
こんにちは。アートディレクターの尾谷です。最近の推し観葉植物はザミオクルカス ザミーフォリアです。
わたしは普段1→10では、主にオンスクリーンのUI、体験コンテンツ、グラフィックなどのアートディレクション/デザインをやっています。その中で、3Dグラフィックを使ったゲームや映像の制作でもアートディレクターとして携わることがあります。そして、AR/VR/MRなどのこれから成熟していく分野に興味があります。
もちろん業務では実制作や実装は各分野の専門のメンバーにお願いしてすてきなものに仕上がるのですが、自分でも何か作ってみたい、とは常々思っており、ここ2年くらいで時間ができたときに、本当にほんの少しずつですが勉強をしてみています。
今回は、その勉強の一環として、自作の3DキャラクターがVR空間で踊るコンテンツを作る過程をご紹介します!
わたしのように、普段は2Dデザインをやっているけど3DやVRに興味がある方に、参考にしていただけるとうれしいです。
まず3D制作なんて無理そうなんですけど…
まあやりましょう。やるしかない。きっと普段のデザインの素養も役に立つはず、と考えてスタート。結果的には、チュートリアルを始めてしまえばけっこう楽しくなりました!
まずはソフトの入手からですが、意外とハードルは低いです。わたしは、After Effectsに付属している「Cinema4d Lite」というソフトを選びました。これは3D制作やアニメーションができる「Cinema 4D」の簡易版なんですが、おそらく初心者には問題ない程度の機能が備わっています。Adobe Creative Cloudの契約があれば使える点が神がかってる!2Dのデザイナーなら始めやすいのではないでしょうか。
起動方法などはこちら。
https://note.com/maxonjapan/n/n666b35eeb872
他に「Blender」という無料の3DCGソフトもあります。そちらも少し触ってみたところ、自分ではCinema4DのUIのほうがなじみやすく感じました。ただ、Blenderのほうが日本語のチュートリアルが豊富らしいので、これからやってみる方は、その辺りも踏まえて選んでみるといいかもしれません。
https://blender.jp/
今回はCinema4dを使って自分で簡単なキャラクターをモデリングしたかったので、いくつか無料の記事や動画で基本操作を学んでいきました。こういった初心者向けのチュートリアルを見ながら、おうちをつくったり。
オブジェクトを3次元で編集するのに最初は少し戸惑いましたが、だいたいの要領としては普段使っているPhotoshopやIllustratorと同じだと感じました。むしろ、簡単な形状ならわりと思い通りにスルスルっとできるのが気持ちよく、粘土遊びをしているような感覚で楽しめます。
こまかいことを覚えようとすると苦手意識が芽生えるので、だいたいわかったつもりになって次に進みます!困ったときはググれば大抵のことは解決できると信じていきましょう。
3Dモデルを動かすのって、初心者では難しそう?
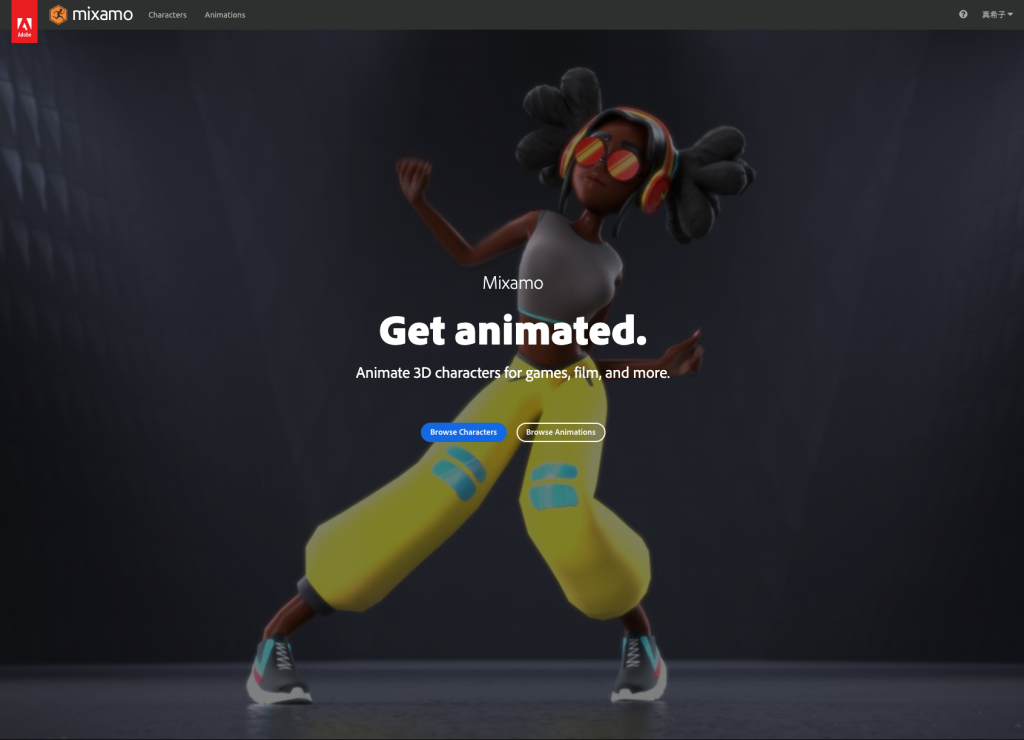
いいえ、初心者でもできるんです!簡単にアニメーション付けができる神ツール、「mixamo」ならね。

mixamoは、用意されているさまざまなアニメーションの中から好きなものを選ぶだけで、超簡単に動きを付けることができる無料のWebツール。「歩く」「走る」「ジャンプする」など選択肢が多いので、ポチポチ選んで試していくだけでもけっこう楽しくなります。
基本的には人型のキャラクターにアニメーションをつけるためのツールですが、人じゃなくても、だいたい人型のモデルなら問題なく動かしてくれます。「だいたい」というのは、頭、2本の腕、2本の脚が、人体と同じような構造でついていればOK。変わった形のモデルも作っていくつか試してみたところ、頭より上から腕が生えているようなものはエラーになりました。
いよいよオリジナルキャラクターをモデリング!
