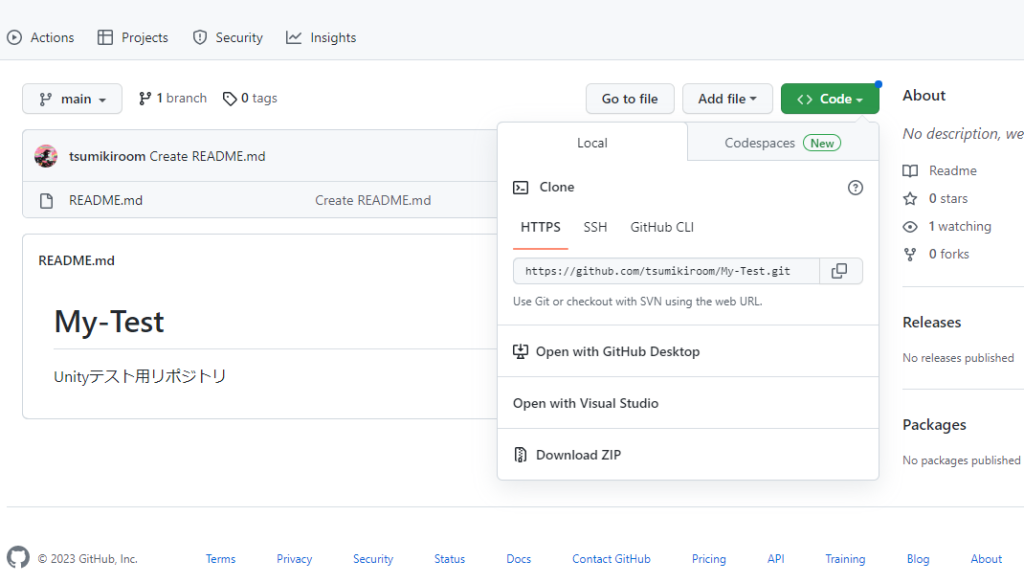
ブラウザで共有したいリポジトリのページを開いて、
Code->Local/HTTPS
に記入された~.gitというパスをコピーして元のパス/URLにペーストします。

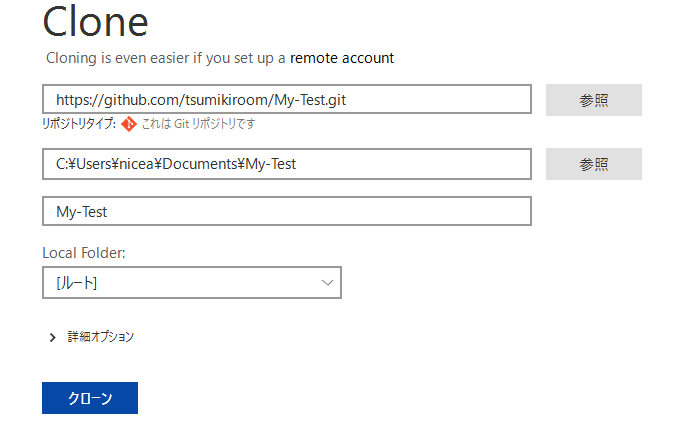
するとリポジトリタイプ:これは Git リポジトリです
となり、自動的にローカルのパスとフォルダ名が指定されます。
変更したい場合は変えましょう。

クローンを押すとGitHubのリポジトリをローカルにダウンロードされた上で、GitHubとローカルのリポジトリの情報が随時共有されるようになります。

UnityHubのOpenからダウンロードしてきたリポジトリのフォルダを指定するとUnityが起動します。


3.Unityの使い方(共通)
共通でする操作です。
手順は以下です。
- 解像度を設定する
ゲームやインスタレーションなど、コンテンツの出力サイズに合わせて解像度を設定します - シーンを開く
編集するためのシーンを作って開きます
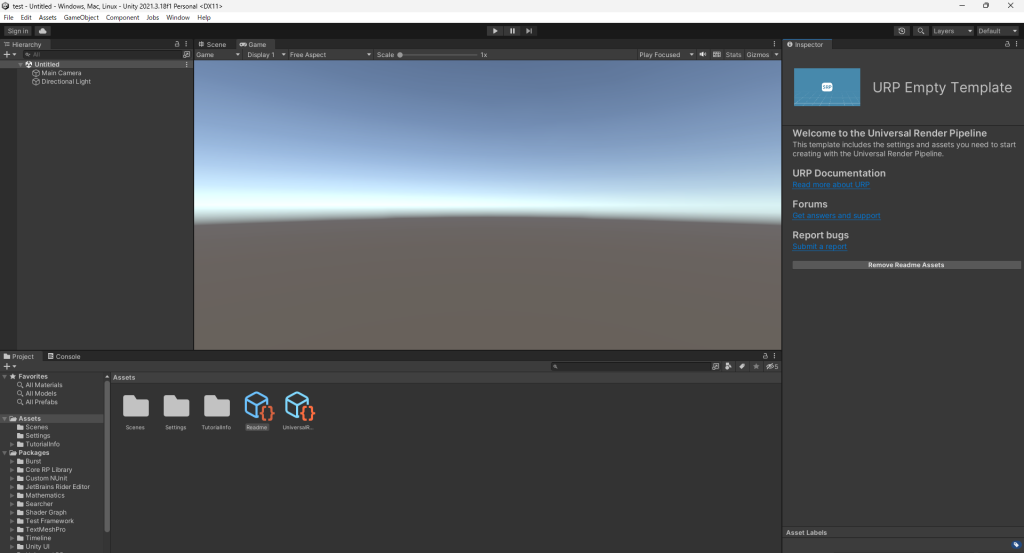
3.1.解像度を設定する
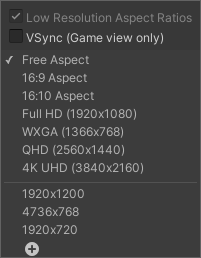
ウィンドウ中央上部のGameタブを開き、ウィンドウ上部の Free Aspect と書かれたメニューを展開し➕ボタンをクリックし解像度を設定します。



