CGデザイナーの川村(@tsumiki_room)です。
>>デザイナーのためのUnityのはじめ方(前編/環境構築)
に引き続き、実際に簡単なシーンを作成し、データを共有する方法を説明します。
「2Dデザイナー編」と「3Dデザイナー編」と、どちらにも必要な内容を記載した「共通」とでそれぞれ章立てして説明しますので、ご自身の用途に合わせてお読みください。
4. Unityの使い方(2Dデザイナー編)
UGUI(Unity内でのUIの呼び方)の使い方を説明します。
手順は以下です。
- 画像をUnityに取り込む
UIに使う画像をUnityに取り込み、UIで使える状態にします - シーンに表示する
UIとしてシーンで表示できるようにします - シーン上でレイアウトする
サイズや位置など、画像の見え方を調整してレイアウトします
4.1.画像をUnityに取り込む
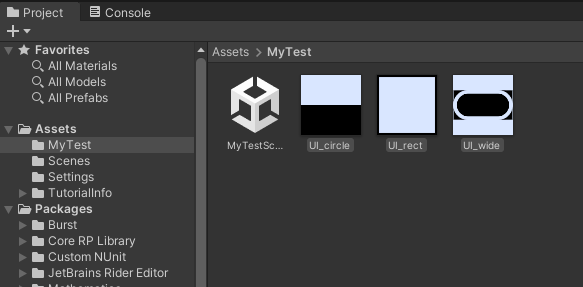
シーンと同じフォルダにUIに使う画像をドラッグ&ドロップします。
素材を分けて整理するためにフォルダを増やしてもかまいません。

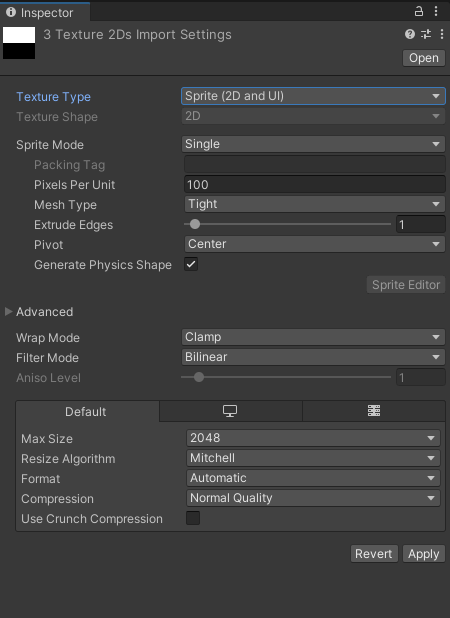
取り込んだ画像を選択して
Texture Typeを 「Sprite(2D and UI)」
に変更し、右下の
Apply
をクリックします。

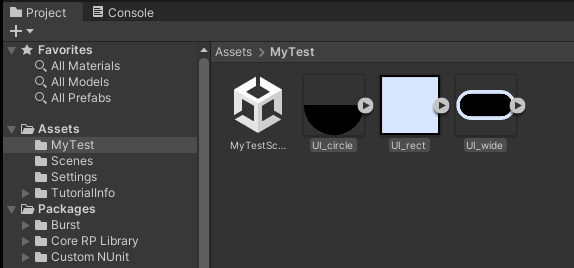
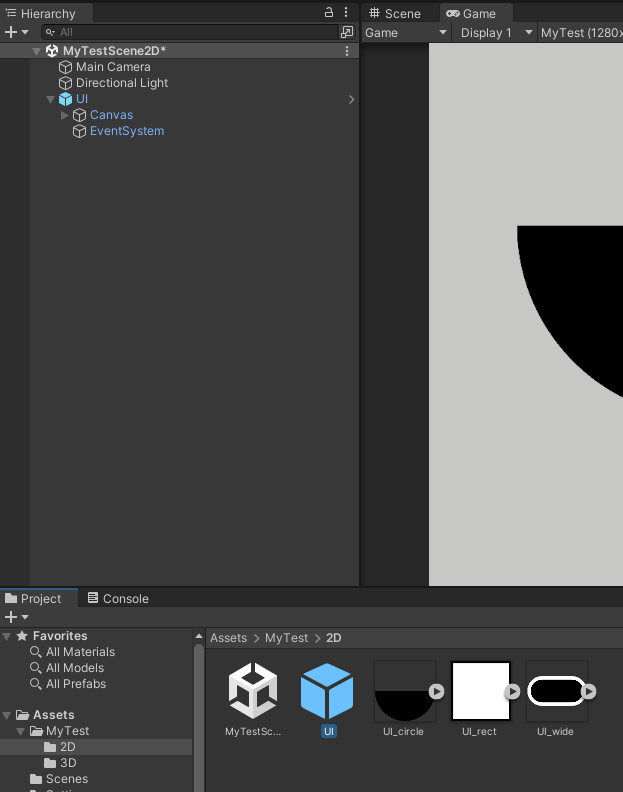
すると取り込んだ画像のアルファが正しく抜けているのがわかります。
画像の右側に再生マークのような三角のアイコンがつきました。

4.2.シーンに表示する
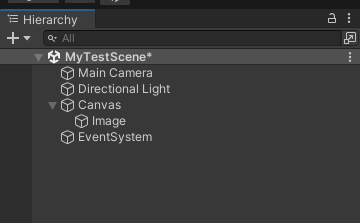
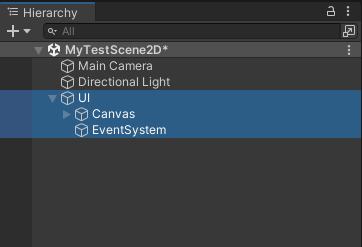
Hierarchyタブの上で右クリックして
UI->Image
を選択します。するとHierarchyタブの中に
「Canvas」「Image」「EventSystem」
という3つの ゲームオブジェクト(シーン内で使用される要素)が 配置されます。

