CGデザイナーの川村(@tsumiki_room)です
TouchDesignerでアナログ時計をつくってみましょう!
サンプルファイル : clock.toe
1.アナログ時計について考えてみる

アナログ時計とはどういったもののことを言うのでしょうか?
いくつか書き出してみましょう
- 円と3つの針でつくられている
- 3つの針はそれぞれ短針、長針、秒針
- 3つの針は円の中心を軸に回転する
まずはこんなところでしょうか
さらに時間を示す針の動きについて考えてみると
- 短針は12時間で円を左回りに一周する
- 長針は60分で円を左回りに一周する
- 秒針は60秒で円を左回りに一周する
このように、時計というのは時間の長さをそれぞれの針の回転に置き換えて時刻を表しているものだと言えます
もうすこし具体的に回転に置き換えた言い方をすると
- 短針は円の中心を軸に12時間で角度360°回転する
- 長針は円の中心を軸に60分で角度360°回転する
- 秒針は円の中心を軸に60秒で角度360°回転する
こんなところでしょうか
これらをもとに時計作りを始めましょう!
2.時刻を取り出す
さて、まずはTouchDesignerで時刻を取り出します
clockCHOPを使いましょう

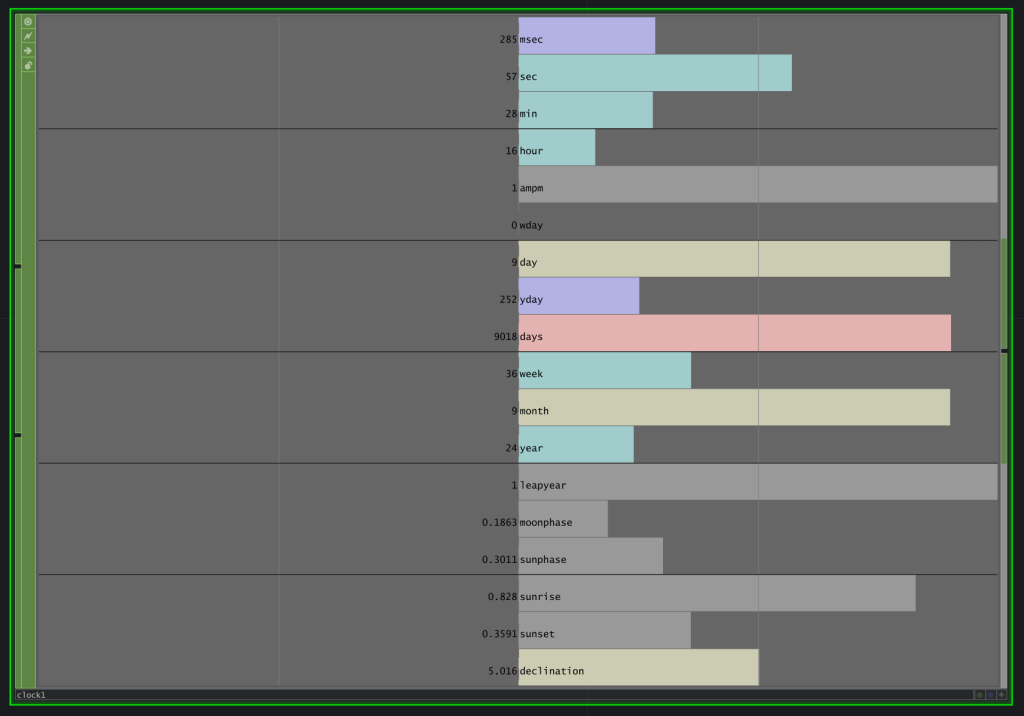
こんなふうにオペレーターひとつで簡単に時刻に関する数値を取り出すことができます
上から
- msec (1/1000秒)
- sec (秒)
- min (分)
- hour (時)
を使っていきましょう
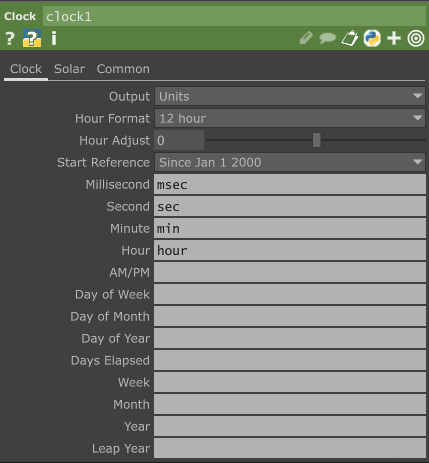
アナログ時計は12時間周期なので
Hour Format : 12 hour
にします
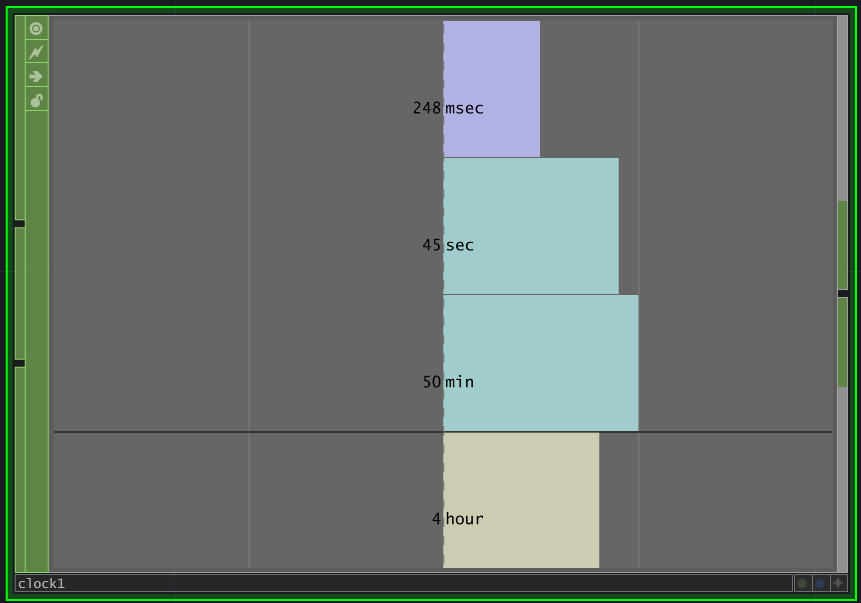
ついでに使わない変数を消していきましょう
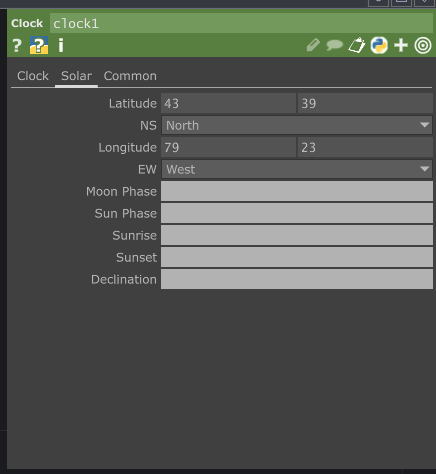
Clockタブの上4つ以外とSolarタブ内すべてをブランクにします


