
CGデザイナーの川村(@tsumiki_room)です
UnityとTouchDesigner間でリアルタイムに画像や動画の通信をする方法をご紹介します
今回はSpoutという画像の通信プロトコルでパーティクルの位置/大きさ/色の送受信をおこなっています
SpoutはTD-Unity間の通信に限らず同一PC内のあらゆる画像データの共有に使われる規格です
TouchDesignerはオーディオ解析や画像加工に優れているという点において、パーティクルの制御やポストプロセスをTD側でおこなうメリットがあります
─ ─ ─ ─ ─ ─ ─ ─ ─ ─ ─
┃作例の紹介┃
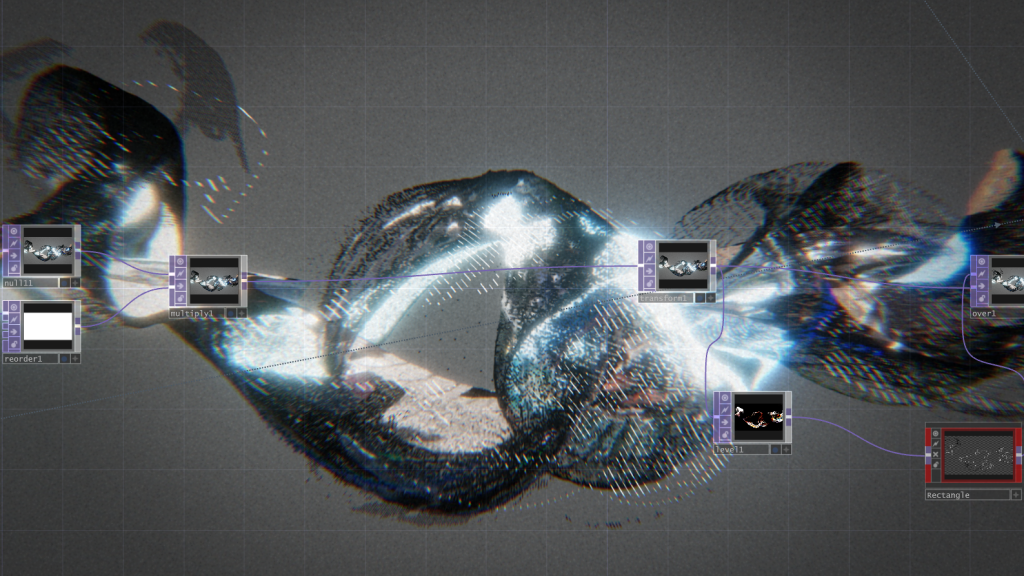
オーディオ解析とパーティクルの制御をTDでおこない、Unityで描画と簡単なポストプロセスをかけたのち、TDでさらにポストプロセスを上掛けした作例です
─ ─ ─ ─ ─ ─ ─
TDで.plyから位置と色を取り出し、Unityで描画した作例です
.plyは主にセンサー類で点群データを撮影するときに使われる3DCGの形式です
位置や色だけでなく、カスタマイズした様々なアトリビュートを含めることができてとても便利です
TDは.ply形式に対応しているのでその結果を画像テクスチャとしてUnityに送っています
─ ─ ─ ─ ─ ─ ─
TDでパーティクルの位置のみ送り、UnityのVFXgraphでトレイルさせた作例です
このようにUnity側で描画に変化を与えても可能性が広がって面白いです
─ ─ ─ ─ ─ ─ ─ ─ ─ ─ ─
┃TouchDesignerで送る ┃
TouchDesignerでSpoutを使った画像の送受信するのは非常に簡単です
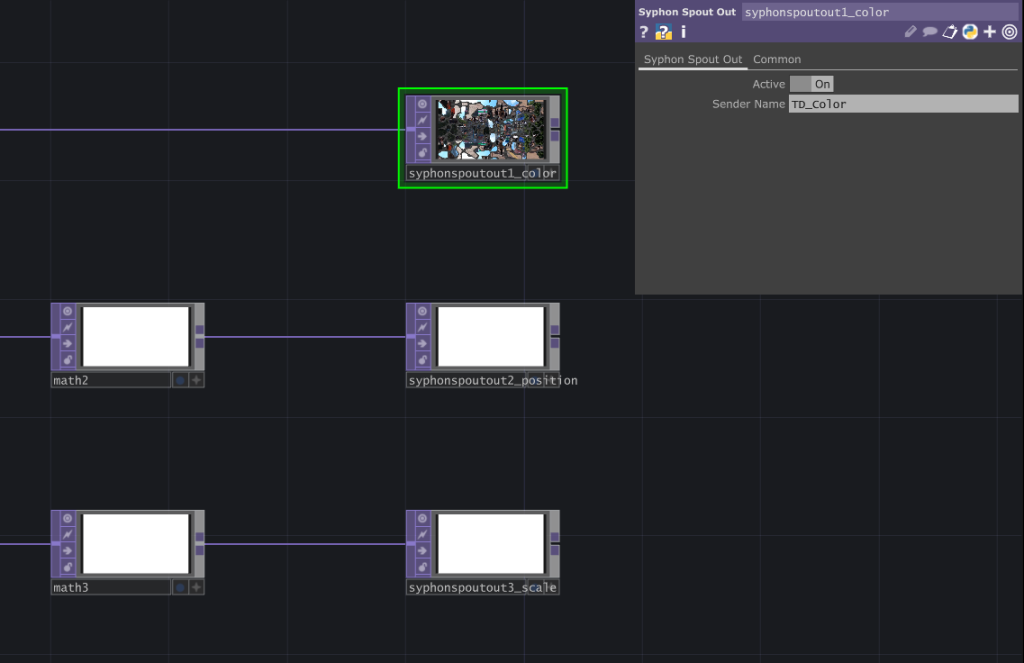
“Syphon Spout Out TOP”を接続するだけで送ることができます
“Syphon Spout Out TOP”のプロパティにある”Sender Name”は受信側にそのまま表示されるため、用途にそったわかりやすい名前をつけましょう