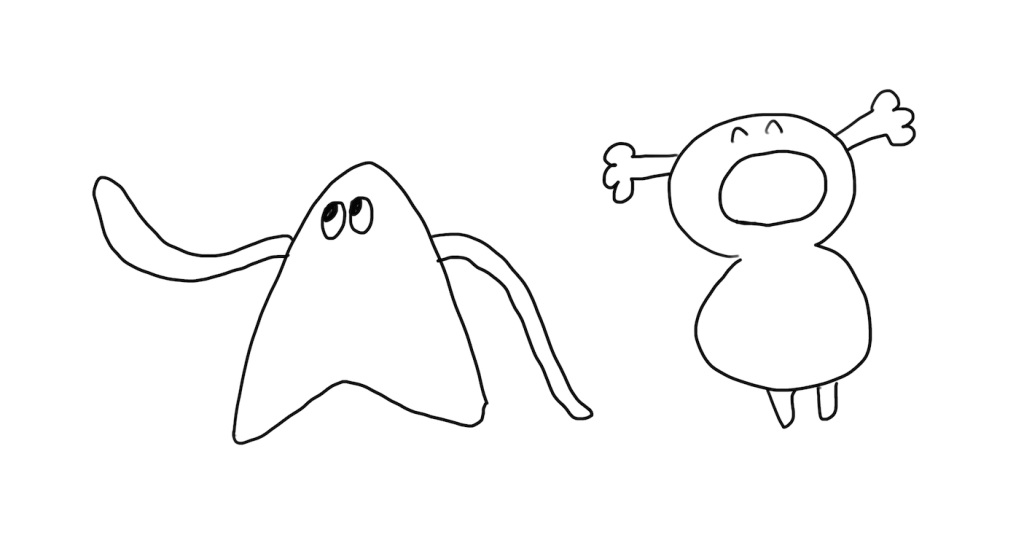
まずは簡単なスケッチから。モデリングが難しくなさそうで、かつmixamoでも動かせそうな範疇の、好みのキャラクターを描きます。よくわからないゆるい生き物が好きなので、こんなかんじで。アルファベットをかたどったものにしようと思ったので、名前は左がAさん、右がBさんです。

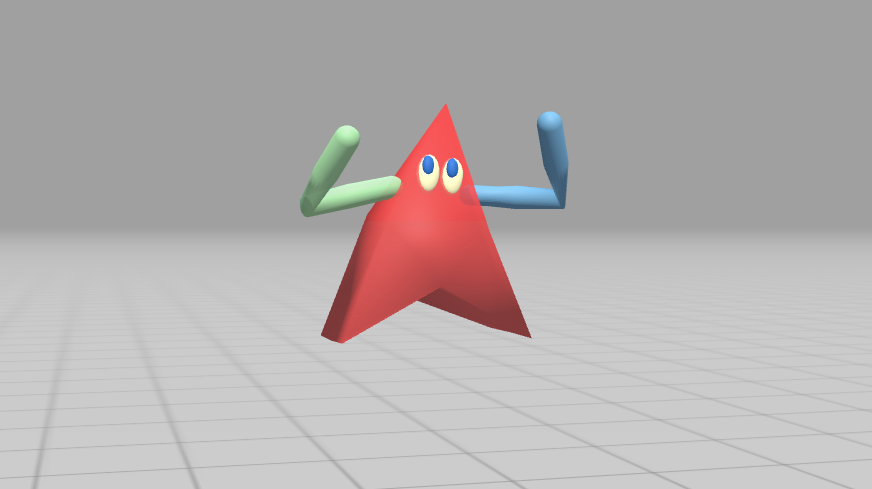
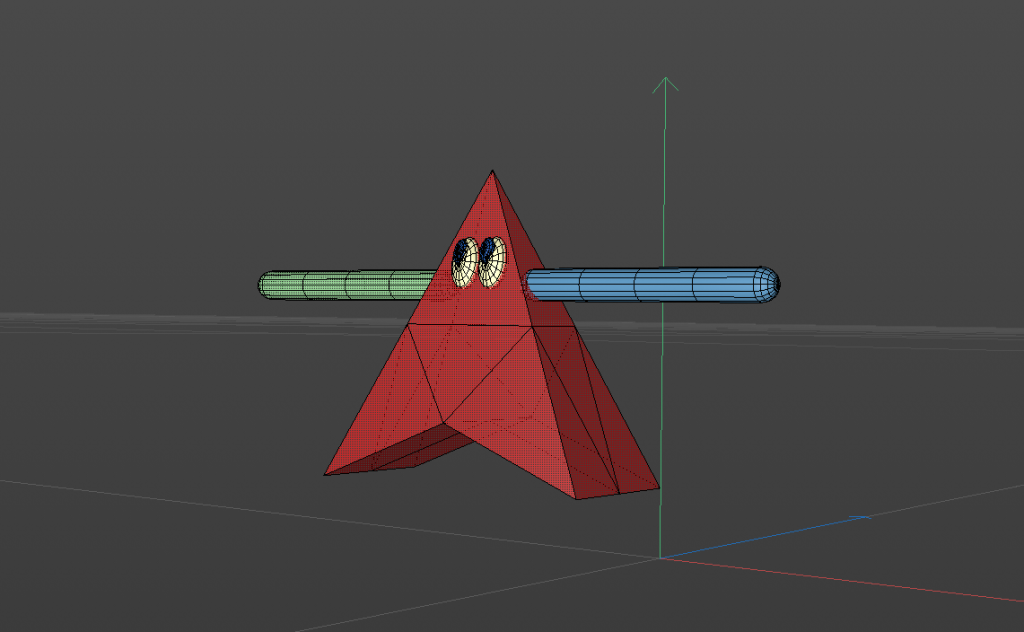
そしてCinema4Dでモデリングしていきます。めちゃくちゃググり倒しながら造形し、mixamoにアップして動かしてみて、うまくいかなければまた調整、という作業を繰り返しました。ソフトの使い方をWebで公開してくれている野生の神々に感謝…!Aさんはこんなかんじに仕上がりました。

Bさんはmixamoでうまく動かせなかったのでお蔵入りです。いつかまた会おうね。
つぎはVR空間に実装?え?無理では?
大丈夫。「STYLY」という神プラットフォームが、わたしの代わりに色々やってくれました!

STYLY(スタイリー)は、ノンコードでARやVRの作品が簡単に作れて、しかも無料で使えるプラットフォーム。3Dモデルや周りの背景といった素材を自分で用意しなくても、デフォルトのアセットを組み合わせるだけでVR空間を作ることもでき、Webで公開してURLで共有するまでがめちゃくちゃ簡単にできてしまいます。