clockCHOPがすっきりしました

3.時刻を角度に置き換える
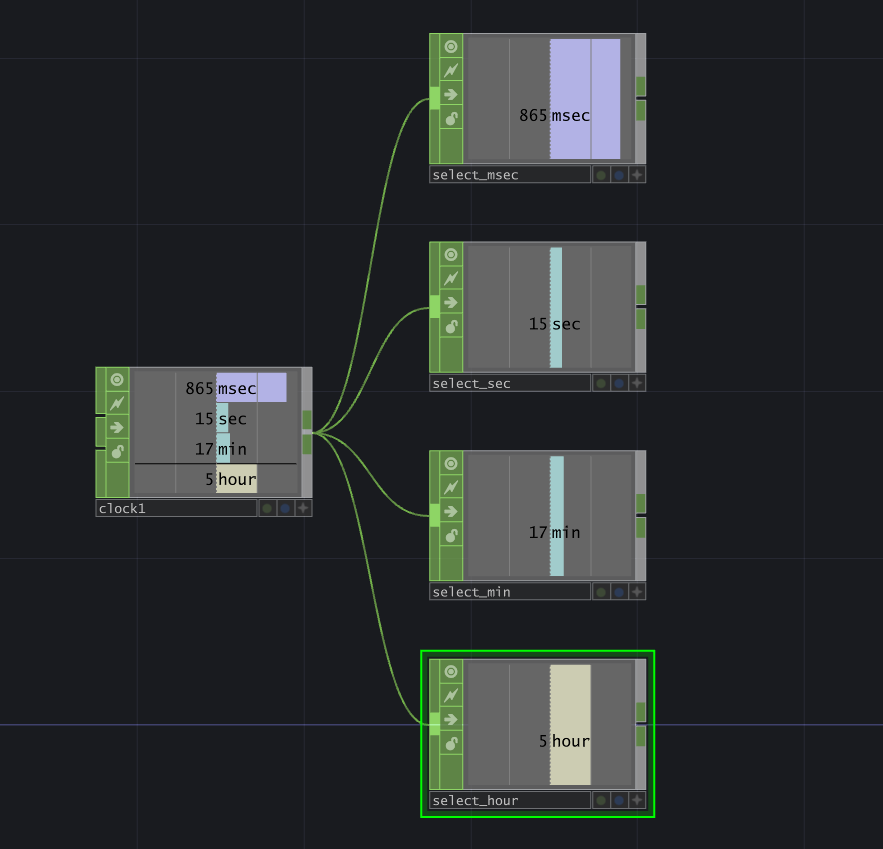
msec,sec,min,hourそれぞれをselectCHOPでわけておきます