また、Unityで正しく使用するためにいくつかTD側で準備することがあります
今回は単に画像を送るのではなく、その画像をパーティクルの情報としてUnityで利用するので、正しく表示するためには多少設定を加えます
- Positionは16bitか32bit float(RGB)、Scaleは16bitか32bit float(mono)にする
- 1以上でより細かい階調の数値をあつかうため
- Positionは負の数が生じないように”Point Transform TOP”の”Transrate”で原点から+方向へいくつか移動させる
- 符号付きの数があつかえないため
- PositionとScaleは”Math TOP”を使い、”Convert Outgoing Linear to sRGB”を”On”にしておく
- Unity側でsRGB to Linearの変換がかかるため
─ ─ ─ ─ ─ ─ ─ ─ ─ ─ ─
┃ Unityで受ける ┃
Spoutで共有された画像をUnityで受信するためにプラグインをインストールする必要があります
今回はUnity Japanの高橋啓治郎さんが開発したKlakSpoutを使用します
インストール方法はリンク先(https://github.com/keijiro/KlakSpout)のREAD MEにあるHow to installに詳しく書かれていますが、スコープ付きパッケージレジストリを使いPackageManager経由でインストールできます

KlackSpoutがインストールされるとSpoutを使った画像の送受信ができるコンポーネントが使えるようになります
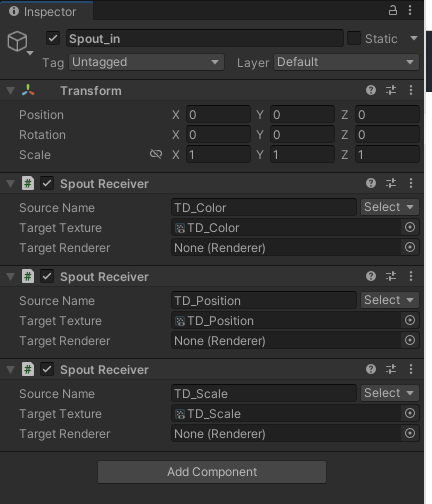
シーン内に空のオブジェクトを作成し、 図のようにパーティクルの位置/大きさ/色 の画像をTDから受け取るためのコンポーネントを作成します
その際にそれぞれのRenderTextureが必要なので同時に作成し、コンポーネントの”Target Texture”にアタッチしておきます

