
はじめに
こんには、エンジニアの稲田(@inada_yuta)です。
本記事では立命館大学映像学部3回生松本拓さんが7月25日~8月25日の期間に実施されたインターンシップのレポートをご紹介します。
ワントゥーテンで行うインターンシップは特に決められた内容があるわけでけはなく、インターンへ来られた方一人一人の興味や課題に応じメンター主導で内容を決めるような進め方が多いです。
当初松本さんへ興味のあることについてヒアリングをしたところ「MAGICAL SHORES」に興味を持ってくださっていたことがわかったためMAGICAL SHORESが持つ要素でもある、フロアプロジェクション型の体験コンテンツの企画から開発までを課題として設定しました。
また、課題制作のツールは MAGICAL SHORES でも使用されているUnityを使用したのですが、松本さん本人はこれまでUnityによるコンテンツ開発は未経験だったため勉強も兼ねてこの度の課題に取り組んでいただきました。
リモートワークを取り入れている状況ではありますが、インターン期間中は特別理由がない限りできるだけワントゥーテン京都オフィスへ出勤し、メンターの隣の席で作業を進めることとしました。
それによって相談事があれば随時直接対話でやり取りしたり、横目で様子を見ながら逆にこちらから助言をしたりなど、気軽にコミュニケーションを取れる環境を作ったことで、課題への取り組みをより円滑に進めることができたと思います。
また、出勤される日は必ず最初に2人でその日のタスクや課題の進捗について確認をし、日別の目標と週別の目標を明確にした状態で制作を進めることによって、コツコツとステップアップしながら今回の成果物を形にしていきました。
