はじめまして。Unityエンジニアの合田です。
はじめに
会社のエントランスで、お客さんがMR空間で会社案内を体験できるデモを作りました。
この「MR会社案内」は、MRグラスを装着しオフィスを歩いていく際に、弊社代表の澤邊の言葉・理念を空間に浮かべて、お客さんに1→10の目指す未来についての理解を促すものです。1→10の東京オフィスにお越しいただければ、いつでもご体験できますので、興味ある方は気軽にお問い合わせください。
さて、今回は、その際に得た知見や調査結果をご紹介したいと思います。
Magic Leap 1
Magic Leap 1 (以下ML1)をざっくり言うと外側のカメラで現実空間の特徴を取得し、グラスにCGを重ねてMR体験ができるという特徴を持つデバイスです。

目に映る景色にCGを重ねるデバイスは色々種類があるのですが、空間を認識できるものは多くありません。この特徴のおかげでML1は自分が動いてもCGが空間に留まったり、テーブルや床の上にオブジェクトを出したりと独特な表現が可能になっています。
デモ
こちらが今回作成したデモの動画になります。
制作環境は以下です。
Unity2020.3.12f1 URP
MLSDK 0.25.0技術的な特徴は以下になります。
1. エントランスがMRに適している場所かの調査
2. 3つの位置合わせ手段の実装
3. 視野角対策
4. MRグラスに適した色彩検証MRグラスは未来感あって客受けも良いのですが、体験として売り物にするためには様々な問題を解決する必要があります。
ML1の弱点
まずはML1を触っていて感じた弱点を箇条書きにしてみたいと思います。ただこれにはML1に限らず、他のMRグラスも同じように持っている問題も含まれています。
1. 視野角が狭く視界の端に映るCGが見切れてしまう
2. 周囲の明るさが体験に大きく影響する
3. 周囲の景色が体験に大きく影響する1. 視野角が狭く視界の端に映るCGが見切れてしまう
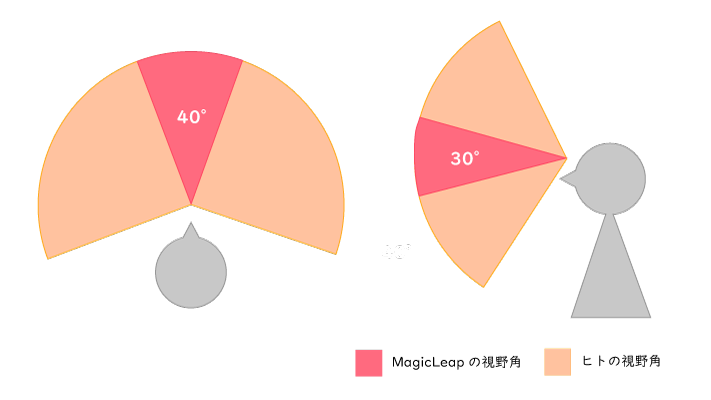
人間は目で景色を「水平約200度 垂直約120度」見ることができます。
MRに限らず、xRではヒトの視野をどれくらいカバーできるかがデバイスの評価の1つとされている面があります。それは視界をカバーできる領域が狭いとAR/VRが重視している没入感を生み出せないためです。
ML1の視野角はスペック上 「水平約40度 垂直約30度」 とされています。見え感は体験するまで分からないとはいえ足りてないのは感じると思います。

2. 周囲の明るさが体験に大きく影響する
MagicLeapは適切な明るさの空間で使わないと正しく動かすことはできません。明るすぎると下の画像のように色が飛んでしまい、CGが見えなくなってしまいます。