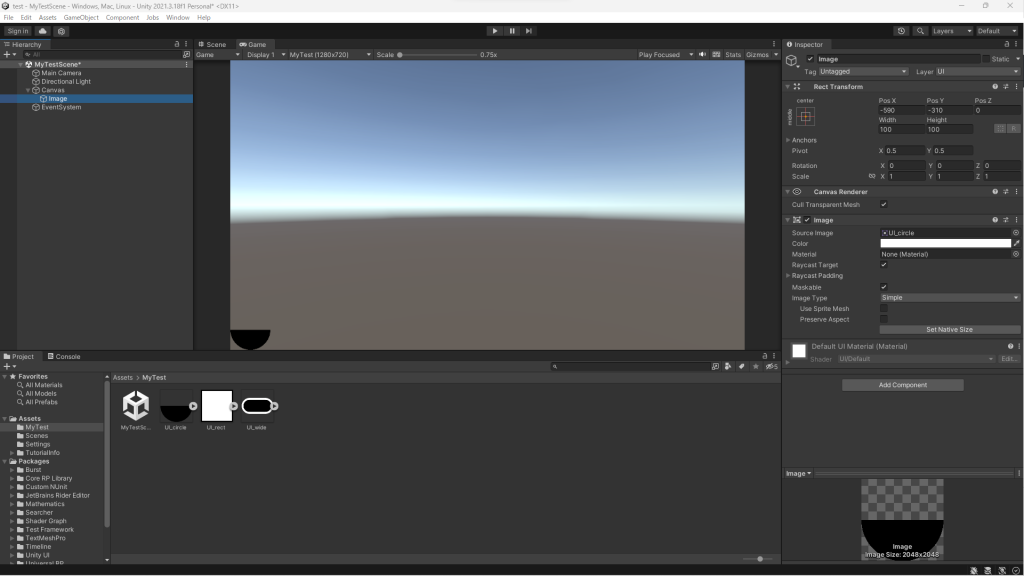
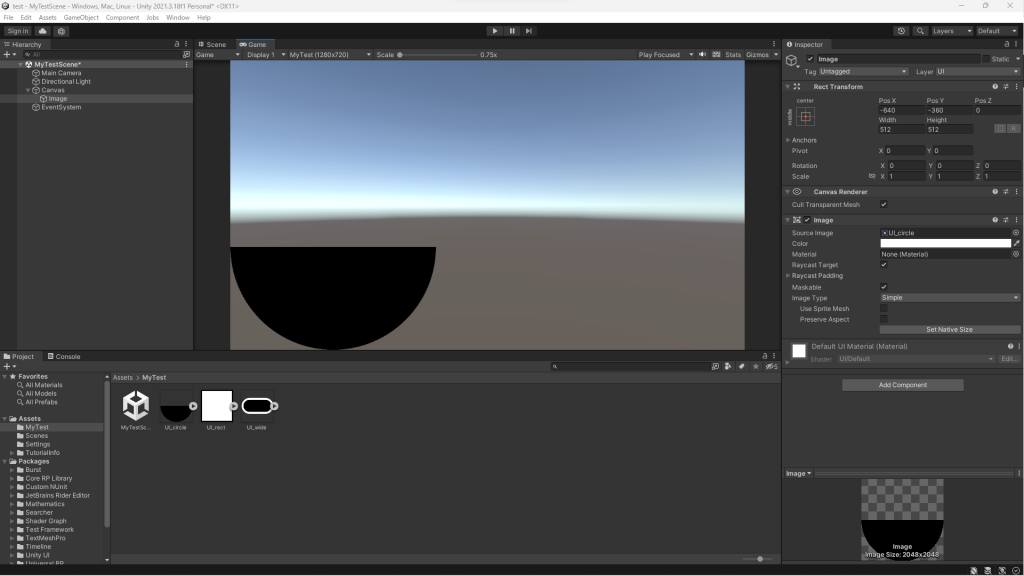
Imageを選択して、画面右側にあるInspectorタブを確認します。
Inspectorタブは選択したゲームオブジェクトの詳細な設定を確認したり変更ができる項目です。
InspectorタブのImageにある Source Image に画像をひとつドラッグ&ドロップすると画面内に画像が表示されます。

4.3.シーン上でレイアウトする

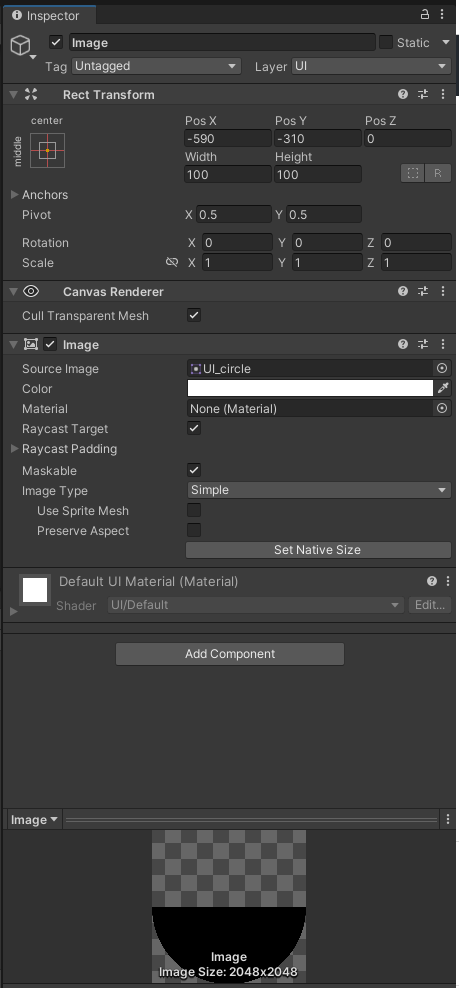
上から
Rect Trancformのカテゴリに
Pos X/Y /Z
画像の位置
Width/Height
画像の解像度
Pivot
画像に対する中心点
Rotation
画像の回転
Scale
画像の大きさ
Anchor Presents(左上の四角)
画面全体に対する座標の基準点
Imageのカテゴリに
Source Image
参照する画像データ
以上、このあたりを使ってレイアウトします。