ここで1章を思い出してみましょう
- 短針は円の中心を軸に12時間で角度360°回転する
- 長針は円の中心を軸に60分で角度360°回転する
- 秒針は円の中心を軸に60秒で角度360°回転する
短針(hour)の置き換えを考えてみます
0~12 → 0~360
このようにできれば角度におきかえられるはずです
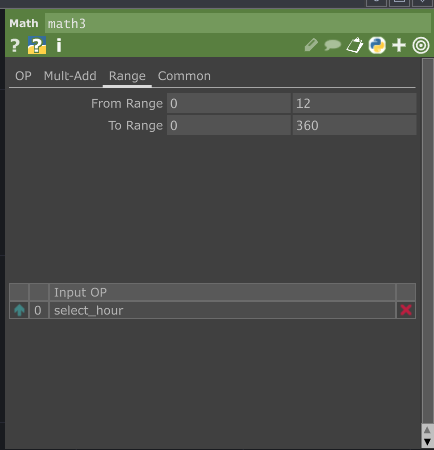
mathCHOPを使います
mathCHOPのRangeタブ内を以下のように書き換えます

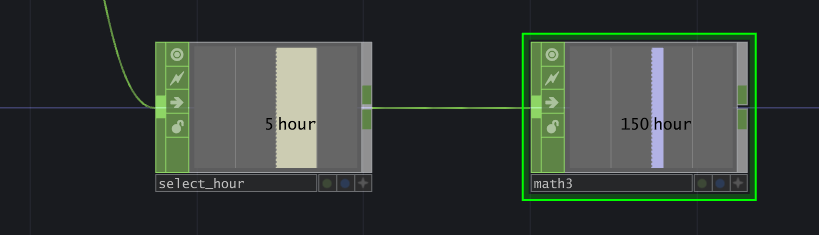
hourの後ろにつなげます

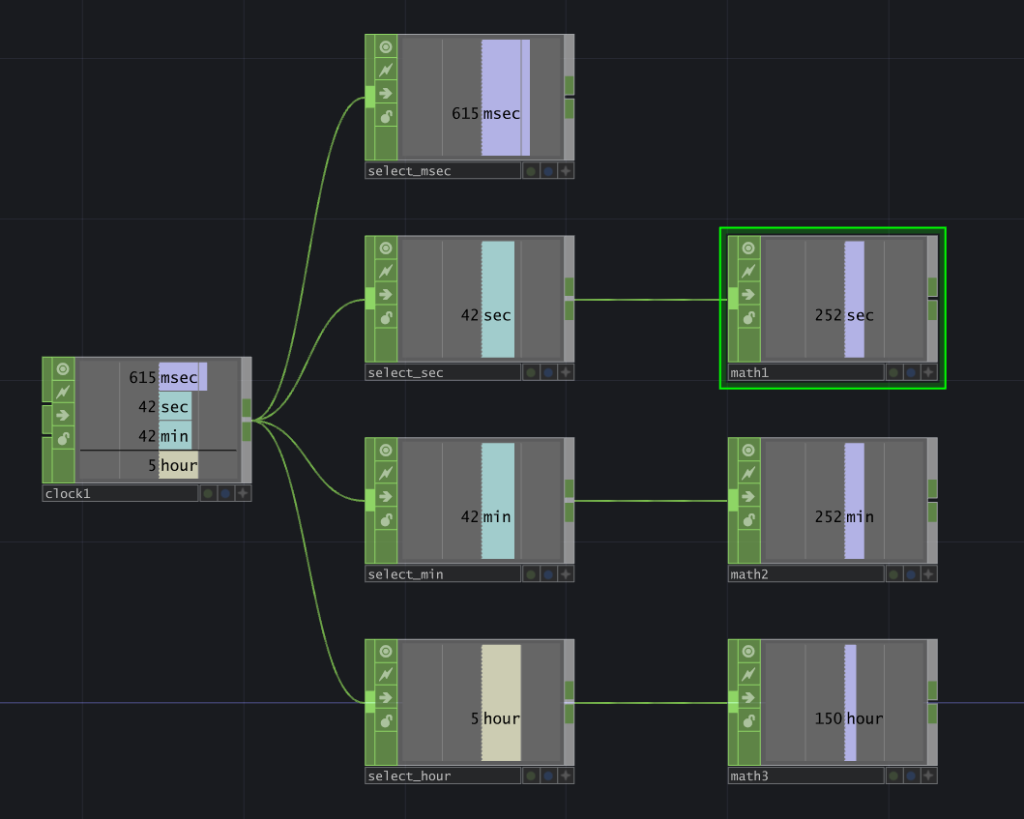