また、暗すぎるとシステムエラーとして視界がアラート画面でジャックされてしまいます。再度位置を計測しはじめますが、再配置後完全に元の位置に戻ることはあまりなくCGの位置がズレてしまいます。
3. 周囲の景色が体験に大きく影響する
ML1は自分が現実空間でどれくらい移動したかを常に計測しています。その精度は物体が多いなど特徴的な空間だとより高まります。
最終的にどう位置を決定しているかは分からないのですが、使っている感じではカメラ画像の比重が大きいと考えています。その根拠として、以下のような4面プロジェクションした部屋にて大きく演出を動かしたとき、CGも同じ方向に引きずられて動く挙動を取ったことが挙げられます。

そのため情報が得づらい広く大きい単色の空間や、体験者が首を大きく振ることなどしてカメラ画像からの情報が不足することも位置計測を誤る原因となります。
場所の事前調査
これらの課題を踏まえて今回は体験を考えてみました。
まずエントランスがML1に向いている空間なのかを調査する必要があります。

以下の要素に当てはまっている場所でないかを調べればよさそうです。
1. 明るすぎず暗すぎないか
2. 特徴点が少なすぎないか1.明るすぎず暗すぎないか
空間の明るさ(照度)を測る単位としてルクスというものがあります。
照度計を使って測定でき、空間のある点が太陽や照明によってどれくらい照らされているかを数値化することができます。

自分の調査ですが、ML1を快適に使える現実的な照度は20 – 1000ルクスだと感じています。その範囲を越えると色々問題が出てきます。
2.特徴点が少なすぎないか
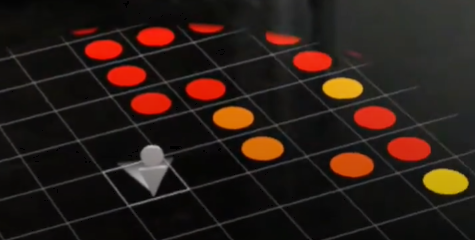
特徴点が適切かを調べる方法はいくつかあると思いますが、自分はML1のデバッグ機能のMap Curation Toolを使っています。

これはML1が地形の地図を作る過程を可視化できるツールで、自分が歩き回ったところに目印が点くので見ていておもしろいです。
目印の色は特徴点の多さに合わせて「赤→オレンジ→黄→緑」と変わっていくので、黄色以上になることが確認できれば十分かと思います。
位置合わせ
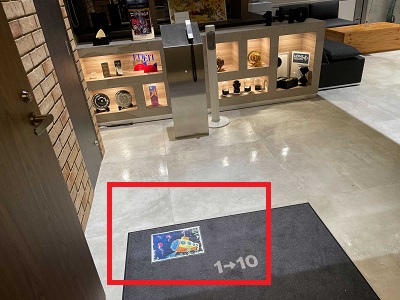
今回はiPhoneのLiDARを使って、エントランスの3Dモデルを用意しそれを基準に文字データを配置しています。

赤枠のところをワールド座標系の原点に置いています。
ML1の原点は端末を起動した場所となり毎回変わるので、何らかの方法で原点を合わせる必要があります。方法は複数あり、今回は3パターンの手法を試してみたので紹介したいと思います。
1. 現在の立ち位置
2. 画像マーカー
3. MagicLeapの空間記憶機能(PCF)1. 現在の立ち位置
起点にしたい場所に移動して、そこでコントローラーのボタンを押すなどで原点を決める方法です。一番単純かつ事前準備がいらないので簡単です。欠点としては以下の3点が挙げられます。
1. 立ち位置を毎回合わせないと原点がズレる
2. 高さが調整する人の身長に依存してしまう
3. 複数台を連携させるときに共有の原点として扱いづらい2. 画像マーカー
起点にしたい場所に画像マーカーを置いて、そこを読み込むことで原点を決める方法です。ARでは最も良く使われる方法かと思います。
画像マーカーを貼り付けて固定できれば毎回誤差少なく、端末をセットアップできます。