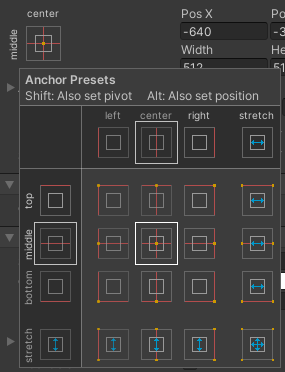
Anchor Presetsについて
画面全体に対する画像の基準点です。
はじめはセンターを基準としていますが、Photoshopに合わせて左上を基準としたり、UVのように左下を基準とするなど自由にカスタマイズすることができます。
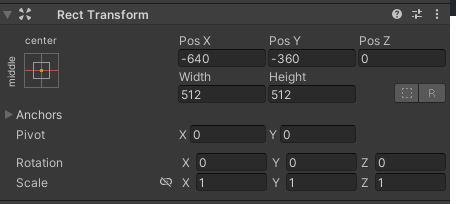
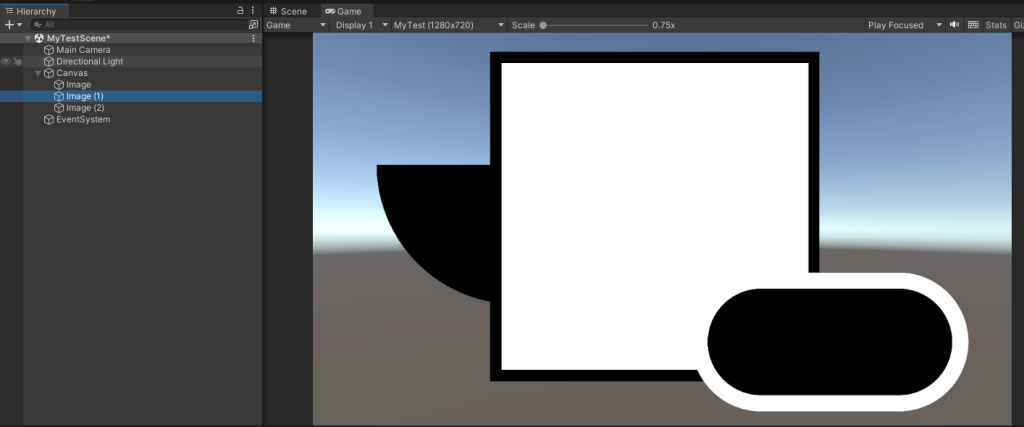
以下のように数値を変更しました。

するとこのように配置されます。

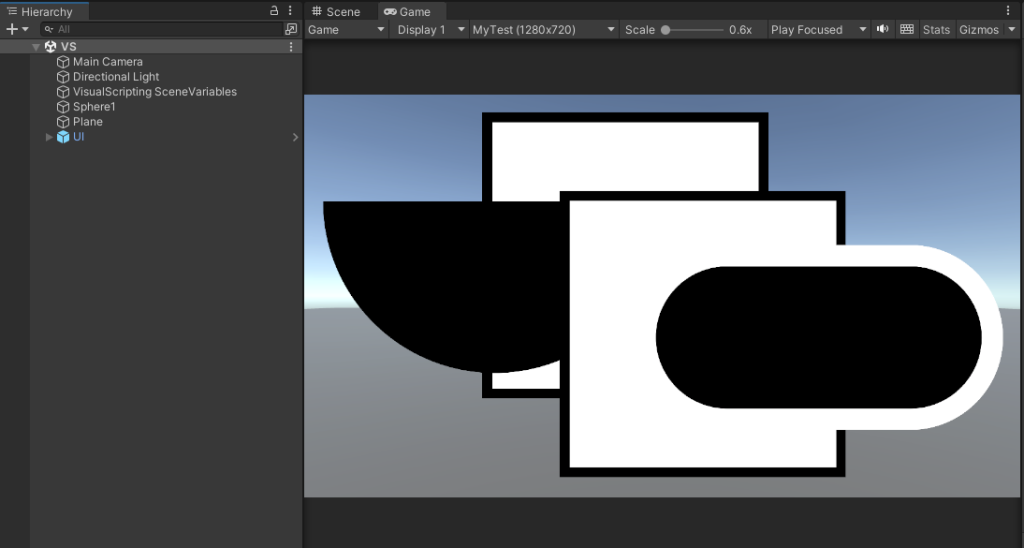
他の画像も配置します。
Imageを選択して
ctrl(option) + D でゲームオブジェクトを複製することができます。
配置できました。

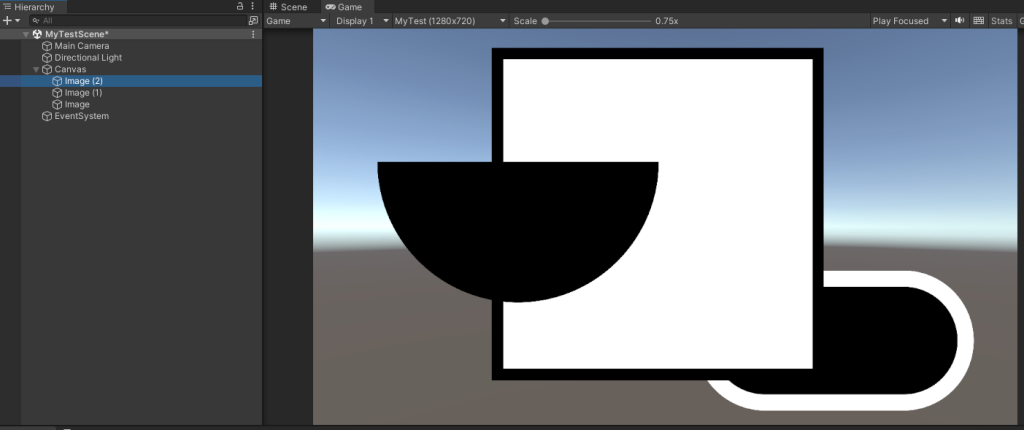
重なり順はHierarchyタブ内での順序で決まります。
順序を入れ替えるとこのように重なりの順番を変えることができます。

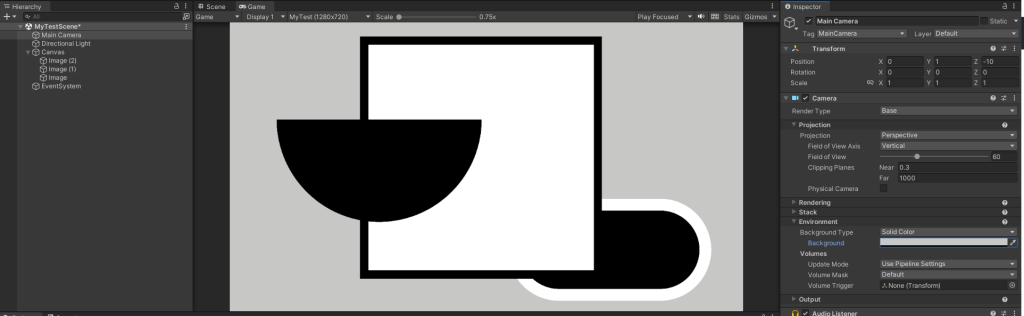
レイアウトするときに背景があって見にくいと感じたら、Hierarchyタブ内にあるMain Camera(背景を撮影しているカメラ)で単色にすることもできます。
Main Cameraを選択して、Inspectorタブ内にある
Environment->Background Type
のSkybox を Solid Color に変更して、Background で見やすい色に変更します。