ここから先は実際に課題に取り組んでいただいた松本さん本人によるレポートとなります。
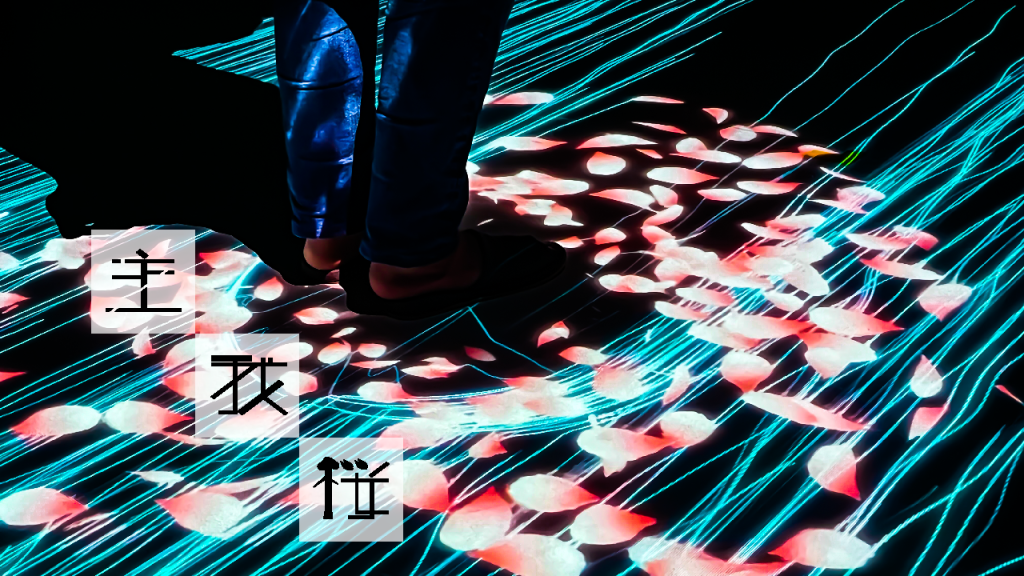
成果物『主我桜 -Syugazakura』
作品コンセプト
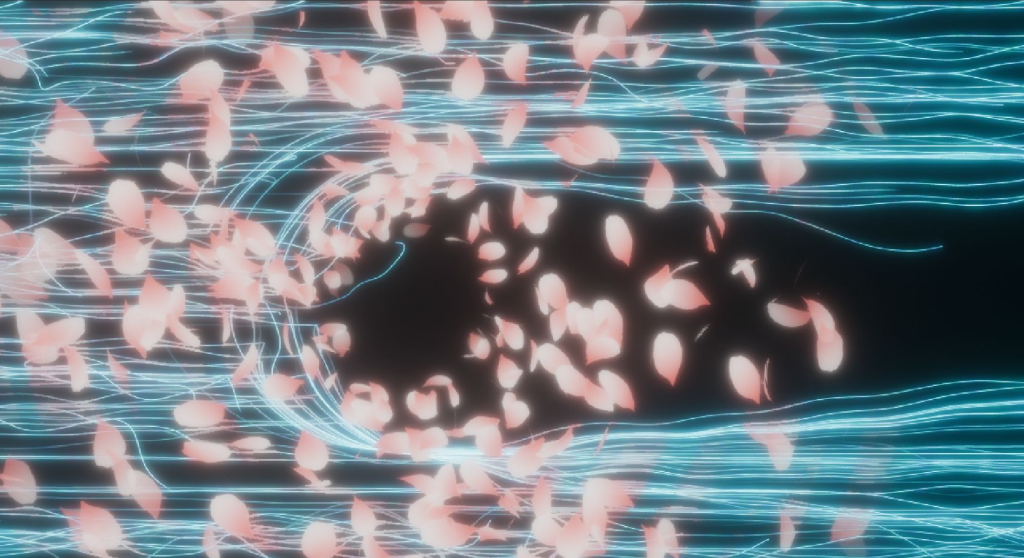
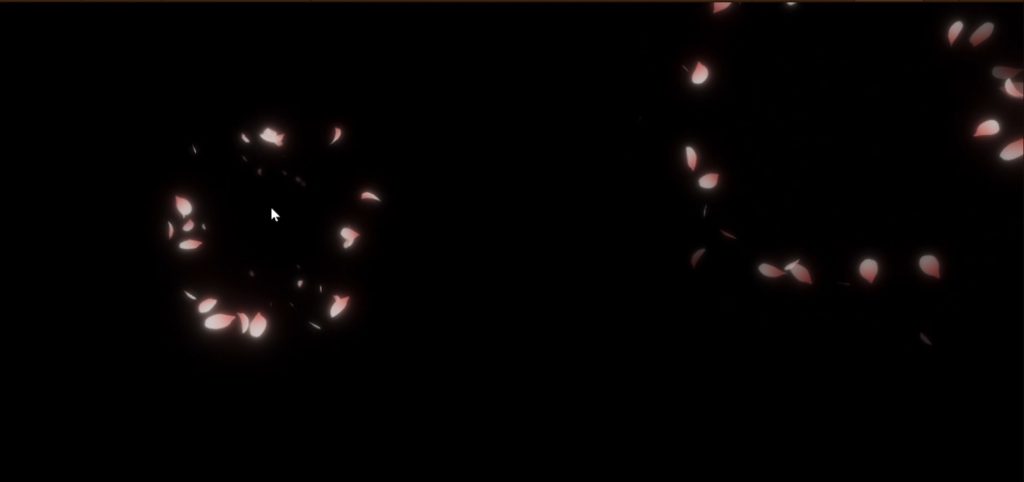
主我「何事も自分を第一に考えて他を顧みないこと」、自分を中心として川の流れに沿って桜が生成し、歩けば散っていく、立ち止まればその場に桜が滞留していく、まるで自分が桜に対して主我であるかのように。桜が自分の動きのあるままに。
概要
複数人が同時に体験することができるインタラクティブなフロアプロジェクションコンテンツ。
HOKUYOの測域センサを用いて体験者のトラッキングを行っており、測域センサとの連携部分はワントゥーテンが独自に用意している測域センサ用のアプリを利用。
取得した体験者のデータをUnityのVisual Effect Graphと連携させることでビジュアル面の制作を行った。


こだわりポイント
- 滞留した時の桜の回転速度と、離れた際の流れる速度の遷移度合いをインタラクション的に気持ちよく、かつ水の流れに違和感ないようにした。(おそらく動画だと伝わりにくいかもしれないです)
*もうすこし離れた際の桜の散らばり具合を高めたほうが、爽快感があってよかったかもしれないと思ってます…
- 足を踏み入れた際に、桜のパーティクルが生成されるタイミングの調整