3. ML1の空間機能(PCF)
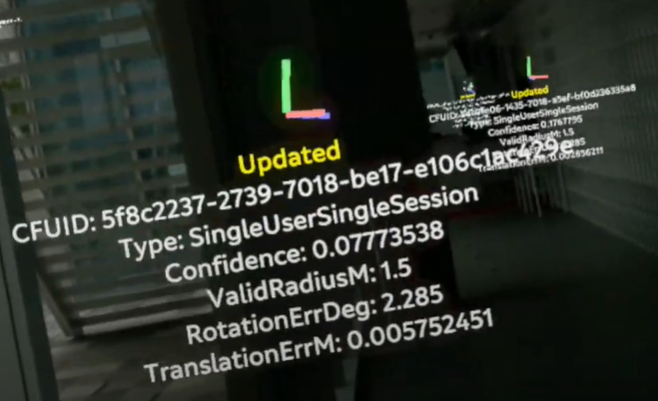
PCF(Persistent Coordinate Frame)という仕組みがあります。
ML1はアプリの裏側で周囲の環境マップデータを常に生成し続けています。マップデータには以下の動画のように一定間隔でユニークIDを持つアンカーが配置されています。PCFはこのアンカーに 原点を紐づけて位置を定める方法となっています。

上手くいったときはマーカーの必要なく、同じ場所に原点を作ることができます。
欠点としては尖った技術ゆえの不安定さが挙げられます。
マップを認識するまでタイムラグがあったり、空間の特徴が変わったりするとマップデータが復元できない場合があるので、ある日突然位置合わせができなくなったりします。
視野角
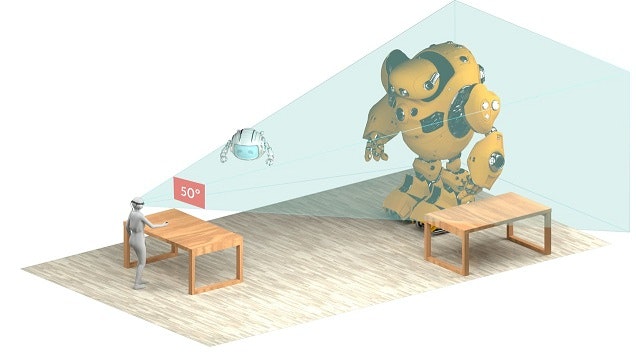
前述のとおり、ML1の視野角は 水平約40度 垂直約30度 となっています。これが体験においてどのような問題に繋がるかというと自分的には以下の2つかと思っています。
1. 没入感の欠如
2. 演出に気付かない没入感の欠如はそのままで、たとえば大きい恐竜をMRで見せるとしても視界の端で途切れて見えてしまうと「そこにいる感」はなくなってしまいます。その対策として近いものは小さく、遠くのものは大きく表示するのがセオリーとなっています。

またもう1つの問題が、演出に気づいてもらえないことだと思っています。
これくらいの視野の中では本当に顔を向けている方向の演出しか見ることはできません。
今回のデモではこの解決策として、次どの位置に演出が表示されるかのガイドを表示するようにしました。

体験者にパーティクルに沿って視線を動かしてもらい、スフィアを1秒見つめることをトリガーにして演出を起動するようにしています。
この方法ではある程度体験者の歩く道筋や視線をコントロールできるので、こちらが狙った見せ方をすることができます。
色彩
ARグラスの評価にディスプレイ輝度があることをご存じでしょうか?
輝度は nits(ニト) という単位で表され、これが高いと明るい場所でもCGが薄く映らない特徴があります。
これはコンテンツ制作でも同じで、明度/彩度が高いビビットな色を使うと見やすく映るようになります。逆に陰影を付けた表現がARグラスでは綺麗に映らないこともあるので注意が必要です。
まとめ
ML1は独特でおもしろい表現ができる一方、安定した体験のために考慮すべきことが多々あります。
今回はデモ制作を通して、MRグラスの特徴や課題解決に取り組んでみました。また何か作ったら記事を書いてみたいと思いますので、よろしくお願いします。