シーンは時々保存しましょう。
ctrl(option) + S
で保存することができます。
5. Unityの使い方(3Dデザイナー編)
3Dデザイナーが関わる領域はとても広いです。
今回は3Dのポリゴンモデルをシーン上でレイアウトできるところまで説明します。
手順は以下です。
- 3DモデルをUnityに取り込む
アセットとして使う3DモデルをUnityに取り込みます - シーンに表示する
3Dモデルとしてシーンで表示できるようにします - 編集できるようにする
マテリアルや階層構造を編集できるようにします - シーン上でレイアウトする
Prefab化した上で、サイズや位置など、Gameタブからの見え方を調整してレイアウトします
5.1.3DモデルをUnityに取り込む
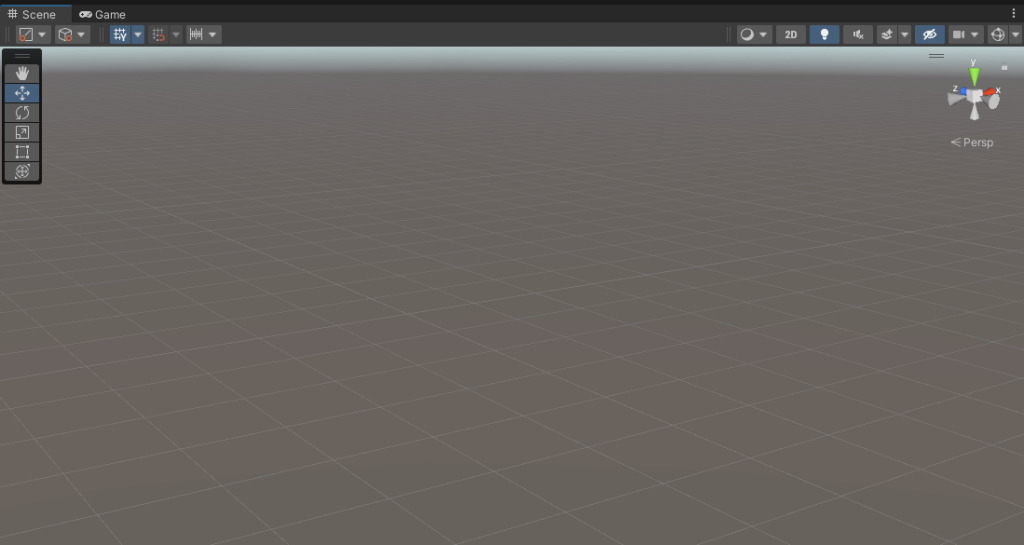
画面中央上にあるSceneタブを選択します。
ウィンドウ内の視点を自由に動かせるようになりました。
3DオブジェクトのレイアウトはSceneタブ内でおこないます。
Gameタブはカメラからの視点ですのでレンダリング結果を確認する画面です。直感的にオブジェクトの位置を変更するにはSceneタブで操作し、Gameタブを通してレイアウトのチェックをするというのが基本的な流れです。

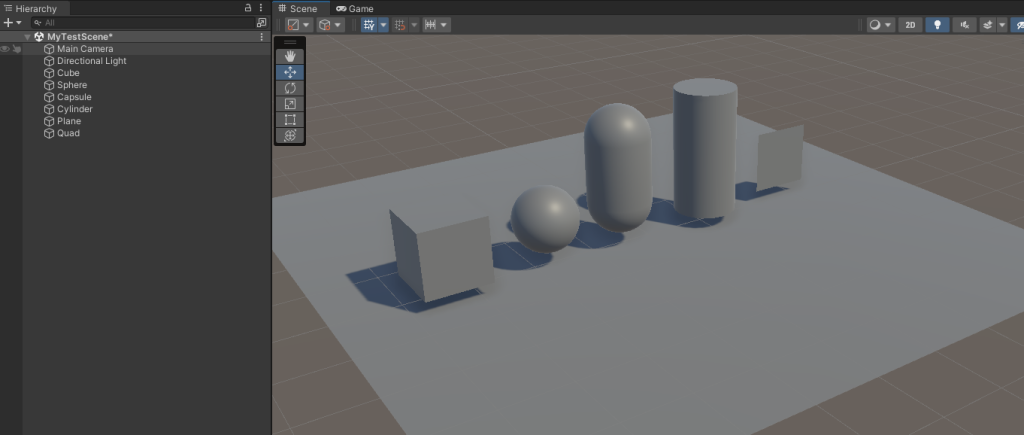
Unityにはいくつかのプリミティブオブジェクトが最初から含まれています。
スタディやテストレイアウトであればこれで十分かもしれません。
画面左のHierarchyタブ上で右クリックして、
3D Object ->
でオブジェクトを選ぶとSceneに配置されます。