アルファ値とパーティクルサイズの増加速度を、入ったタイミングで浮遊感があるようにバランスを考えた。
- 水のパーティクルに関しては、リアリスティックではなく、神秘的な雰囲気を構築したいため、よくみられるパーティクルの軌跡とノイズを用いて作成。程よい流れ度合いと揺れを再現
制作過程と学習内容
第1週目
Unityの基本操作とVFXGraph、企画立案
この時実際に考えてまとめた企画がこちら

製作期間と難易度を考慮して、現在の案に変更を行った。
VFX Graphの方は高橋啓次郎さんのチュートリアルを参考に、とりあえず触りながら、教えてもらいながらとにかく手を動かした。この際にIntelRealsenseの方も体験。
第2週目
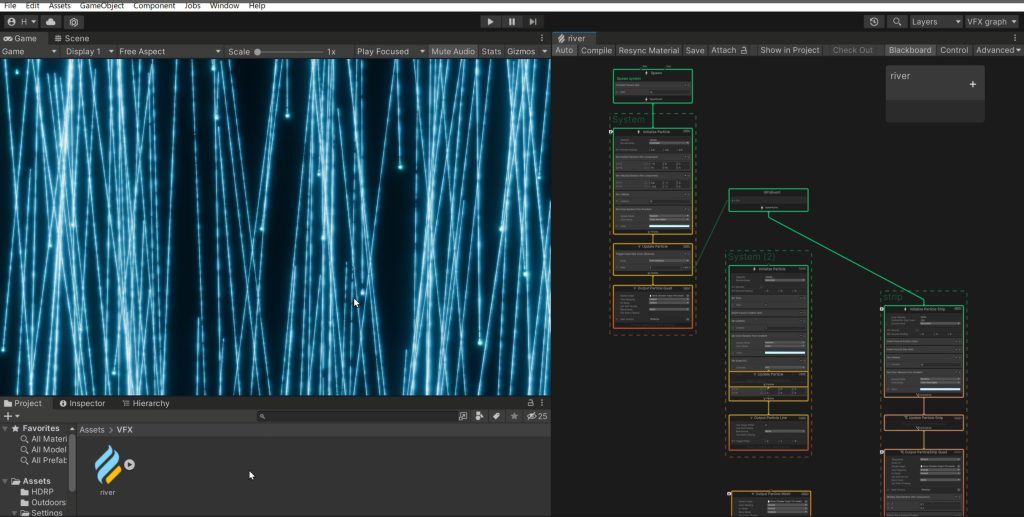
パーティクル表現で水の流れを作成(インタラクションなし)
HDRPでStripでパーティクルの軌跡表現を構築。また、PostProcessingでグローがかかった神秘的な表現を実現。

第3週目
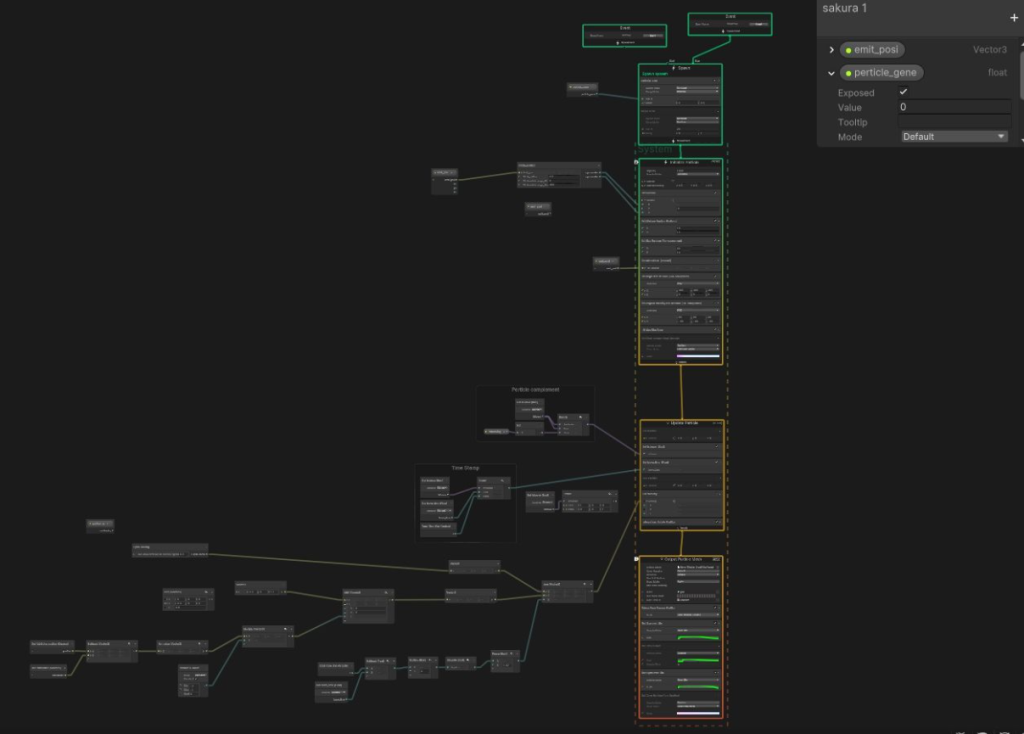
桜の生成と、回転の作成
- マウスクリックしたらパーティクルがその位置を中心として回転、そして広がっていく
- マウスが入ったら桜のパーティクルが生成され、マウスが止まったら上記のように滞留して、桜が回転する。そして、動くと桜が流れていく

ここから難易度が上昇していく…
桜パーティクルの初期値は、弧度法で円状に配置されるようにした。
ここからスクリプトを用いてインタラクティブ要素を加えていくが、VFXGraphとの連携に関する情報が少なかったため、苦戦。