同じようにsecとminの計算もしてみましょう
secもminも
0~60 → 0~360
で置き換えられます

これで各時刻の要素を角度に置き換えることができました
4.時計の針をつくる
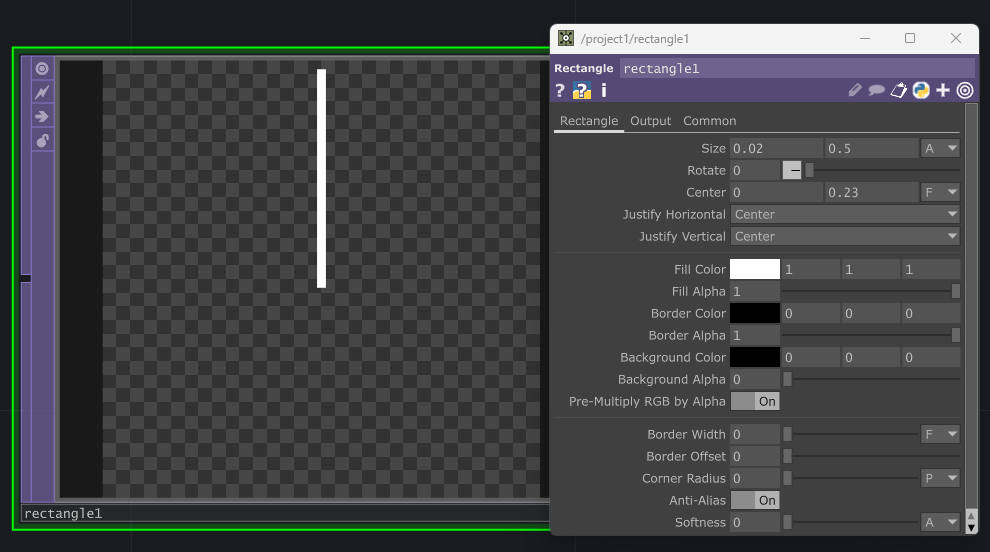
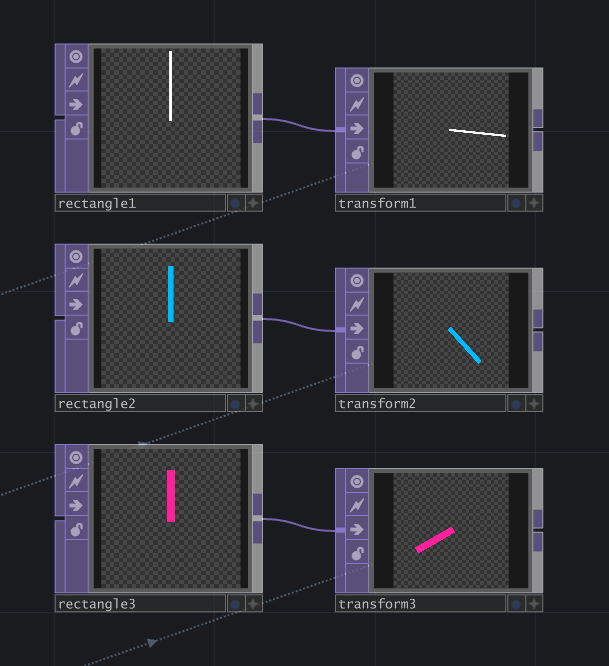
rectangleTOPを用意します
まずは秒針からつくります
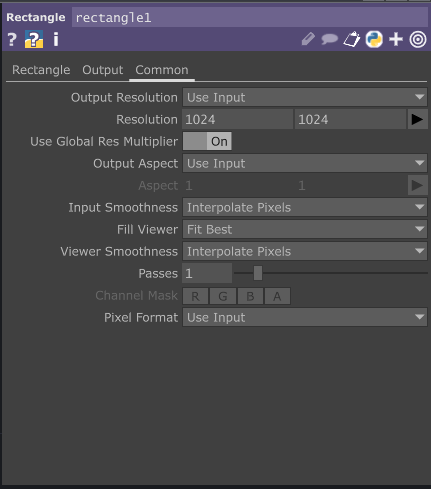
CommonタブのResolutionを1024×1024にして解像度をじゅうぶんに上げておきましょう