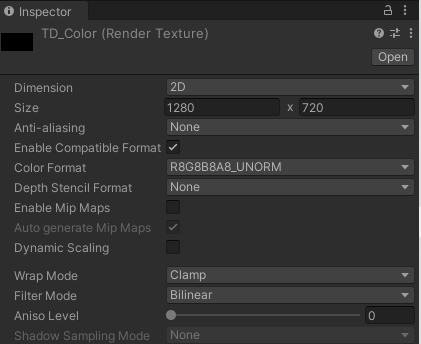
こちらは色のRenderTextureのインスペクタです
解像度(=パーティクル数)はTD側の解像度に合わせます
またこちらはカラーなので”Color Format”はデフォルトの”R8G8B8A8_UNIFORM”に設定してあります
位置と大きさはTD側で16bit以上に設定しているのでこちらも送信側に合わせた”Color Format”にします
─ ─ ─ ─ ─ ─ ─ ─ ─ ─ ─
┃ パーティクルを描画する ┃
次にTDから受け取った画像をもとにパーティクルを生成します
VFXgraphを作りTexture2Dからパーティクルを制御する仕組みを作ります

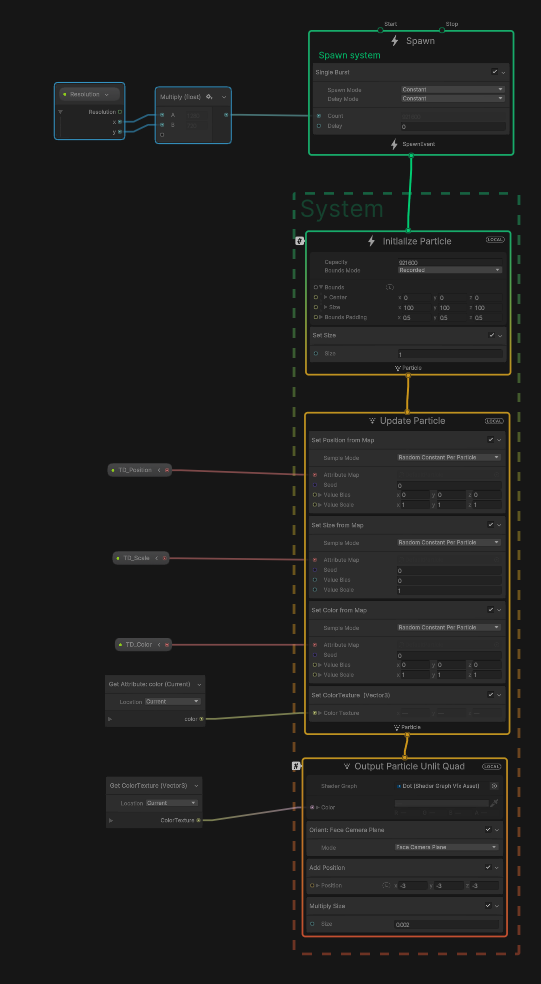
こちらはTexture2DとしてRenderTextureを取り込んだシンプルなVFXgraphの作例です
- “Spawn system”を”Single Burst”にし、解像度XYを乗算し”Count”に設定
- “Update Particle”に”Set Size from Map””Set Position from Map””Set Color from Map”を作り、各RenderTextureをつなげる
- “Output Particle Unlit Quad”に”Add Position”を作り、TD側で”Point Transform TOP”の”Transrate”を使い原点から移動したぶんだけ位置を戻す
この作例は描画にShaderGraphを使っていますが、受け取った数値を正しくSetすれば、その以外の描画設定などは自由です
以上でパーティクルをUnityで描画できました
─ ─ ─ ─ ─ ─ ─ ─ ─ ─ ─
┃ Unityのレンダリング結果をTDに送る ┃
次にUnityで描画した画像をTouchDesignerへ送り直す方法を紹介します
こちらも KlackSpoutを用いてTDの “Syphon Spout In TOP”で受け取るだけです