外積を用いて回転運動を再現したり、一つ一つのパーティクルが独立して、回転→流れに持っていくようにするために、補間&タイムスタンプを用いたりなど、今まで触れてこなかった要素が集結。
第4週目
センサー連携に対応させるための調整
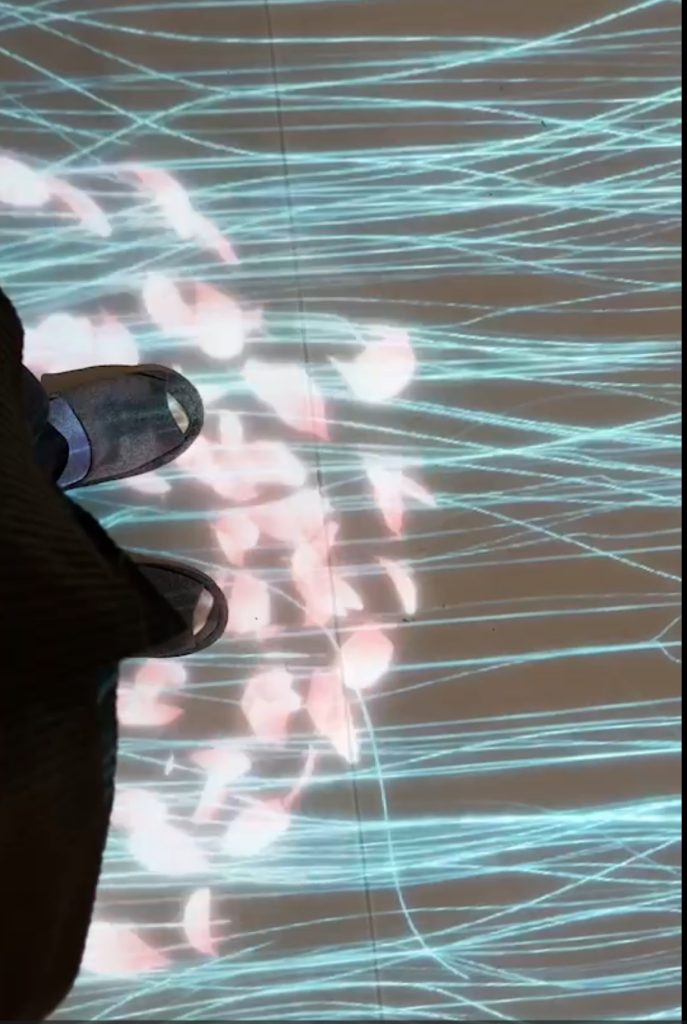
形が出来たら、実際に側域センサーと連携させ、投影テストを行いながらインタラクションデザインを追求していく。
そして微調整

難易度がさらに上昇……
修正を行うたびに問題点が浮上
C#の基本文法があまりわかってないため、同時並行で進めた。(独自のクラスをリストで管理し、クローンを生成することで複数人対応の構築が大変でした。そもそもリストとは何?から始まりました。)
撮影、編集、そして完成へ
撮影において、とにかく自分の好きな画角を取り入れ、繋がりがあるように左から右へ移動(あまり撮影経験はないのですが、とりあえず極力イマジナリーラインは意識しました….)
最後に
苦戦したところ
桜が滞留してから、心地よく、いかに流れに沿って自然に漂流していくようにするかが最も大変でした。これに至るまでのプロセスとして、まずはマウスでPC画面上で違和感のないように流れるように微調整を繰り返しながら作り上げていきました。そして実際に投影して、測域センサーで実装をしたところ、位置のブレや感覚的にインタラクションが気持ちよくないなどの問題が発生しました。特に後者では、人が好むインタラクションデザインとは何かを考え、最終的にモーショングラフィックスの制作経験ををもとに、心地よいと感じる緩急の強さとばらつき度合いに数値を調整し、なんとか理想に近いものが完成しました。