Rectangleタブを開いて
Size : 0.02 / 0.5
Center : 0 / 0.23
とします

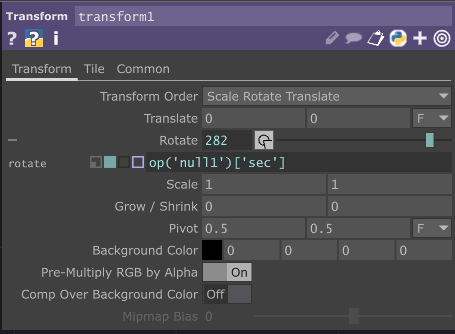
rectangleTOPの後ろにtransformTOPをつなげてRotateをsecで動かします

逆回転してしまいました
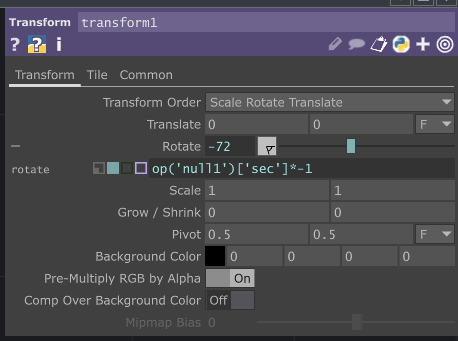
正しく時計回りに動くようにExpressionを書き換えます
Expressionnの最後に”*-1“と記入することで回転方向を反転させることができます