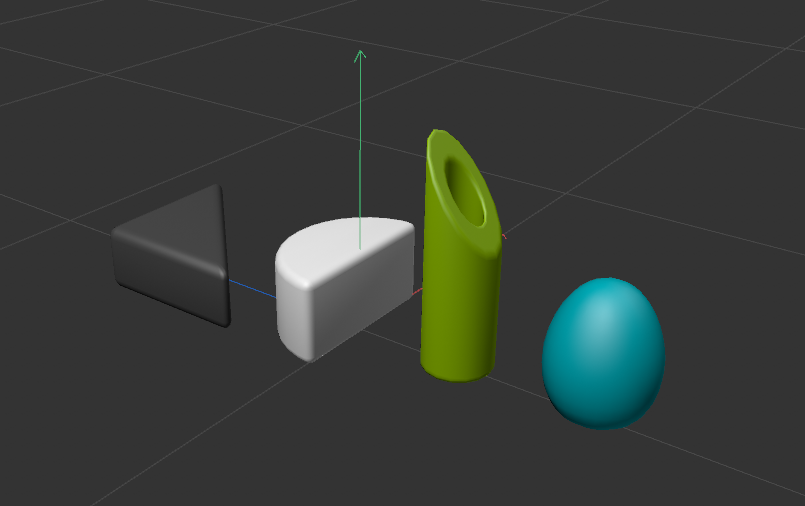
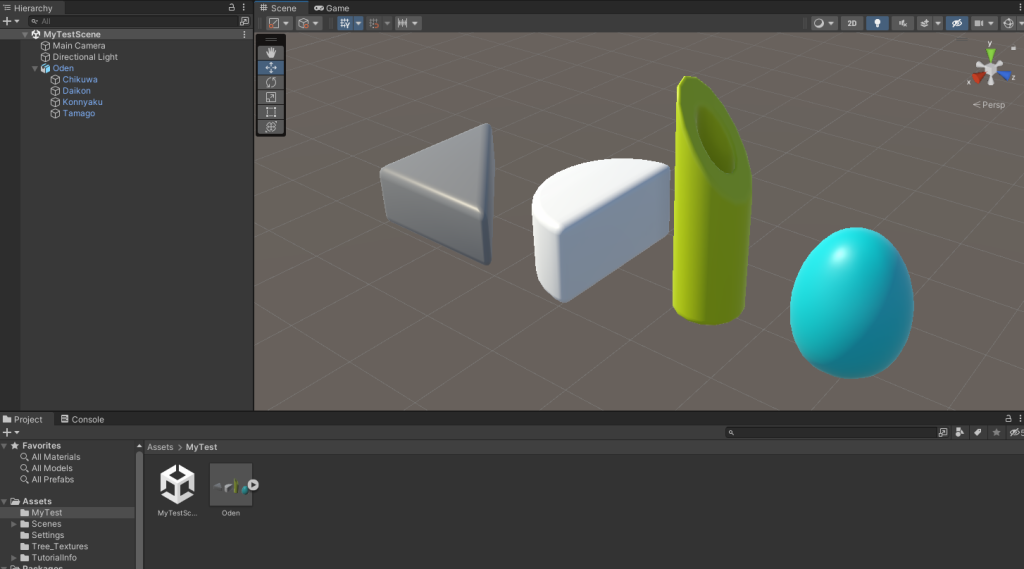
DCCツールで作ったジオメトリを読み込んでみます。
マテリアルはそれぞれ色違いのものを設定しました。
この4つのメッシュをまとめて.fbx形式で書き出します。
このときあらかじめUnityで配置することを意識しながら作成します。
例えば、
- ローカル軸の位置や角度は適切だろうか?
- 大きさに対してスケール値とサイズ値が混在させていないだろうか?
- 法線は反転していないだろうか?
- バーテックスノーマルの調整はできているだろうか?
- 不必要にハイポリゴンになっていないだろうか?
などです。

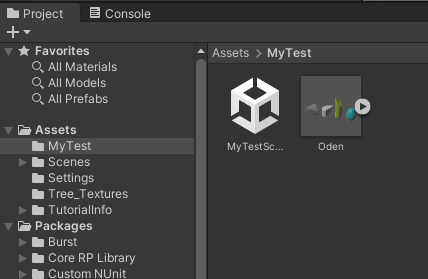
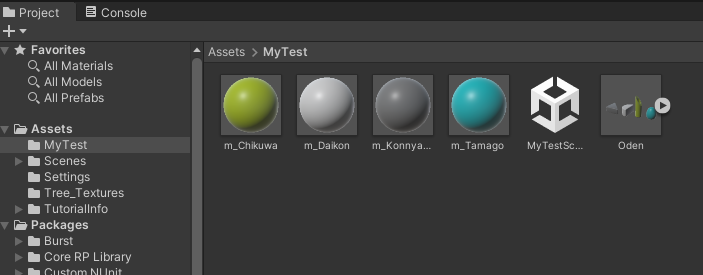
書き出した.fbx形式のファイルをさっき作ったUnityのフォルダにドラッグ&ドロップします。ファイルがUnityに取り込まれました。

5.2.シーンに表示する
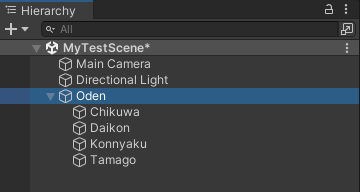
取り込まれたファイルをHierarchyタブにドラッグ&ドロップします。
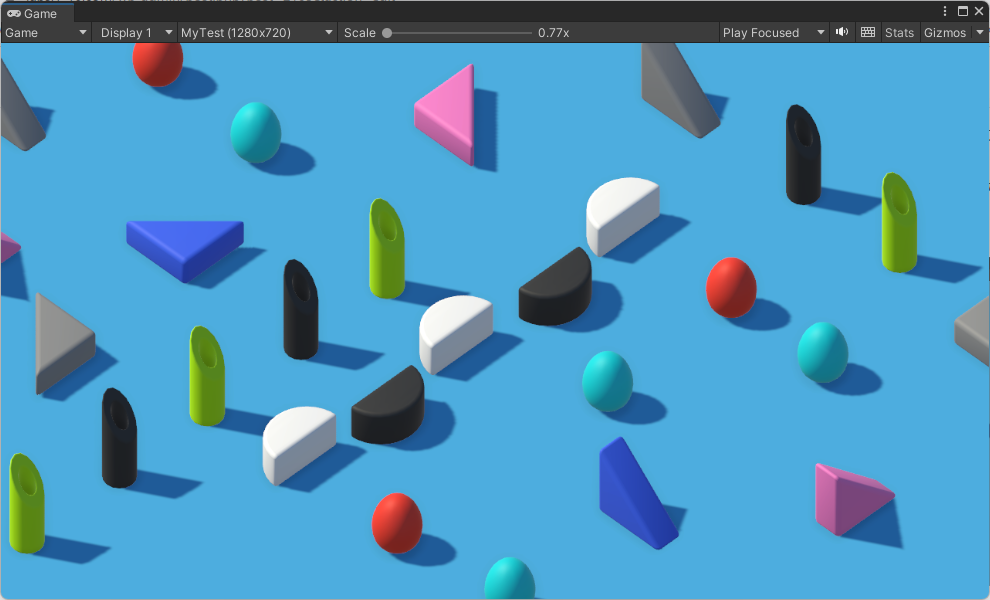
UnityのSceneタブ内に表示されるようになりました。