完成後改めて
最初の計画通りには作品を完成させることは出来ませんでしたが、水の神秘さ、インタラクションの心地良さに関しては非常に良いのでは…?と感じました。ただ、根本的な話にはなりますが、そもそもこの表現技法でいいのか?と思ってしまいました。例えば、自分らしさが含む表現があるのか?と。実際に前線でご活躍されている方々のポートフォリオを拝見した際に、何かしらの自分らしい表現技法を追求しており、新味で刺激を受けるものでした。では、今回作成した作品はどうだろうかと考えると、作品全体のイメージにあたる水の表現など、ほぼ参考作品に近いものであり、最終的には、二番煎じに近いものとなってしまっっていると思います。これらは、実際に作品を制作している際にはあまり感じることはありませんでしたが、最終日の制作発表の際のとあるアドバイスによって気付きを得ました。それは「作って作って作った先に自分の本質が見える。迷うなら手を動かせ、その先に自分色が見える」(勝手に参照してすみません💦)
なるほど、自分色とはなんだろうか…と考えると、今回作成した作品を見ながら、今まさに自分が欠落しているそのものと、おそらくこの気付きこそが個人的に、最も成長できたことではないかと感じました。
今回、私自身が未熟で、かつ無理やり突入した状況であるにもかかわらず、インターンへの参加を許可・そして場所を提供してくださった1→10の皆様、カリキュラムを考えてくださったCT部の皆様、そして0から作品制作の面倒を見てくださった稲田さん、1か月間の間という短期間ではありますがありがとうございました。