時計回りになりました
minとhourも同じように作ります
長さや色を変えてより時計らしいデザインにしましょう

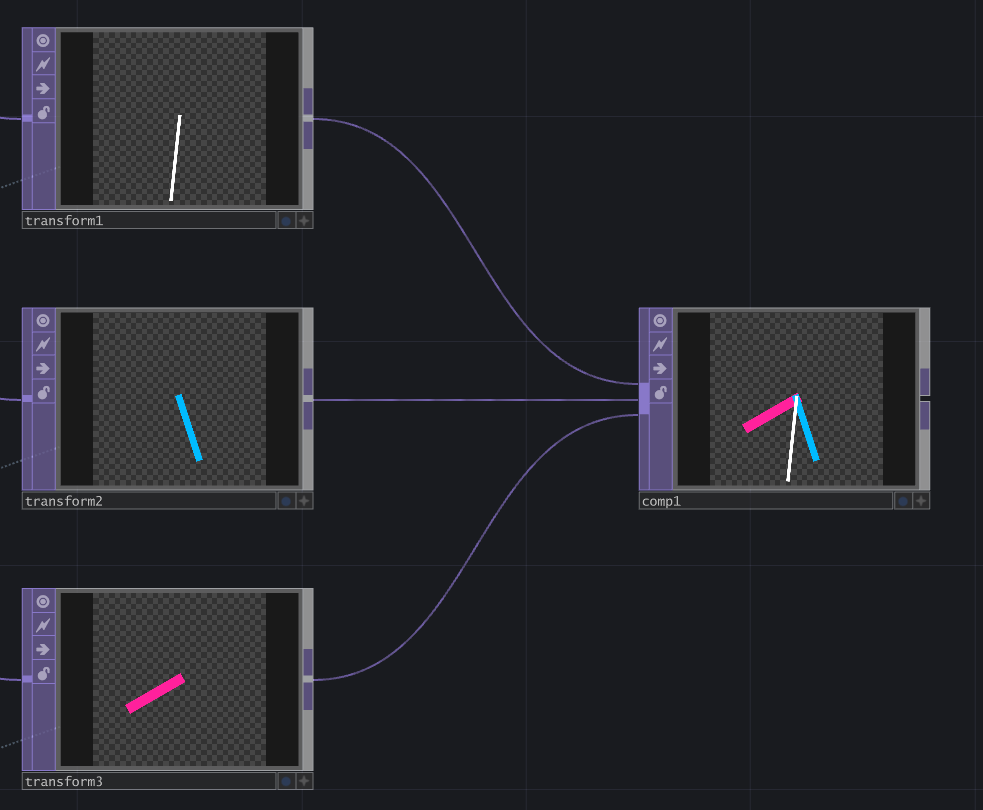
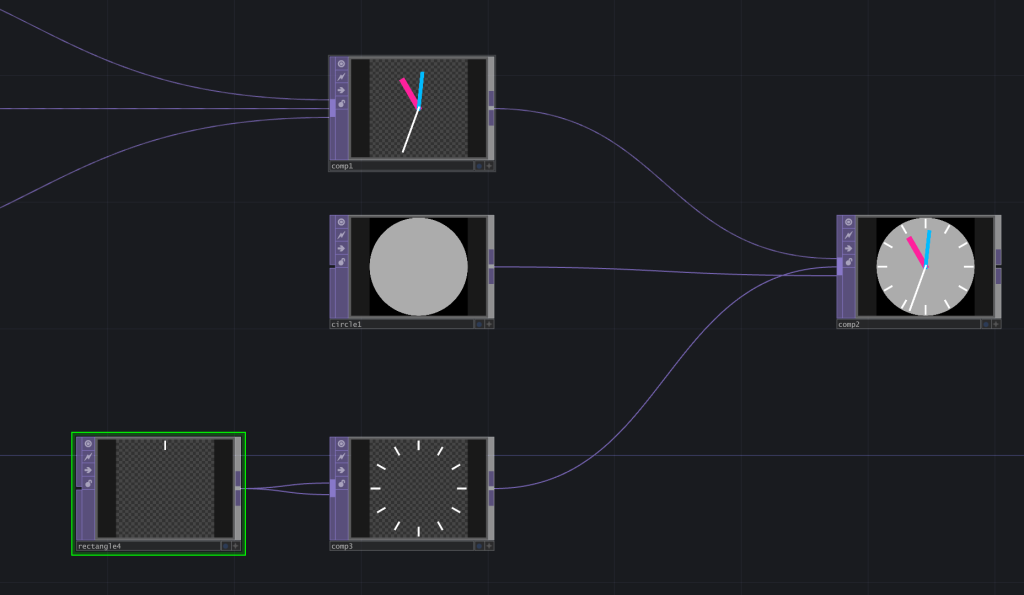
すべてのtransformTOPをcompositeTOPにつなげます
compositeTOPのCompositeタブ内にあるOperationをOverに変更します