5.3.編集できるようにする
それぞれのマテリアルを設定します。
今は3DモデルのファイルをUnityにそのまま置いている状態です。
Unityというツールは、画像であれ3Dモデルであれ、インポートされた元のファイルには絶対に変更をかけないようにできています。
そのため間違えてオリジナルのデータを書き換えてしまう、といったミスを防ぐことができるので非常に有益なのですが、いっぽうでそのままではデータの扱いに制限がかかってしまいUnity内で十分に活用することができません。
3Dモデルをきちんと活用するためにUnity用のデータに置き換えます。
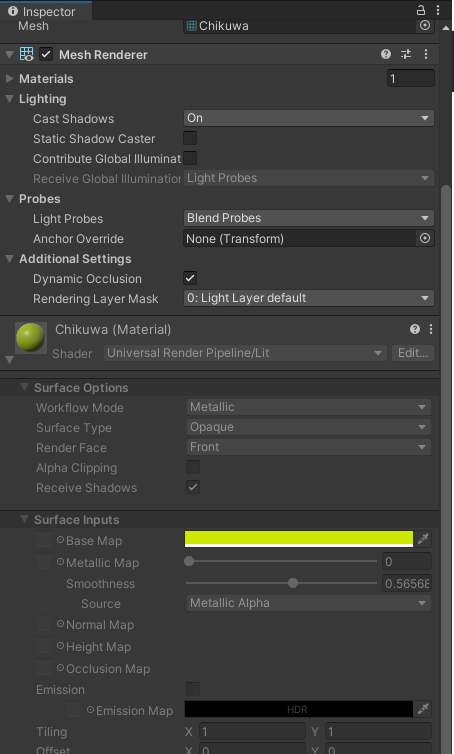
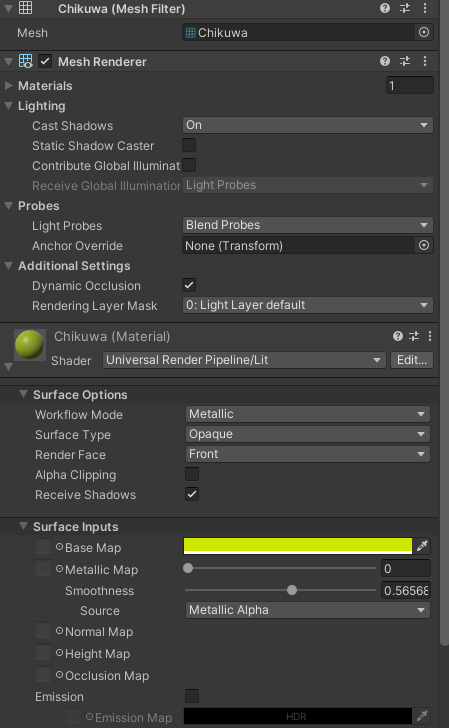
Hierarchyタブ内に置かれた.fbxファイルの三角ボタンを押して、各ジオメトリをInspectorタブで確認します。
マテリアルを見ると、グレーアウトしています。今使われているマテリアルは元データに含まれているものなので編集できない状態になっています。

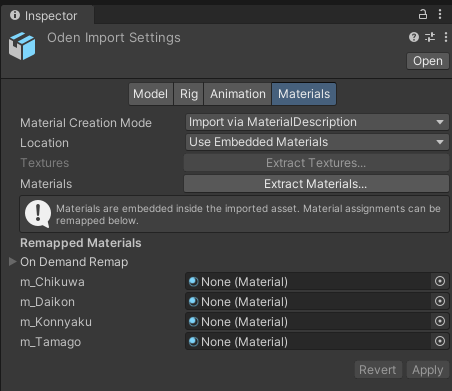
Projectタブにある元データを選択して
Inspectorタブ上部にある Materialsタブ を選択し、
Materials の 「Extract Materials…」
をクリックします。

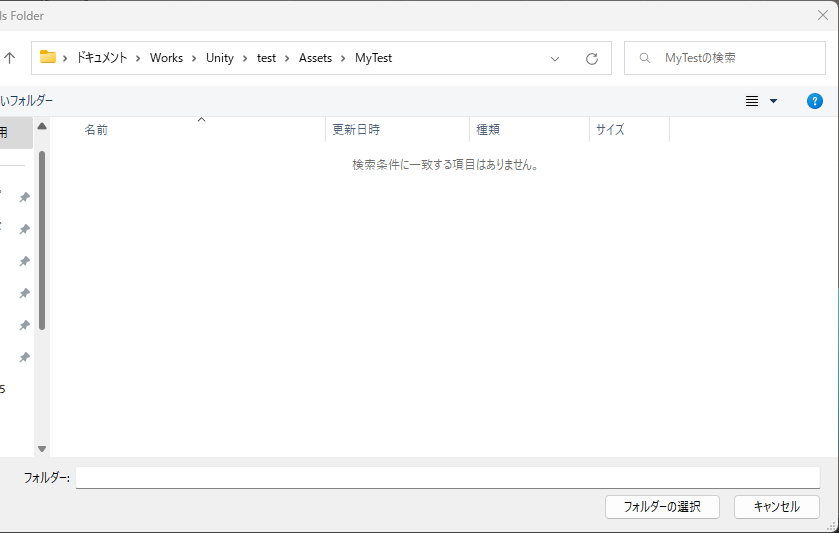
すると、プロジェクト内の参照先がポップアップ表示されるので、フォルダを選択します。

.fbxファイルで作ったマテリアルがUnityのマテリアルとしてコピーされると同時に、Hierarchyタブある先程グレーアウトしていたマテリアルが置き換わりました。
これでマテリアルの編集ができるようになりました。


Hierarchyタブ内にある.fbxファイルを見るとガムテープで閉じられた箱のようなアイコンになっています。これはモデルデータがそのまま置かれている状態を指します。
この状態ですと、例えば階層構造の変更などができません。
この状態を解消して、Unityの一般的なゲームオブジェクトのように扱いやすくします。
Hierarchyタブの閉じられた箱を右クリックして出てきたポップアップから
Prefab -> Unpack
他のゲームオブジェクトと同じ透明な箱になり、階層移動もできるようになりました。


5.4.シーン上でレイアウトする
このままオブジェクトを複製してレイアウトすることもできるのですが、オブジェクトをたくさん複製する場合は Prefab という機能を使います。
Prefabとは、再利用可能なゲームオブジェクトのテンプレートです。
大量に複製したオブジェクトをあとから同時に変更できるので便利です。
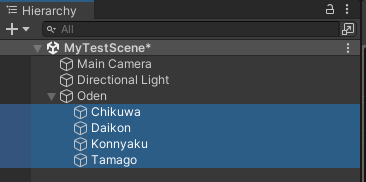
Hierarchyタブにあるインポートした親のゲームオブジェクト以下を選択して、Projectタブにドラッグ&ドロップします。
アイコンが水色に変わったらPrefabの完成です。
Prefab化できたらあとはレイアウトしていきましょう。