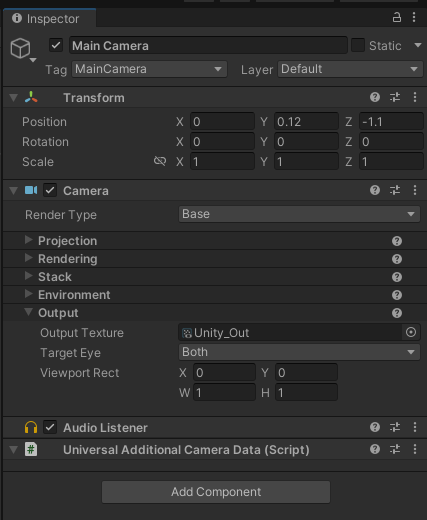
レンダリングしているCameraの”Output”にあるOutput Textureにまた新たなRenderTextureを設定します

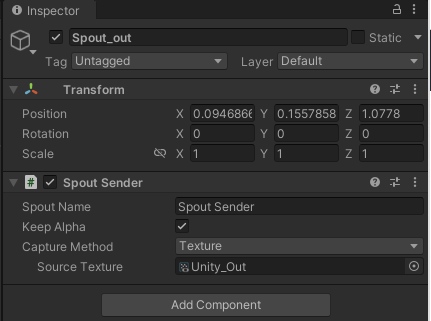
空のゲームオブジェクトをシーンに追加し、Spout Senderコンポーネントを追加ののち、”Source Texture”に描画結果のRenderTextureをアタッチします

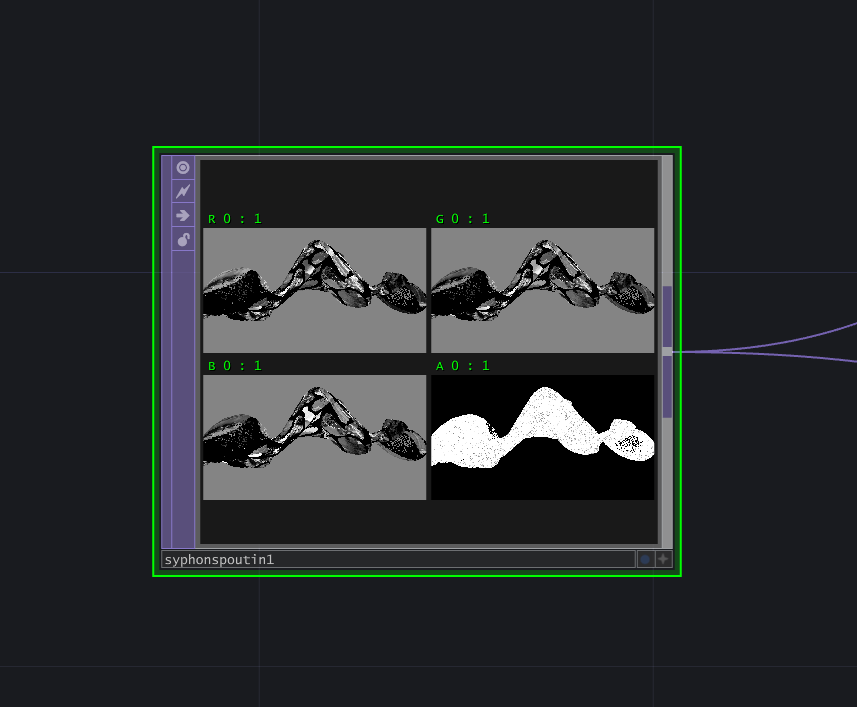
TDの “Syphon Spout In TOP”でレンダリング結果を受け取ります
Unity側でアルファを設定をすればTDでアルファを受け取る事もできます
ここからポストエフェクトを掛けあわせるなどして最終的な出力結果を作っていきます
─ ─ ─ ─ ─ ─ ─ ─ ─ ─ ─
┃おわりに┃
ツール間で通信をすることでそれぞれの優れた部分だけを組合せてより良い環境を作り出すことに役立ちます
今回ご紹介したSpout通信は、画像情報はグラフィックスとして扱うのことももちろん、大量の情報をrgb-aの色に置き換えて管理できるのでとても便利です
─ ─ ─ ─ ─ ─ ─ ─ ─ ─ ─