時計の針ができました!
5.msecを使って秒針の動きをなめらかにする
これで完成でもいいのですが、msecを使って秒針の動きをなめらかにしてみます
msecは1秒間に0~999まで増えて、また0に戻る動きを繰り返す変数です
時計の針の角度を導き出したのと同じやりかたでmathCHOPのRangeを使って
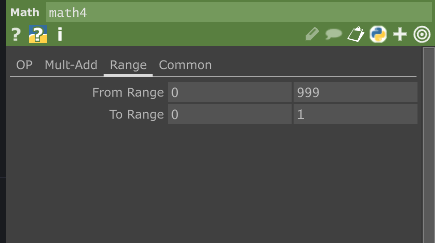
0~999 → 0~1
に置き換えます
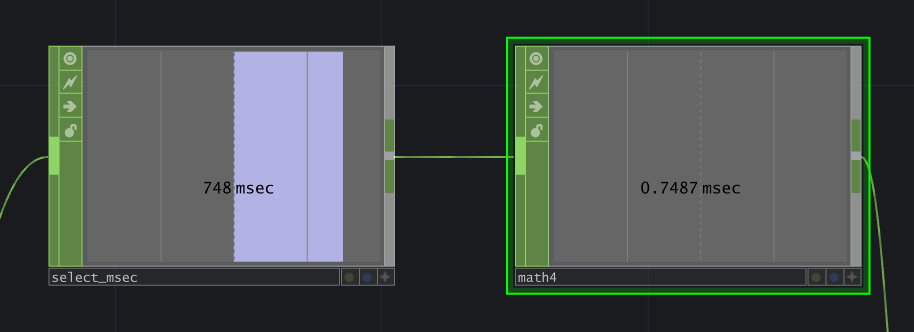
msecの後ろにmathCHOPをつなげてRangeタブを以下のように変更してください


左側がなめらかにする前、右側はmsecを適用してなめらかにしたもの
これで時計のしくみは完成です!
6.文字盤を作って時計らしくする
5章までで時計の仕組みは完成しました
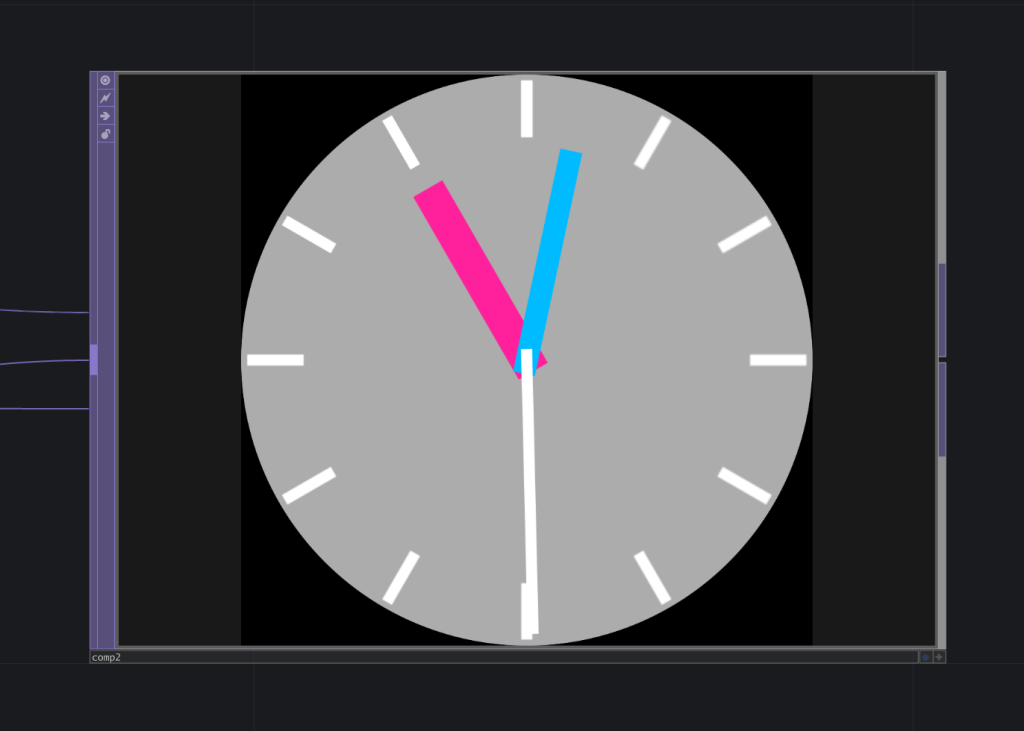
見た目を自由に変更してこんなふうに文字盤を工夫してもっと時計らしくしてみましょう!

完成!

おつかれさまでした!
最後に
この仕組みを理解して、時計をアレンジしてみましょう
作例として3Dに作り替えてみました
そのほか針のデザインを変更してみたり、文字盤を数字に置き換えたりといろいろ考えられると思いますのでぜひチュートリアルが終わったら自由につくりかえてみてください!