レイアウトしました。
Gameタブを見ながらSceneタブとInspectorタブで位置やサイズなどを調整していきます。
Gameタブからの見え方はMain Cameraからの視点なのでカメラの設定も同時におこないます。

シーンは時々保存しましょう。
ctrl(option) + S
で保存することができます。
6. データの受け渡し方 (共通)
スタンドアローンとバージョン管理ツールそれぞれのデータの受け渡し方法を説明します。
手順は以下です。
■スタンドアローンの環境
- 渡したいデータをProjectタブ内に置く
Projectタブ内にあるあらゆるデータは受け渡し可能ですが、シーン内にある個別のデータを渡したい場合はPrefabを使います - UnityPackageとして書き出す
UnityのあらゆるデータはUnityPackageで書き出すことができます - UnityPackageとして読み込む、更新する
UnityPackageは階層ごと受け取ったり更新したりすることができます
■バージョン管理ツール
- 渡したいデータを選択する
SourceTree上で渡したいデータを選択します
バージョン管理ツールは基本すべてのプロジェクト内容が共有されるので、渡したい、というよりは、作業が進んだらその都度履歴を残していくイメージです - コミットする
作業の差分履歴を記録します - プッシュする
GitHub上に変更内容をアップロードします
ここで他の人に変更内容が共有されます - プルする
変更内容を受け取る手順です
■スタンドアローンの環境
6.1.渡したいデータをProjectタブ内に置く
スタンドアローンの環境でデータを渡す場合はUnityPackageという機能を使います。
UnityのProjectタブ上にあるものであればProjectタブのフォルダ階層構造も含めてすべて受け渡すことができます。
また、データ内容を更新して差し替えたい場合も、データを上書きすることで繰り返し変更をすることができます。
今回はシーンの一部を受け渡します。
シーン上に置かれた任意のゲームオブジェクトをProjectタブ上に持っていく必要があります。
Projectタブにゲームオブジェクトを持っていくためには Prefab という機能を使います。
3Dデザイナー編では説明しましたが、Prefabとはゲームオブジェクトを再利用可能なテンプレートにする機能です。
Prefabは単に複製用のテンプレートとして使う用途もありますが、階層構造も含めた状態で作成できるため、機能ごとにまとめておくときにも便利です。
Hierarchyタブ内に新しく空のゲームオブジェクトを作ります。
Hierarchyタブ上で右クリックして、「Create Empty」を押します。
できた空のゲームオブジェクトを選択してInspectorタブの
TransformのPositionのXYZすべて0にします。
名前をわかりやすいものに変更しておくと管理がしやすいです。
そのゲームオブジェクトの子階層に渡したい素材を入れます。

できた階層つきのゲームオブジェクトをProjectタブ内にドラッグ&ドロップします。
ゲームオブジェクトのアイコンはPrefab化したことを示す水色に変わり、Projectタブにも水色のアイコンのPrefabが表示されます。

6.2.UnityPackageとして書き出す
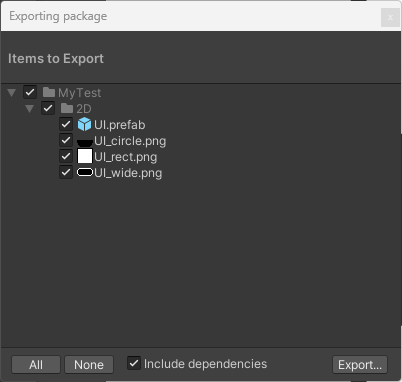
できたProjectタブ内のPrefabを右クリックし、
「Export Package…」
を選択すると、このPrefabに関連する素材のパスのツリーが表示されます。
そのまま「Export…」を選択、エクスポート先とUnityPackageの名称を決めたら書き出されます。
UnityPackage名は識別できれば何でもかまいません。

UnityPackageとして書き出されました。

6.3.UnityPackageとして読み込む、更新する
受け取ったUnityPackageを読み込むには
Unityのヘッダメニューの「Assets」 -> Import Package -> Custom Package
を選択して読み込みたいUnityPackageのファイルを選択すれば読み込む事ができます。
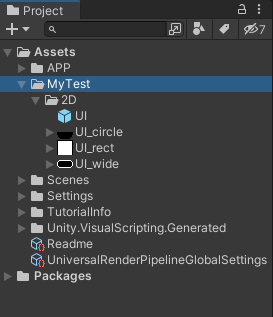
Projectタブに階層ごと読み込まれました。

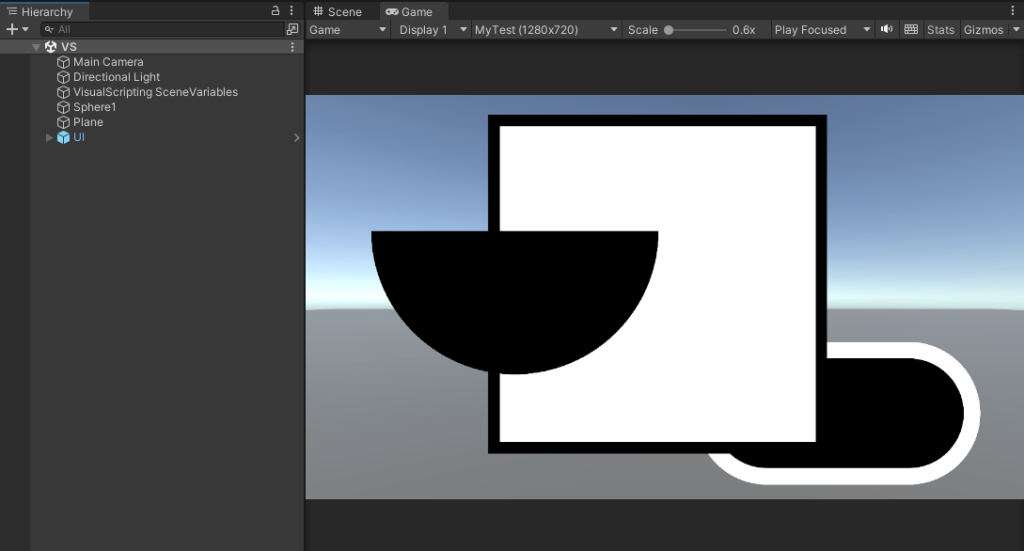
Projectタブの階層内から書き出したPrefabを選択して、Hierarchyタブ内にドラッグ&ドロップすると同じ結果を別のプロジェクト内で表示することができます。