3.2.シーンを開く
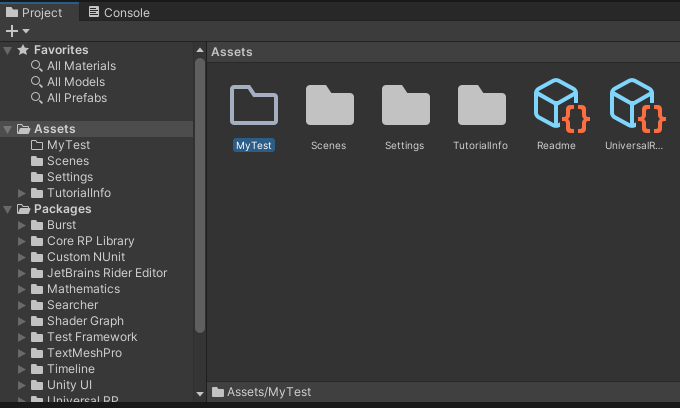
画面左下のProjectタブにフォルダを作成します。
フォルダ名は他と被らずわかりやすければ何でもかまいません。

作成したフォルダをダブルクリックで開き、そこで右クリックして出てきたメニューを以下の手順で進み新規シーンを作成します。
Create->Scene
シーン名はわかりやすければ何でもかまいません。
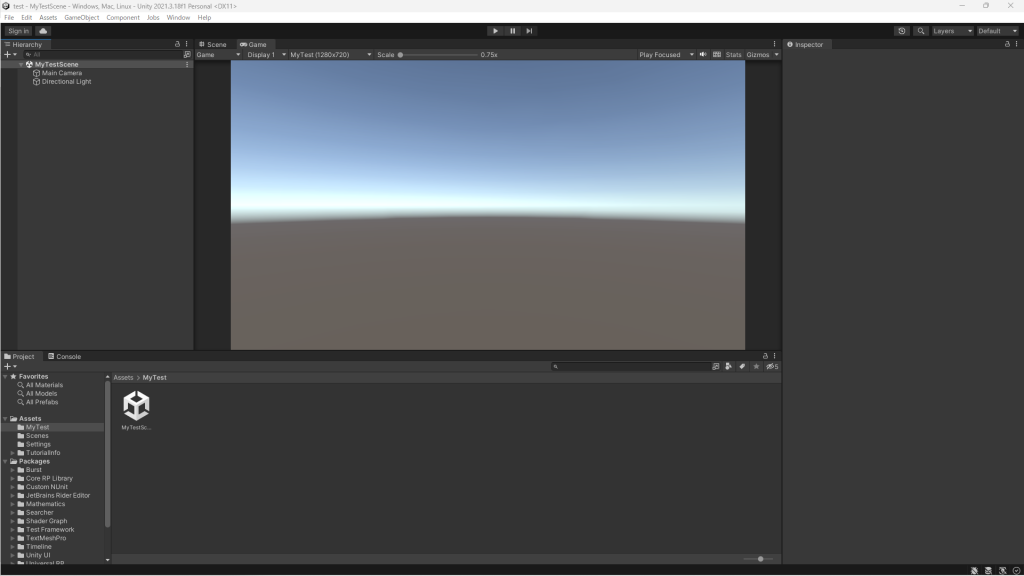
作成したシーンをダブルクリックしてシーンを開きます。

新しいシーンが開きました。
さて、これでUnityを使う準備が整いました。
次回、後編では、実際にUnityを触って簡単なシーンを作成し、データを共有するまでの説明をします。
▽この記事の続きはこちら
デザイナーのためのUnityのはじめ方(後編/データ共有)