特に難しい操作は必要ないので、おおまかなやり方は30分くらいで飲み込めると思います。STYLYを使う上でのチュートリアル記事もたくさん公開されているため、一度ためしにつかってみようという人にも優しい環境です。
また、STYLYをつかった作例も豊富にWebで見ることができます。イラストレーターさんがバーチャル展示会のように使うことも多いみたいですね。「とりあえず作る」ということが可能なツールなので、まず最初の一歩が踏み出しやすいと思います!
ついに…!オリジナルキャラクターがVR空間で踊り出しました!
このURLから、VRゴーグルやWebブラウザでも見ていただけます。https://gallery.styly.cc/scene/009bcb38-99e7-4634-9549-d8d91a3384c5
体に目がめり込んだりしてますし、モデリングの時は半透明にしていた部分が不透明になってしまったりしていますが、ご愛嬌ということで!
せっかくなのでこちらから音楽もお借りして入れてみました。https://www.khaimmusic.com/works
創造主としては、Aさんたちが楽しそうで何よりです!VRゴーグルで見ると自分で作ったキャラクターが本当にそこに存在している感覚があり、けっこう感動しました。
今回は初心者でもできることを、便利なツールやチュートリアル記事など八百万の神々に助けられながらやってみました。今後も少しずつステップアップして、また3DやVRのコンテンツを作ってみたいと考えています!