もし変更して更新したい場合はPrefabを変更して同じ手順で再度UnityPackageを読み込み直すとPrefabの中身ごと即時変更されます。

■バージョン管理ツール
6.1.渡したいデータを選択する
バージョン管理ツールを使ってデータを渡します。
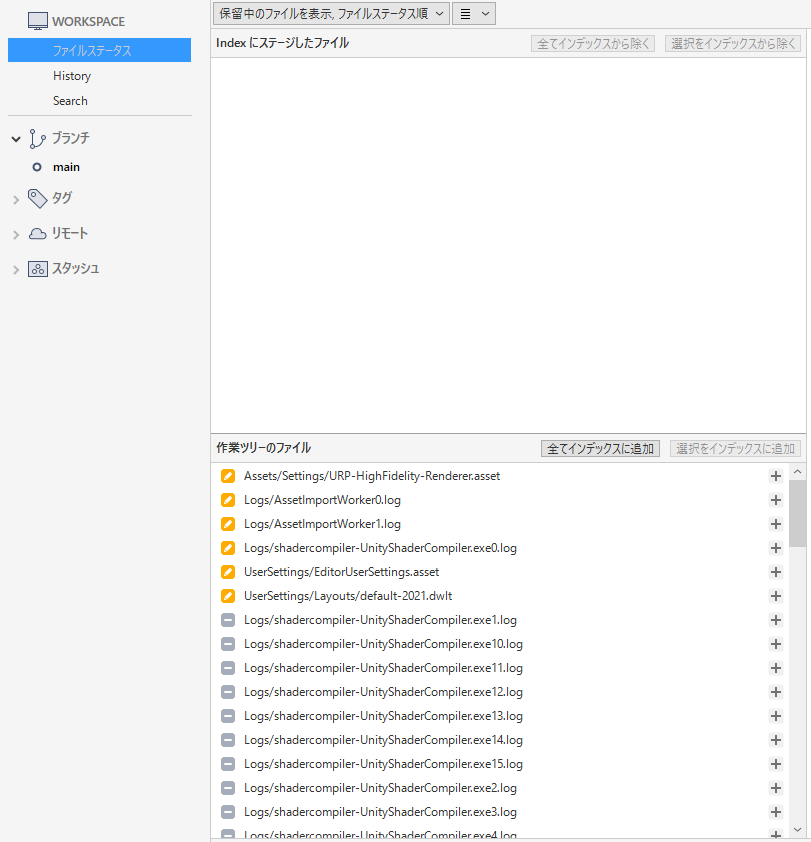
同期されたプロジェクトを変更するとSouceTreeのファイルステータスの下部に変更内容が溜まっていきます。

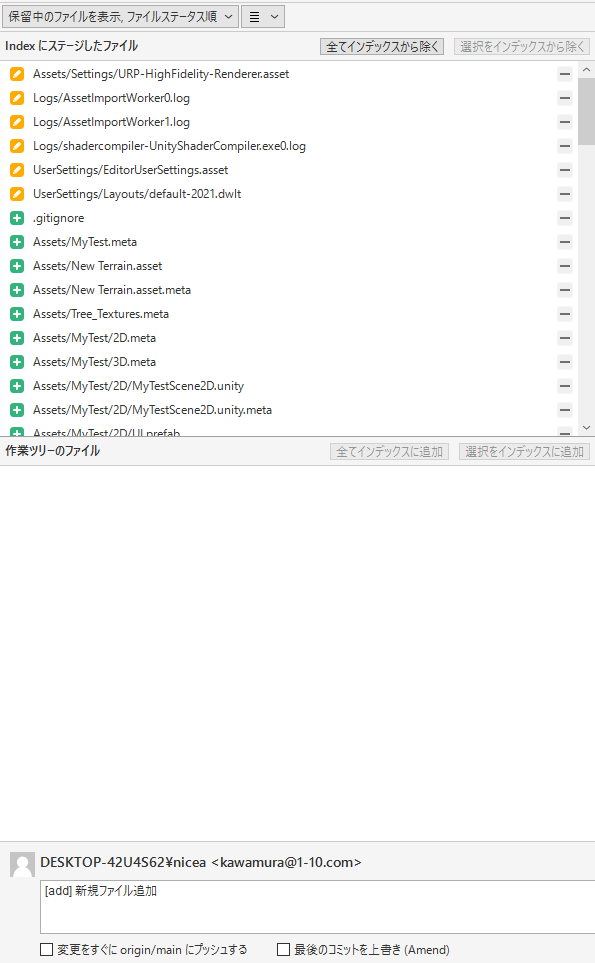
渡したい変更内容を選択して「選択インデックスに追加」を押すと上のエリアに変更内容が移動します。
今回はすべての内容を渡したいので「全てのインデックスに追加」を選択してすべての変更内容を上のエリアに移動させます。
6.2.コミットする
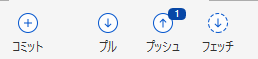
移動させたら右下の「コミット」を押します。
このとき変更内容があとからわかるようにコメントを書いておきます。

6.3.プッシュする
プッシュに青く「1」の文字が表示されます。
これはまだプッシュ(GitHub上のデータを更新する手順)していない変更内容が1つあることを示します。
プッシュを押します。

プッシュの横の数字が消えました。
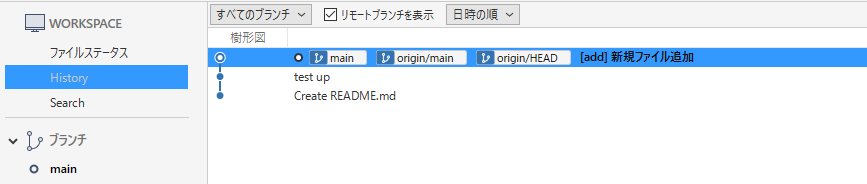
Historyを開くと樹形図の一番上に変更履歴とコメントが記されています。
これでGitHub上のプロジェクトが更新されました。
6.3.プルする
他のプロジェクト共有者は好きなタイミングでGitHubの内容をローカルに受け取り(プル)、更新内容を受け取る事ができます。

いかがだったでしょうか?
Unityをはじめ、新しいツールは使い慣れるまでにどれだけモチベーションを維持できるかが重要です。
入り口でつまづかないようにしっかり学んで、どんどん新しい技術にチャレンジしましょう!
